flex-container(부모 요소)
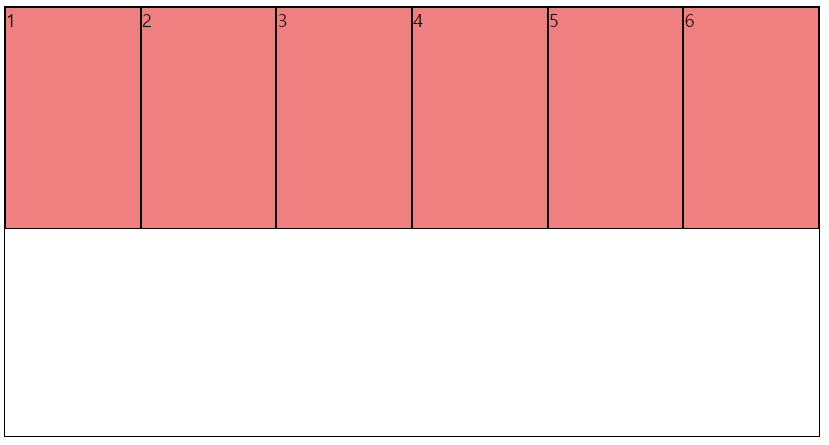
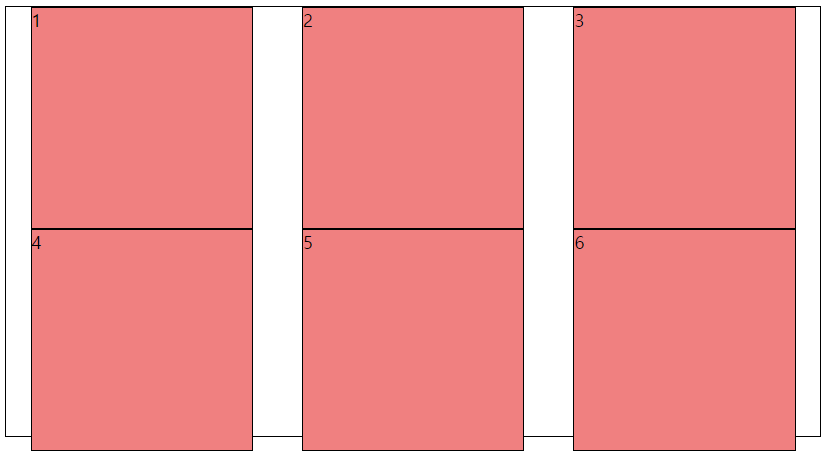
flex-wrap :기본값 nowrap
만약 주어진 아이템들이 주어진 wrapper의 가로 길이를 넘칠 때, 아무 설정을 하지 않으면 아이템들이 쪼그라 든다. 이는 flex-wrap: nowrap이 기본값이기 때문이다.


