var
(Let이라는 변수가 나오기 전 사용되던 변수 키워드)
중복 선언이 가능하며, 이때문에 협업시 문제 야기 가능
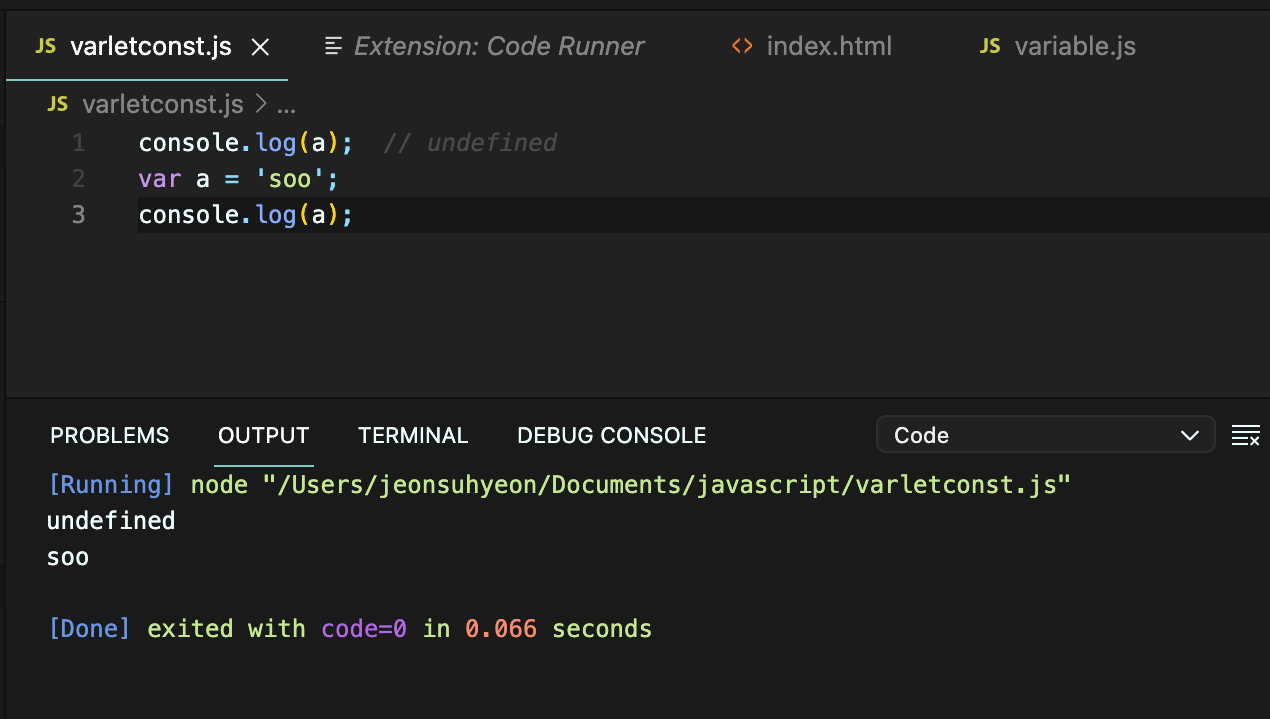
변수를 선언하기 전에 값의 할당이 가능(var hoisting)
