
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제될 수 있다. 또한 프로퍼티의 값에도 제약이 없다. 따라서 객체는 원시 값과 같이 확보해야할 메모리 공간의 크기를 사전에 미리 정해 둘 수 없다.
자바스크립트 객체의 관리 방식
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시테이블(hash table) 이라고 생각할 수 있다. 대부분의 자바스크립트 엔진은 해시테이블과 유사하지만 높은 성능을 위해 일반적인 해시테이블 보다 나은 방법으로 객체를 구현한다.
자바, C++ 같은 클래스 기반 객체지향 프로그래밍 언어는 사전에 정의된 클래스를 기반으로 객체(인스턴스)를 생성한다. 다시 말해, 객체를 생성하기 이전에 이미 프로퍼티와 메서드가 정해져 있으며 그대로 객체를 생성한다. 객체를 생성한 이후에는 프로퍼티를 삭제하거나 추가할 수 없다.
하지만 자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후에도 프로퍼티나 메서드를 동적으로 추가하거나 삭제할 수 있다. 이는 매우 사용하기 편리하지만 성능 면에서는 클래스 기반 객체지향 프로그래밍 언어의 객체보다 생성과 프로퍼티 접근에 비용이 더 많이 드는 비효율적인 방식이다.
따라서 V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스(hidden class)라는 방식을 사용해 C++ 객체의 프로퍼티에 접근하는 정도의 성능을 보장한다. 히든 클래스는 자바와 같이 고정된 객체 레이아웃(클래스)과 유사하게 동작한다.
변경 가능한 값
객체 타입의 값은 변경이 가능한 값이다. 객체 타입의 값은 원시 타입의 값과는 다르게 변경이 가능하며 접근하는 방식이 다르다.
원시 값은 원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. 하지만 객체 타입의 값은 조금 다르다. 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소이다.
<script>
// 할당이 이뤄지는 시점에서 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.
console.log(person); // { name: 'Lee' }
</script>원시 값은 변경 불가능한 불변성의 특성을 가지고 있어 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 다른 방법이 없다. 하지만 객체는 변경 가능한 값이기 떄문에 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티의 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
앞서 언급했듯이 객체를 생성하고 관리하는 방식은 상당히 복잡하고 비용이 많이드는 일이다. 객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성은 확보되겠지만 객체는 크기가 매우 클수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다. 다시 말해, 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리를 효율적으로 사용하기 위해 객체는 변경 가능한 값으로 설계되어 있다. 메모리 사용의 효율성과 성능을 위해 어느 정도의 구조적인 단점을 감안한 설계라고 할 수 있다.
객체는 이러한 구조적 단점에 따른 부작용이 있다. 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.

참조에 의한 전달
여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 작용을 하는지 확인해보자.
<script>
var person = {
name: 'Lee'
}
// 참조 값을 복사
var copy = person;
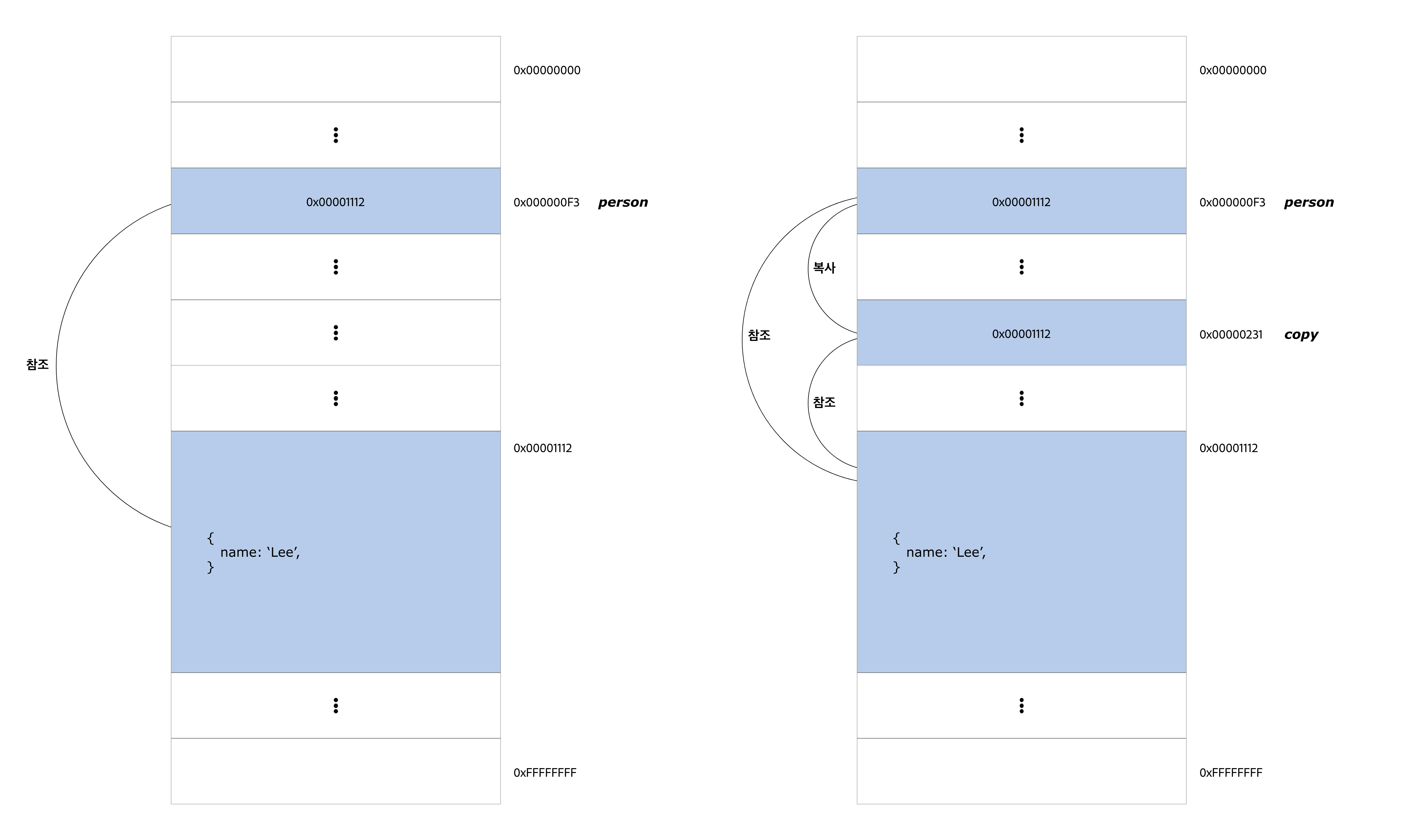
</script>객체를 가리키는 변수(person)를 다른 변수(copy)에 할당하면 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.

위의 그림처럼 원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다. 이 때 person과 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. 다시 말해, person과 copy는 동일한 객체를 가리킨다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 person이나 copy 둘 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
