
10.1 객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체이다. 원시 값을 제외한 나머지 값은 모두 객체이다.
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이지만 객체 타입의 값, 즉 객체는 변경 가능한 값이다.

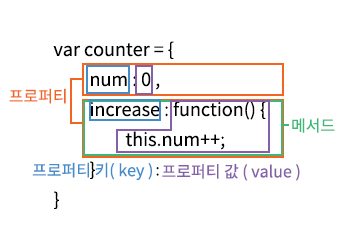
위 사진 처럼 객체는 프로퍼티와 메서드로 구성된 집합체다. 프로터피와 메서드의 역할은 다음과 같다.
프로퍼티 : 객체의 상태를 나타내는 값
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작
이처럼 객체는 객체의 상태를 나타내는 값과 프로퍼티를 참조하고 조작할 수 있는 동작을 모두 포함할 수 있기 때문에 상태와 동작을 하나의 단위로 구조화할 수 있어 유용하다.
10.2. 객체 리터럴에 의한 객체 생성
자바스크립트 객체 생성 방법
• 객체 리터럴
• Object 생성자 함수
• 생성자 함수
• Object.create 메서드
• 클래스(ES6)
var person = {
name: 'Lee',
sayHello: function(){
console.log(`Hello! My name is ${this.name}`}
}
}
console.log(typeof person) // object
console.log(person) // {name:'Lee', sayHello: f}10.3 프로퍼티
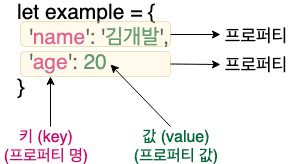
var person = {
//프로퍼티 키는 name, age, 값은 lee, 20
name : 'Lee',
age : 20
}식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = {
firstName : 'Lee',
'last-name' : 'Sang Don'
}
console.log(person); // {firstName:'Lee', last-name:'sang don'}자바스크립트 엔진은 따옴표를 생략한 last-name을 - 연산자가 있는 표현식으로 해석한다.
var person = {
firstName : 'Lee',
last-name : 'Sang Don' // SyntaxError : unexpected token -
}문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다. 이 경우는 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다.
var obj = {};
var key = 'Hello';
obj[key] = 'World';
console.log(obj) // {Hello: "World"}이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. 이때 에러가 발생하지 않는다는 점에 주의하자.
var foo = {
name: 'Lee',
name: 'Kim',
}
console.log(foo) // {name: 'Kim'}10.4 메서드
자바스크립트의 함수는 객체(일급 객체)다. 따라서 함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
var circle = {
radius : 5,
getDiameter: function(){
return 2*this.radius;
}
}
console.log(circle.getDiameter()) // 1010.5 프로퍼티 접근
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
• 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
• 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
var person = {
name: 'Lee',
}
console.log(person.name) // Lee
console.log(person['name']) // Lee대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야한다.
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Lee'
};
person.name = 'Kim';
console.log(person) // {name: 'Kim'}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되엉 추가되고 프로퍼티 값이 할당된다.
var person = {
name:'Lee'
}
person.age = 20;
console.log(person) // {name: 'Lee', age = 20}10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 delete 연산자의 피연산자는 프로퍼티 값에 접근 할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
var person ={
name : 'Lee',
};
// 프로퍼티 동적 생성
person.age = 20;
// age 프로퍼티 삭제
delete person.age;
// address라는 프로퍼티가 존재하지 않으므로 아무것도 삭제 X, 오류는 아님
delete person.address;
console.log(person) // {name : "Lee"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.3 메서드 축약 표현
// ES5
var person = {
sayHi: function(){
console.log("Hi")
}
}
// ES6
var person = {
sayHi(){
console.log("Hi")
}
}
저도 개발자인데 같이 교류 많이 해봐요 ㅎㅎ! 서로 화이팅합시다!