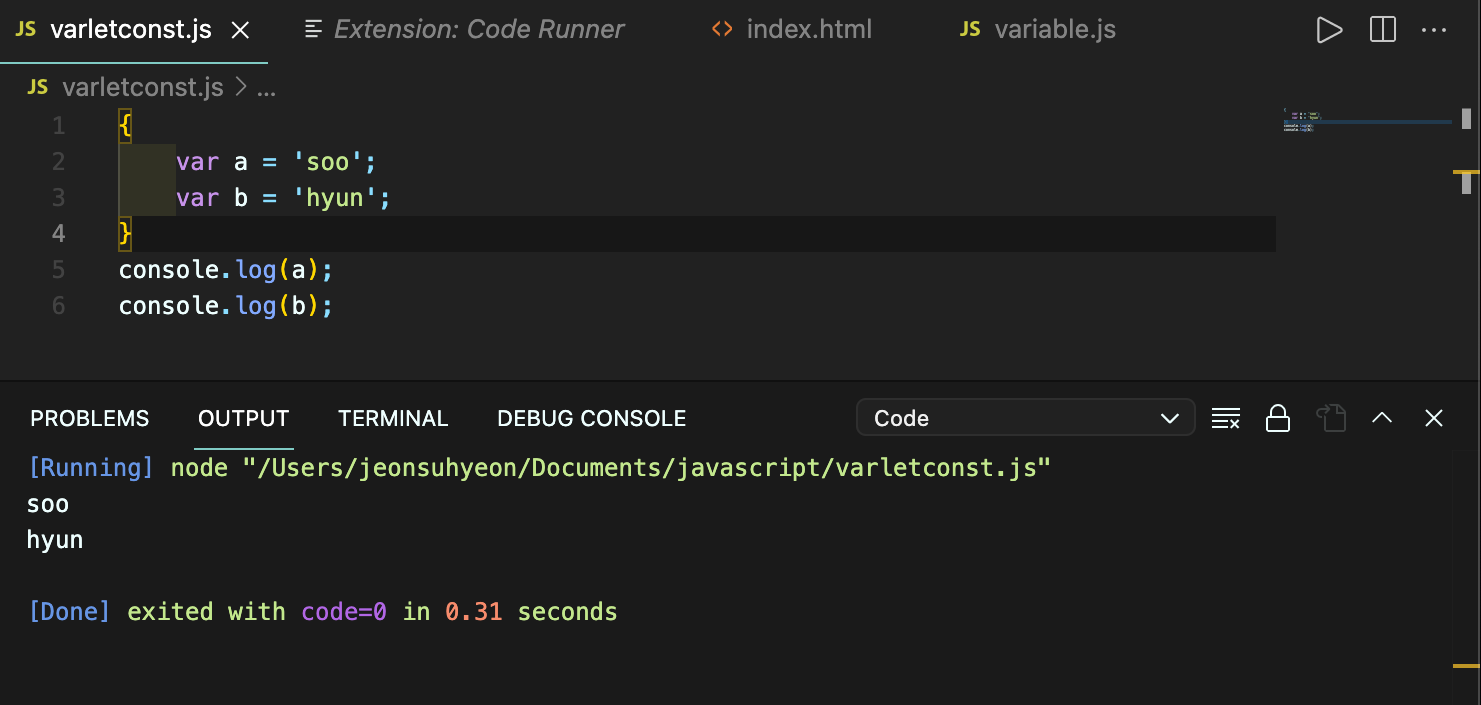
블럭 레벨 스코프 사용할 수 없음(함수 레벨 스코프여서)
let(=mutable data type)
(ES6부터 추가되었음)
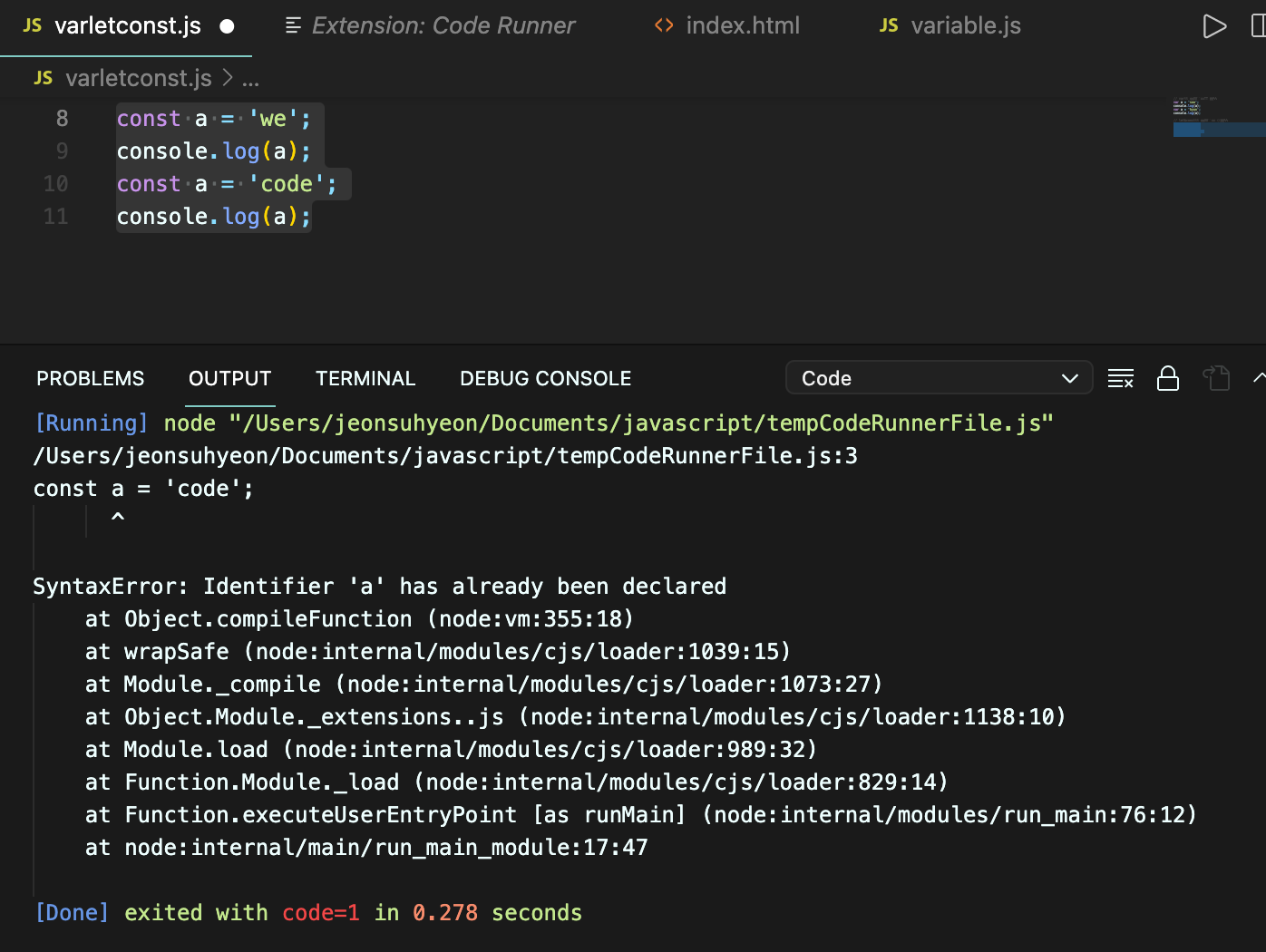
변수의 중복선언 불가능