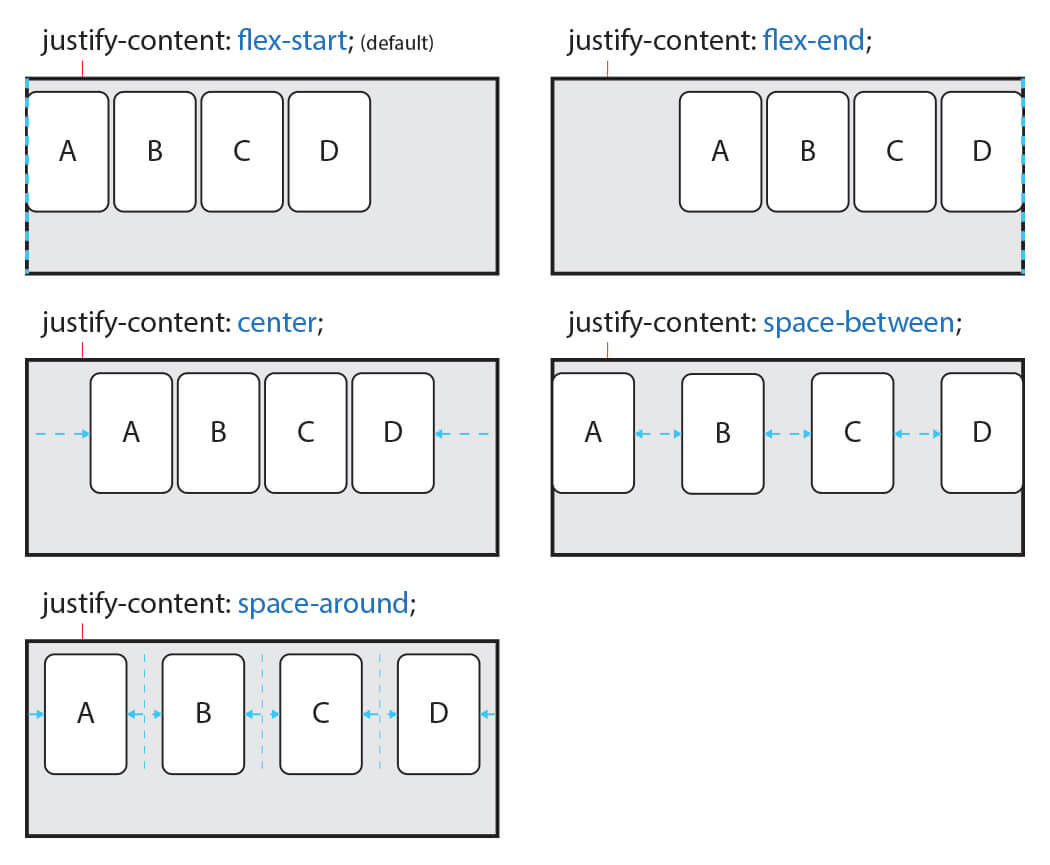
justify-content :기본값 flex-start
주 축(main-axis)의 정렬 방법을 설정합니다.
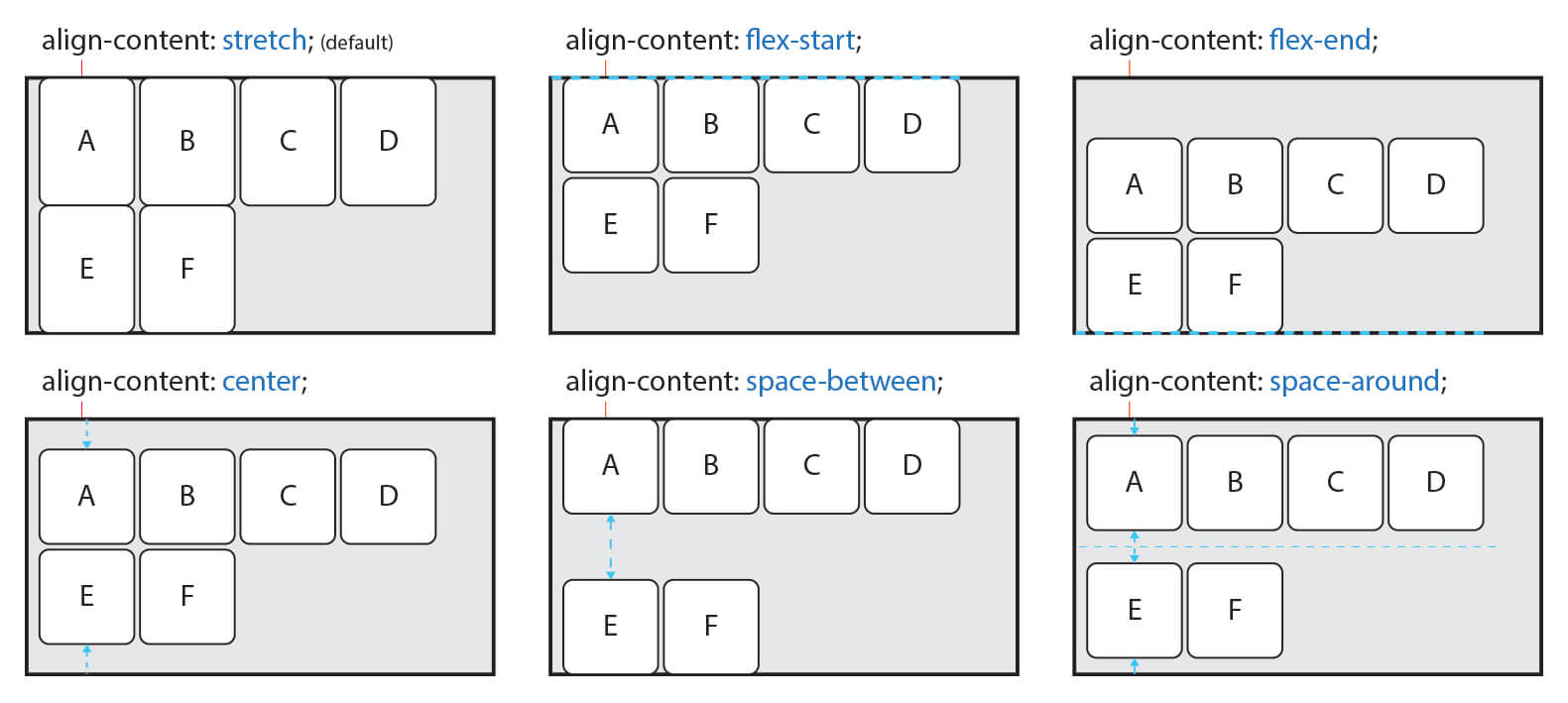
align-content: 기본값 stretch
교차 축(메인축의 반대방향)의 정렬 방법을 설정합니다.
주의할 점은 flex-wrap 속성을 통해 Items가 여러 줄(2줄 이상)이고 여백이 있을 경우만 사용할 수 있습니다.

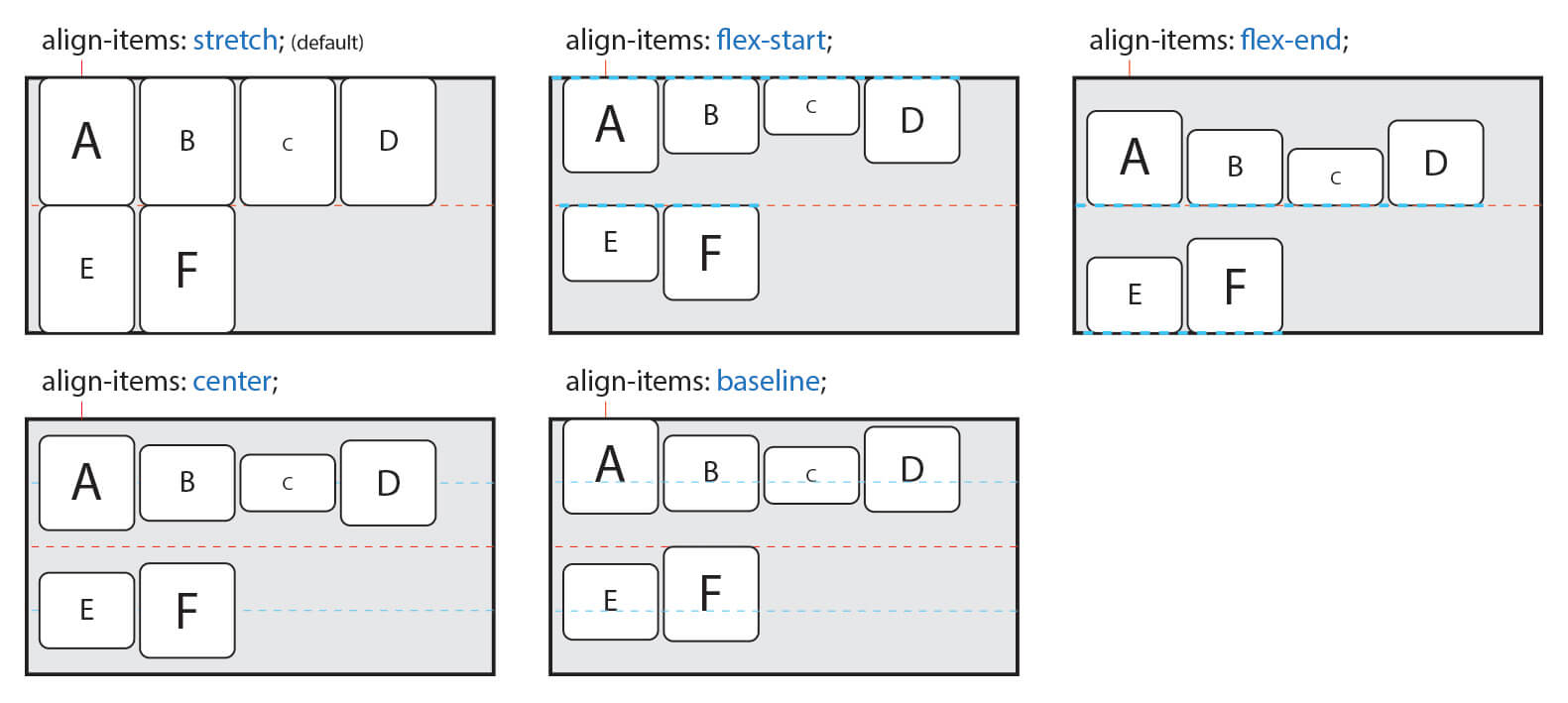
align-items : 기본값 stretch
교차 축(cross-axis)에서 Items의 정렬 방법을 설정합니다.
