
13.1 스코프란?
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 잣니이 ㅅ너언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
var var1 = 1;
if(true){
var var2 = 2;
if(true){
var var3 = 3;
}
}
function foo(){
var var4 = 4;
function bar(){
var var5 = 5;
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferrenceError: var4 is not defined
console.log(var5); // ReferreneceError: var5 is not defined다음 코드가 어떻게 동작할지 생각해보자
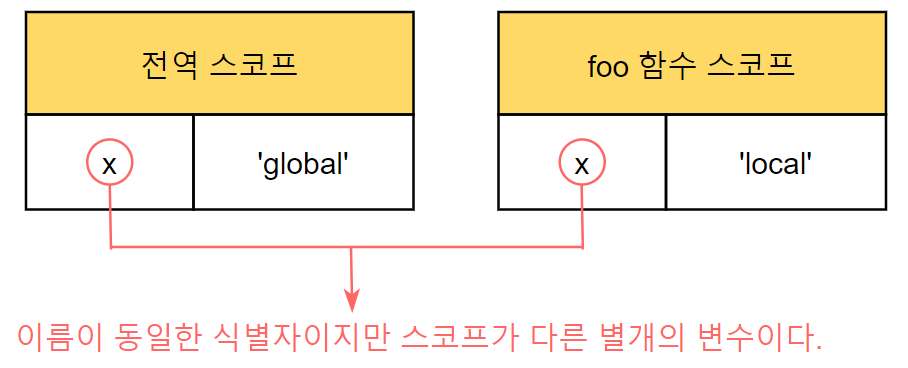
var x = "global";
function foo(){
var x = "local";
console.log(x); // local
}
foo();
console.log(x); // global
var 키워드로 선언한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당 되어 변경되는 부작용을 발생시킨다.function bar(){ var x = 1; var x = 2; console.log(x); // 2 } bar();
13.2 스코프의 종류
전역과 지역으로 구분할 수 있다.
var x = "global x";
var y = "global y";
function outer() {
var z = "outer's local z";
console.log(x); // global x
console.log(y); // global y
console.log(z); // outer's local z
inner();
function inner() {
var x = "inner's local x";
console.log(x); // inner's local x
console.log(y); // global y
console.log(z); // outer's local z
}
}
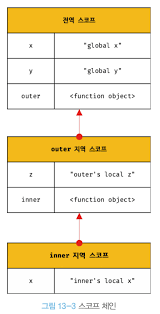
outer();13.3 스코프 체인

함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다. 위 그림처럼 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 즉 함수 레벨 스코프이다. ( C나 Java 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드블록(if, while, for, try/catch 등)이 지역 스코프를 만든다. 즉, 블록 레벨 스코프이다)
var x = 1;
if(true){
// var 키워드로 선언된 변수는 함수의 코드 블록만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
var x = 10;
}
console.log(x) // 1013.5 렉시컬 스코프
var x = 1;
function foo(){
var x = 10;
bar();
}
function bar(){
console.log(x);
}
foo(); // 1
bar(); // 1- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.(동적 스코프)
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.(렉시컬or 정적 스코프)
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.

잘 봤습니다. 좋은 글 감사합니다.