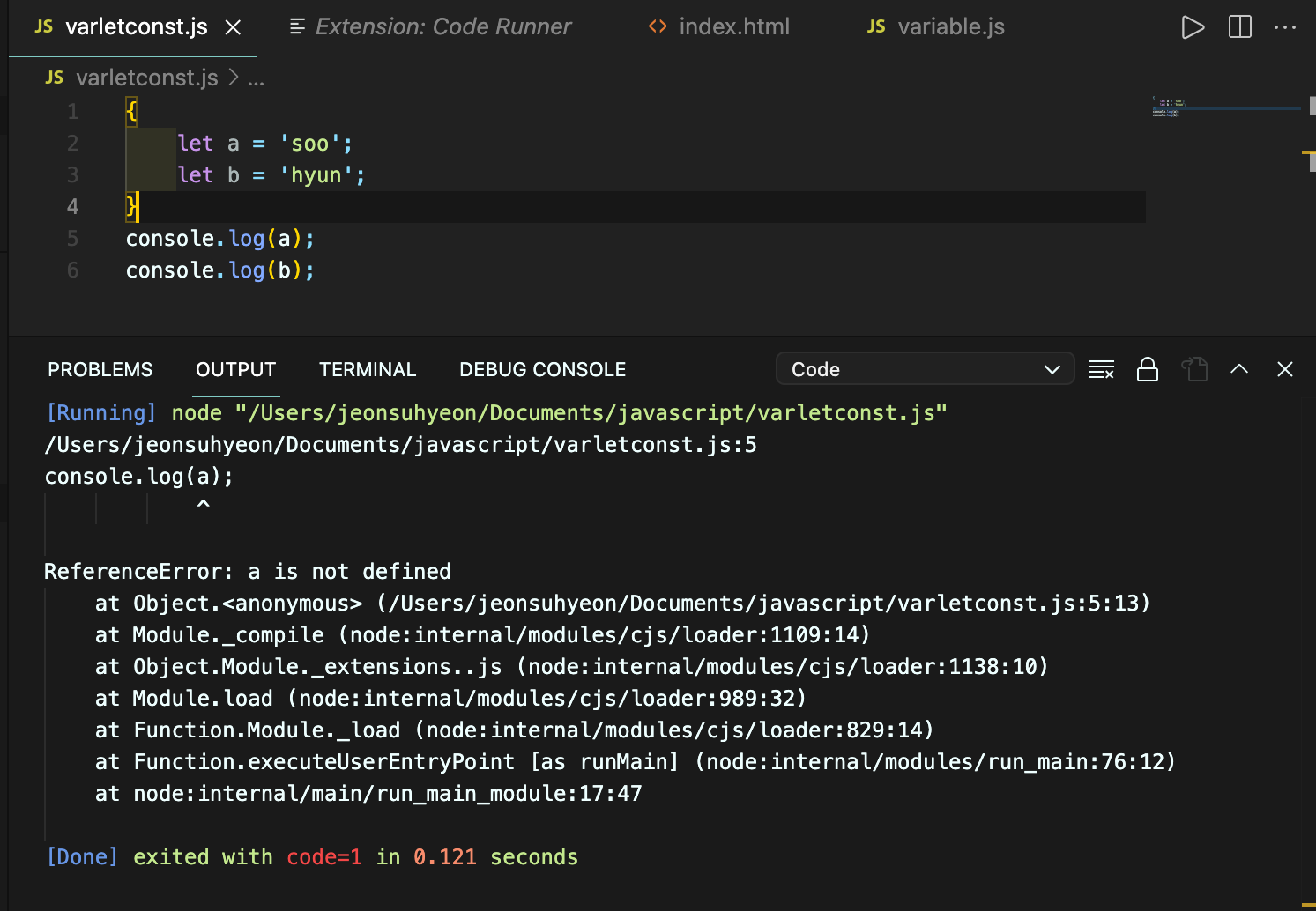
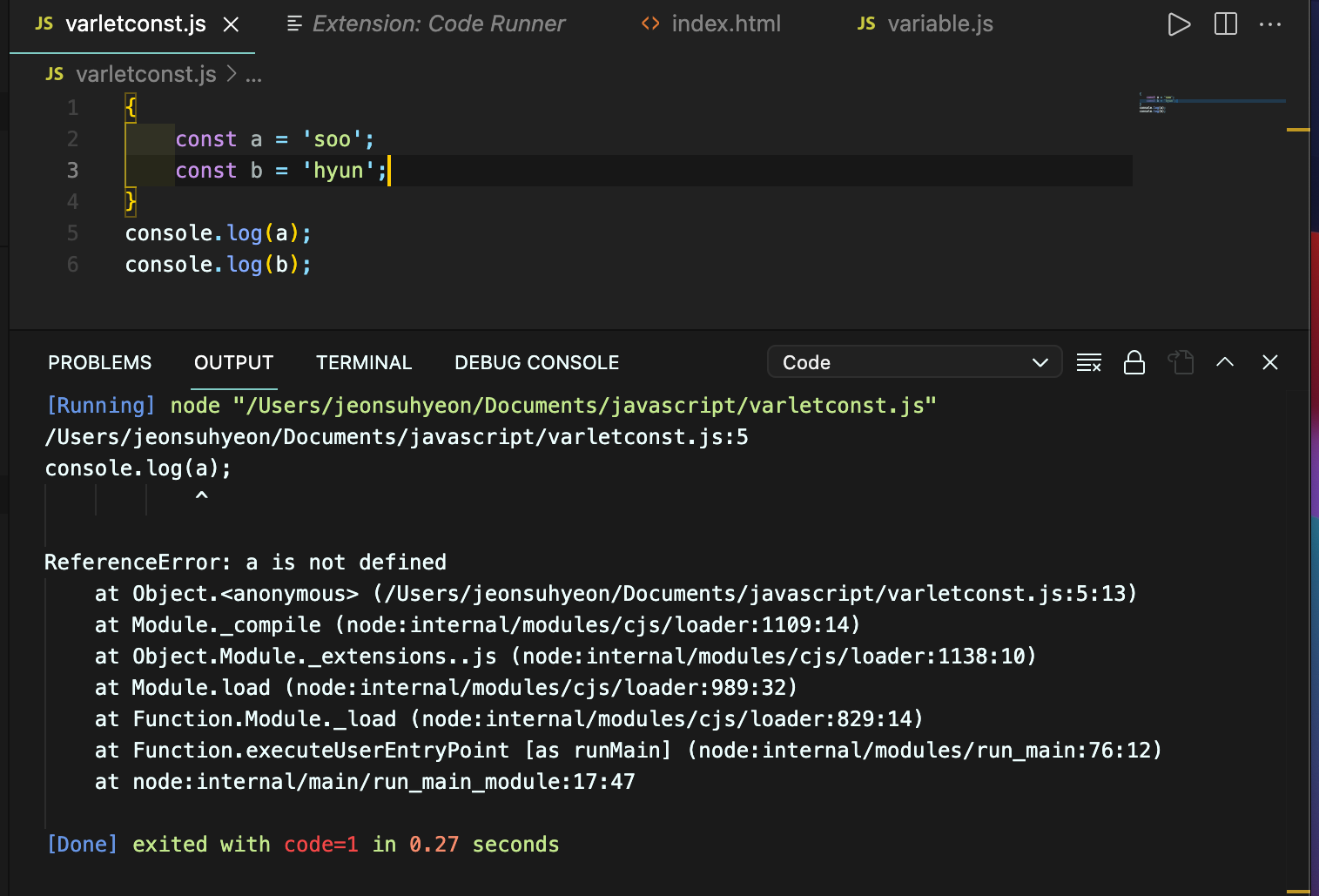
블럭 스콥 사용 가능
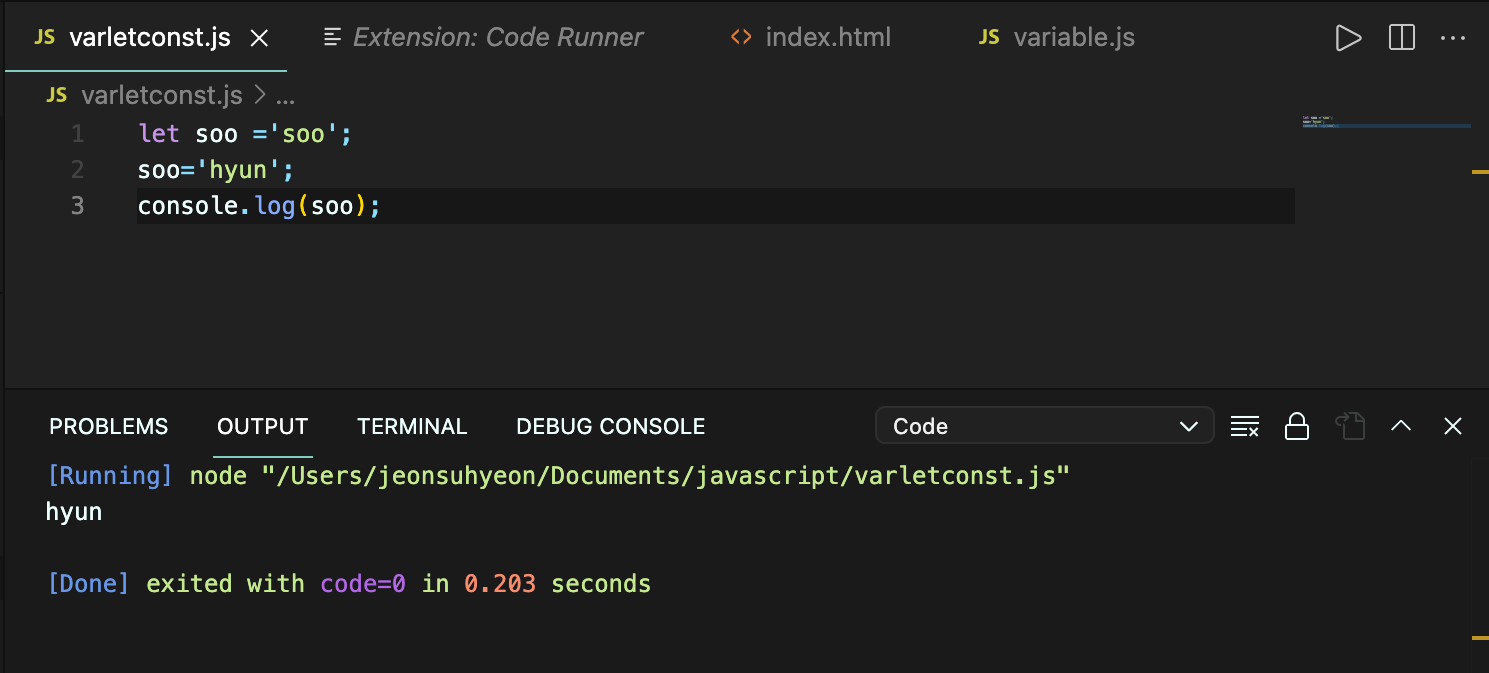
값의 변경 가능
const(=immutable data type)