Items가 한 줄일 경우 많이 사용합니다.
주의할 점은 Items가 flex-wrap을 통해 여러 줄(2줄 이상)일 경우에는 align-content 속성이 우선합니다.따라서 align-items를 사용하려면 align-content 속성을 기본값(stretch)으로 설정해야 합니다.

flex-item(자식 요소)
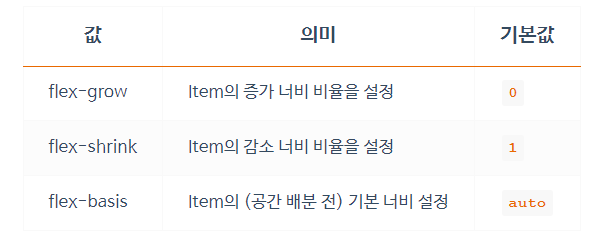
flex-basis : 기본값 auto
flex-grow나 shrink로 늘어나거나 줄어들기 전의 기본 크기를 설정합니다.
flex-grow : 기본값 0 (안늘어남)
아이템이 기본값을 넘어 넓어질 수 있는 지를 설정함. 1만 줘도 화면 끝까지 꽉 채운다. 아이템을 화면에 꽉 채우는 데 유용하다. 1이면 늘어나고 0이면 안 늘어난다.
flex-shrink : 기본값 1 (줄어듦)
flex에서 아이템은 width값을 주어도, 화면이 줄어들면 width를 무시하고 줄어든다.브라우저 가로 길이를 줄이면 박스가 알아서 줄어드는 것을 확인할 수 있다.이는 flex-shink의 기본값이 '1' 줆어듦이기 때문이다.
크기를 유지하고 싶을 때는 0을 사용한다.

주의
flex-basis의 기본값은 auto입니다만 단축 속성인 flex에서 그 값을 생략할 경우 0이 적용됩니다.
다시 정리하면 flex: 1; 혹은 flex: 1 1;은 flex: 1 1 0;이 된다는 것입니다.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox