
*공부 목적으로 제작하는 것이다 보니 맞지 않거나 부족한 부분이 있을 수 있습니다
1. Python 가상 환경 세팅
django 설치 전 가상 환경을 세팅하고 가상 환경을 실행합니다.
➜ Projects mkdir react-django-blog
➜ Projects cd react-django-blog
➜ react-django-blog python3 -m venv venv
➜ react-django-blog source ./venv/bin/activate
(venv) ➜ react-django-blog 2. Django 개발 환경 세팅
django 설치 --> django project 설치 --> 설치한 django project 안으로 경로를 설정 --> app 생성
(venv) ➜ react-django-blog pip3 install django
Collecting django
Using cached Django-4.1.6-py3-none-any.whl (8.1 MB)
Collecting asgiref<4,>=3.5.2
Using cached asgiref-3.6.0-py3-none-any.whl (23 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.3-py3-none-any.whl (42 kB)
Installing collected packages: sqlparse, asgiref, django
Successfully installed asgiref-3.6.0 django-4.1.6 sqlparse-0.4.3
WARNING: You are using pip version 21.3.1; however, version 23.0 is available.
You should consider upgrading via the '/Users/gwonsunseong/Desktop/Projects/react-django-blog/venv/bin/python3.9 -m pip install --upgrade pip' command.
(venv) ➜ react-django-blog django-admin startproject react_django_blog
(venv) ➜ react-django-blog ls
react_django_blog venv
(venv) ➜ react-django-blog cd react_django_blog
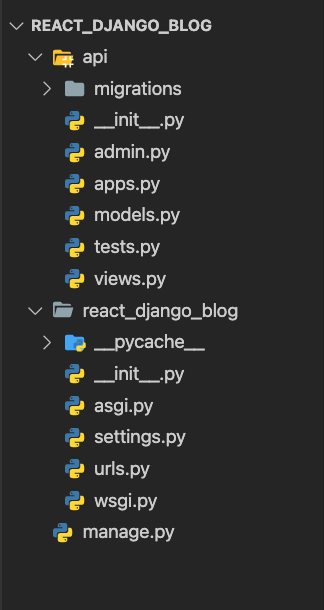
(venv) ➜ react_django_blog python3 manage.py startapp apiapp까지 생성한 후 비쥬얼 스튜디오 코드로 폴더를 열면 아래의 이미지처럼 구성되어 있습니다.
위의 작업까지 완료되었다면, pip를 사용해 djangorestframework를 설치하고 settings.py에서 설치된 패키지를 설정 해주도록 하겠습니다.
(venv) ➜ react_django_blog pip3 install djangorestframework
Collecting djangorestframework
Using cached djangorestframework-3.14.0-py3-none-any.whl (1.1 MB)
Requirement already satisfied: django>=3.0 in /Users/gwonsunseong/Desktop/Projects/react-django-blog/venv/lib/python3.9/site-packages (from djangorestframework) (4.1.6)
Collecting pytz
Using cached pytz-2022.7.1-py2.py3-none-any.whl (499 kB)
Requirement already satisfied: asgiref<4,>=3.5.2 in /Users/gwonsunseong/Desktop/Projects/react-django-blog/venv/lib/python3.9/site-packages (from django>=3.0->djangorestframework) (3.6.0)
Requirement already satisfied: sqlparse>=0.2.2 in /Users/gwonsunseong/Desktop/Projects/react-django-blog/venv/lib/python3.9/site-packages (from django>=3.0->djangorestframework) (0.4.3)
Installing collected packages: pytz, djangorestframework
Successfully installed djangorestframework-3.14.0 pytz-2022.7.1
WARNING: You are using pip version 21.3.1; however, version 23.0 is available.
You should consider upgrading via the '/Users/gwonsunseong/Desktop/Projects/react-django-blog/venv/bin/python3.9 -m pip install --upgrade pip' command.
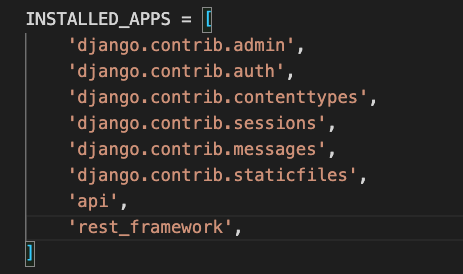
(venv) ➜ react_django_blog 아래처럼 settings.py -> INSTALLED_APPS 안에 세팅할 때 만들어둔 app과 설치한 패키지를 추가 해줍니다.