변수의 중복선언 불가능
블럭 스콥 사용 가능
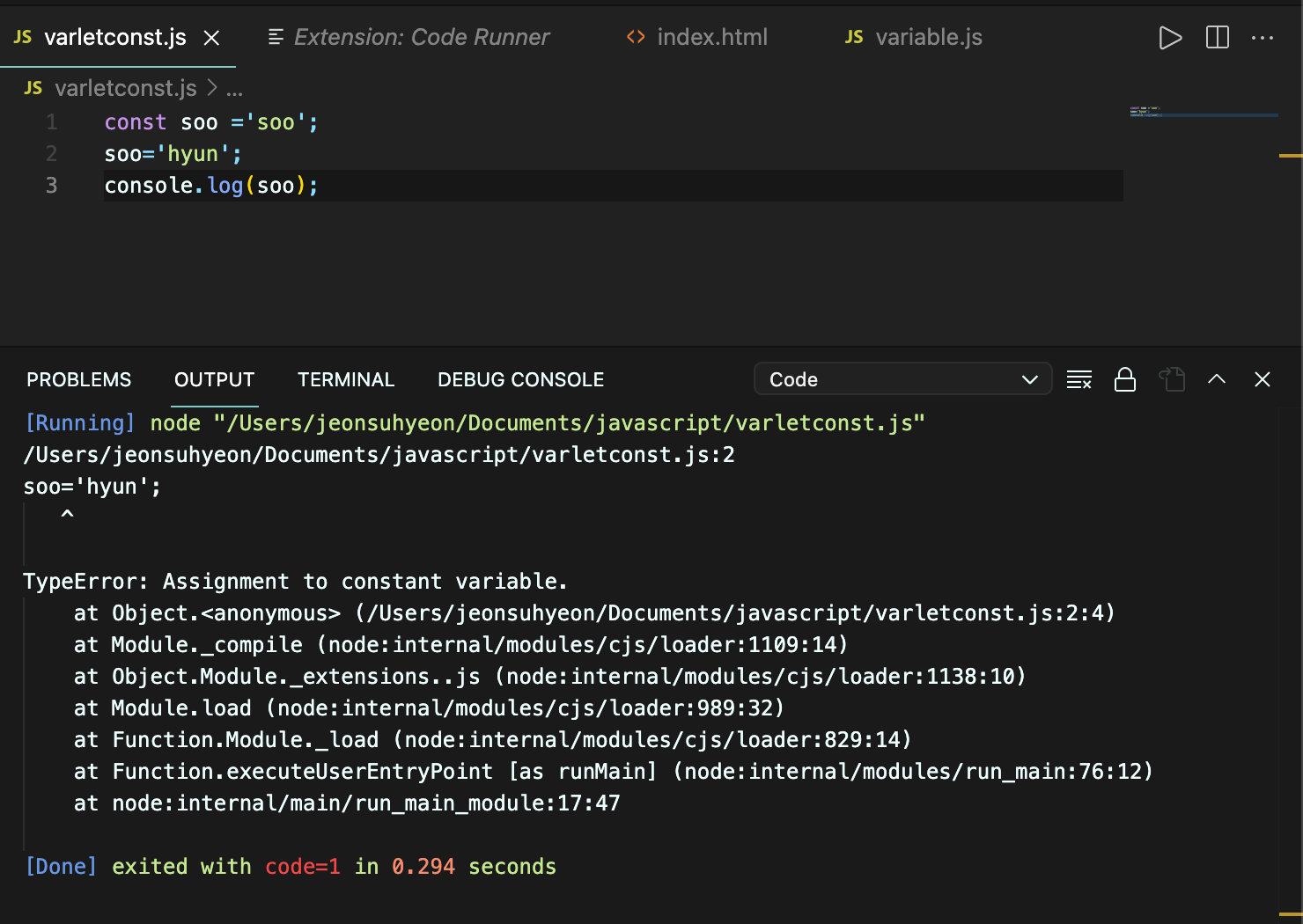
값을 선언한 뒤로는 절대 값을 변경할 수 없음(Let과의 차별성)
때문에 값이 변경 될 이유가 없다면 const를 이용하는게 좋음
변수 이름 작성 규칙
1) 변수이름은 [카멜케이스] 방법으로 작성한다.
[카멜케이스] = 첫글자는 소문자, 연결된 단어의 첫 글자는 대문자로 사용하는 용어 ex) userName2) 변수이름은 _ , $ , 문자 로만 시작된다.
ex) _soo89 / $soo89 / soo893) 상수(const)나 축약어는 대문자와 [스네이크케이스] 방식으로 작성한다.
[스네이크케이스] = 단어사이를 언더바로 이어주는 용어 ex) MAX_LEVEL4) 예약어(var / let / const / type of 등)는 사용할 수 없다.
ex) const var = 10; (X).png)


.png)






👍