
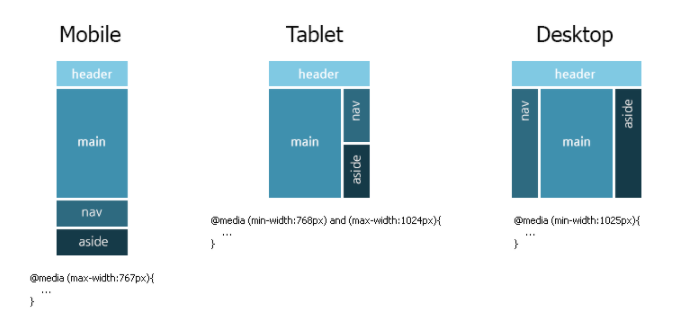
화면이 작은 태블릿 같은 경우
사이드바를 아래로 내려 좀더 보기 좋게 만들수 있다. 그런데 화면이 넒을때는 이대로 하면서 화면이 일정 px 이하에서만 내려가도록 한다.
이 때 미디어쿼리를 사용한다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<!-- container -->
<div class="container">
<h1>Website Title</h1>
<p class="hide-small">Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li class="hide-small"><a href="#">FAQs</a></li>
<li class="hide-small"><a href="#">Links</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>
<!-- /container -->
</header>
<div class="content-area group">
<!-- container -->
<div class="container">
<div class="main-area">
<h2>Main Column Heading</h2>
<p>This is the main area (or column). Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris</p>
<!-- info-box -->
<div class="info-box hide-small">
<p><strong>This content is not absolutely vital and does not need to display on mobile
devices</strong>. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor ut aliquip ex ea commodo consequat ullamco laboris nisi ut aliquip.
Sint occaecat cupidatat non proident.</p>
</div>
<!-- /info-box -->
<p>nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est
laborum.</p>
<img src="https://learnwebcode.github.io/Web-Design-for-Beginners/bird.jpg" alt="Bird on fence.">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud.</p>
</div>
<aside class="sidebar">
<p>This is the sidebar. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p>
</aside>
</div>
<!-- /container -->
</div>
<footer>
<p>© 2017 - This is the footer.</p>
</footer>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
html {
background-color: #869960;
line-height: 1.7;
}
body {
font-family: 'PT Sans', sans-serif;
font-size: 15px;
margin: 0;
padding: 0;
}
h1,
h2,
h3,
h4,
h5,
h6,
p {
margin-top: 0;
}
img {
max-width: 100%;
height: auto;
}
a {
text-decoration: none;
}
/* Main Column Typography */
.main-area h2 {
font-size: 165%;
font-weight: normal;
}
.container {
max-width: 960px;
margin: 0 auto;
padding-left: 40px;
padding-right: 40px;
}
/* 화면 사이즈가 1300이상일 떄 */
@media screen and (min-width: 1300px) {
body{
font-size: 17px;
}
}
header {
padding-top: 20px;
color: #fff;
background-color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
font-size: 90%;
margin: 0;
}
/* Site Navigation */
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #fff;
padding: 10px 20px;
background-color: #536036;
}
.site-nav a:hover {
background-color: #4e5a33;
}
/* 화면 800px 이하 메뉴에 적용 */
@media screen and (max-width: 800px) {
.site-nav li{
width: 33.332%;
margin-right: 0;
}
.site-nav a{
padding: 15px 0;
margin-right: 5px;
margin-bottom: 5px;
text-align: center;
}
}
/* 화면 480px 이하 메뉴에 적용 */
@media screen and (max-width: 480px) {
.site-nav li{
width: 50%;
}
}
/* End Site Navigation */
.content-area {
background-color: #fff;
padding-bottom: 40px;
padding-top: 40px;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 85%;
}
/* 화면 가로사이즈가 800 이하일 때 적용 */
@meida screen and (max-width: 800px) {
.main-area,
.sidebar{
width: auto;
float: none;
}
.main-area{
padding-right: 0;
}
}
/* 화면 사이즈가 480 이하일 떄 */
@meida screen and (max-width: 480px) {
.container{
padding-right: 20px;
padding-left: 20px;
}
.content-area {
padding-top: 20px;
}
.hide-small{
/* 필요없는 내용 삭제 */
display: none;
}
}
.info-box {
background-color: #efeedb;
border: 5px solid #e6e5c2;
padding: 20px 40px 7px 40px;
margin-bottom: 1em;
}
footer {
text-align: center;
font-size: 85%;
color: #fff;
padding-bottom: 20px;
padding-top: 20px;
}
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}