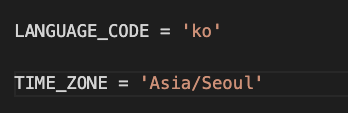
추가로 settings.py 안에서 언어와 시간을 한국으로 맞춰 주도록 하겠습니다
위의 설정까지 끝났다면 아래와 같이 migration을 해줍니다.
(venv) ➜ react_django_blog python3 manage.py makemigrations
(venv) ➜ react_django_blog python3 manage.py migrate migration까지 다 끝났다면 이제 runserver를 실행시켜 보도록 하겠습니다!
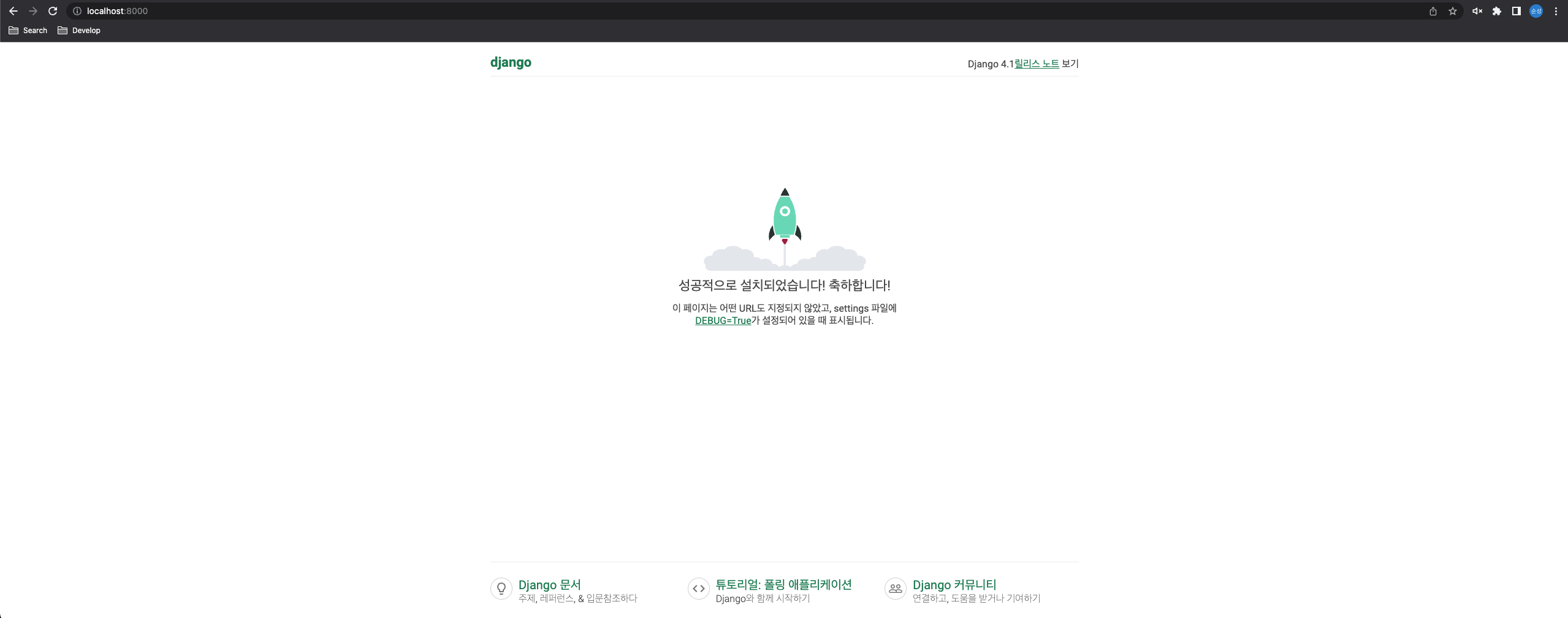
(venv) ➜ react_django_blog python3 manage.py runserver runserver을 실행시키고 localhost:8000으로 접속하셨을 때 위의 이미지처럼 뜬다면 정상적으로 django 개발 환경이 세팅 되었습니다.