Semantic Web 과 Semantic Tag의 이해 및 img tag 와 background-image 사용에 대한 차이
Semantic = 의미의,의미론적
간단하게 보자면 Semantic Web 과 Semantic Tag는 용어대로
의미가 부여된 웹사이트 및 태그라고 보면 될 것 같다.
1. Semantic Web
웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축한 형태.
1_1 Semantic 요소
HTML요소는 non-semantic요소 와 semantic 요소로 구분 할 수 있다.
1) non-semantic 요소
div, span 등이 있으며, content에 대해 어떤 설명도 하지 않는다.
2) senmantic 요소
form, table, img 등이 있으며, content의 의미를 명확히 설명한다.
2. Semantic Tag
의미를 갖는 태그를 부르는 말로 HTML5부터 추가 되었으며,
브라우져, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
그로인해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를
활용할 수 있는 semantic web 실현될 수 있다.
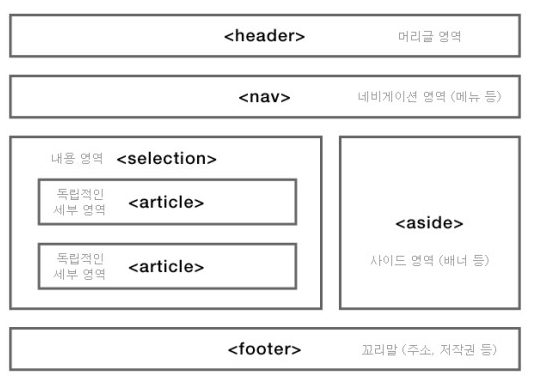
2_1 Semantic Tag의 종류

출처 : http://dickymicky.blog.me/220266897597
Semantic Tag 에는
header/nav/section/article/aside/footer 등이 있으며,
태그 자체에 역할이 주어져 의미가 부여되어 있음을 알 수 있다.
때문에 이전의 non-semantic요소들이 있을 때 보다 코드의 가독성을 높여주고
유지보수를 쉽게 해준다는 장점이 있다.
3. img tag 와 background-image의 차이
이미지를 삽입할 경우 img tag와 div에 background-image를 넣어 사용하는 방법이 있다.
두 경우를 선택하는 가장 큰 이유는 이미지가 콘텐츠에 끼치는 중요성으로 생각 된다.
img tag 이미지 파일의 로드에 실패할 경우-
깨진 이미지가 대신하여 보여지며, alt라는 속성을 통해 해당 이미지의 설명을 부가 할 수 있기 때문에 이미지가 콘텐츠에 중요한 의미를 갖는다면 img tag를 사용한다.
background-image 이미지 파일의 로드에 실패할 경우-
이미지 자체 및 div로 생성된 영역 또한 표시되지 않는 특성을 갖는다. 하여 이미지가 콘텐츠를 표현하는데 있어 큰 의미가 없는 경우에 쓰이게 된다.
추가로 background-image가 사용 되는 경우를 알아보자면,
- image 위에 텍스트가 들어가는 경우
- CSS sprites를 사용해 이미지 속도를 향상 시킬 경우
다수의 img tag를 사용하는 경우보다 이미지의 수정,보관 관리가 용이하며 로딩속도를 향상 시킬 수 있음.
- 프린트물로 출력되지 않아도 되는 경우
background-image로 생성된 이미지의 경우 프린트 출력물에 포함되지 않는다. 때문에 이미지 자체의 중요도에 따라 사용여부가 결정 된다.
