*리액트가 나온 이유
-자바스크립트만으로 부족해서 리액트가 나오게 됨. (편함)
-관련있는 HTML,JS문서들을 JSX로 합쳐준다!(J쿼리는 요즘 사용하지 않는 추세)
JSX : JS에 XML을 추가한 확장문법, 하나의 파일에 JS와 HTML을 동시에 작성.
JS와 HTML파일에 분리감이 없기떄문에 가독성이 쉽다.
-새로운 페이지나 메뉴를 들어갈 때 새로고침이 되지않아 사용자의 피로도를 줄여준다
(Single Page Application, SPA : 현재의 페이지를 동적으로 다시 작성함으로써 유저와 소통하 는 웹사이트)
*리액트란 무엇인가
-자바스크립트 라이브러리 중 하나, 사용자의 인터페이스를 만들기위해 사용됨
라이브러리 : 기능만 가져다 사용하는 것! ex)리액트
프레임워크 : 제공된 틀 안으로 들어가 주어진 규칙을 지켜가며 사용하는것 ex)앵글러,뷰
-버전이 업데이트 되더라도 이전 버전과 호환이 잘 됨!
-원활한 커뮤니티 형성 -> 다양한 문서제공!
-대체적인 웹 어플리케이션은 리액트로 만들어짐 ex)페북,인스타,넷플릭스
-React Native로 모바일 어플리케이션까지 제작 가능!
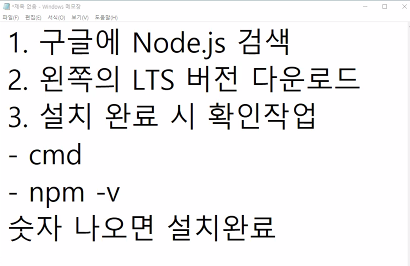
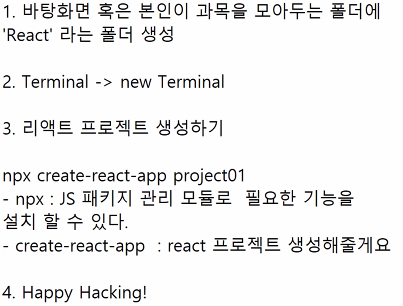
*환경구축


만약, npx가 안된다?
1) cmd -> node -v 확인
2) cmd -> 경로를 입력, 폴더 주소창 그대로 ctrl+c
cd : change directory
