먼저 특강을 들었는데 이해가 되지않는 부분도 있어서 우선 저번에 실수로 나눠주신 강의에 있는 테스트코드 강의를 듣고 있습니다.
일단 jest를 설치 후 package.json파일에서 scripts부분 test를 수정해줬습니다.
npm init -y
npm i jest -D변경 전 package.json
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
...
}변경 후 package.json
{
...
"scripts": {
"test": "jest"
},
...
}그리고 단위테스트를 하기 위해 아래와 같이 작성해주고 터미널에 npm run test를 해주었습니다.
- validation.js 파일
// validation.js
module.exports = {
isEmail: (value) => {
const email = value || "";
const [localPart, domain, ...etc] = email.split("@");
if (!localPart || !domain || etc.length !== 0) {
return false;
} else if (email.includes(" ")) {
return false;
} else if (email[0] === "-") {
return false;
} else if (!/^[a-z0-9+_-]+$/gi.test(localPart)) {
return false;
} else if (!/^[a-z0-9.-]+$/gi.test(domain)) {
return false;
}
return true;
},
};
- validation.spec.js 파일
const { isEmail } = require("./validation");
test('입력한 이메일 주소에는 "@" 문자가 1개만 있어야 이메일 형식이다.', () => {
expect(isEmail("sparta84@gmail.com")).toEqual(true);
expect(isEmail("sparta84@@@gmail.com")).toEqual(false);
expect(isEmail("sparta84gmail.com")).toEqual(false);
});
test("입력한 이메일 주소에 공백(스페이스)이 존재하면 이메일 형식이 아니다.", () => {
expect(isEmail("sparta74@gmail.com")).toEqual(true);
expect(isEmail("sparta 74@gmail.com")).toEqual(false);
expect(isEmail("sparta74@gma il.com")).toEqual(false);
});
test("입력한 이메일 주소 맨 앞에 하이픈(-)이 있으면 이메일 형식이 아니다.", () => {
expect(isEmail("sparta94@gmail.com")).toEqual(true);
expect(isEmail("-sparta94@gmail.com")).toEqual(false);
expect(isEmail("-----sparta94@gmail.com")).toEqual(false);
expect(isEmail("sp-arta94-@gma-il.--com")).toEqual(true);
});
test("입력한 이메일 주소중, 로컬 파트(골뱅이 기준 앞부분)에는 영문 대소문자와 숫자, 특수문자는 덧셈기호(+), 하이픈(-), 언더바(_) 3개 외에 다른 값이 존재하면 이메일 형식이 아니다.", () => {
expect(isEmail("sparta@gmail.com")).toEqual(true);
expect(isEmail("sp.a/||/r,ta@gmail.com")).toEqual(false);
expect(isEmail(";sp:==arta@gmail.com")).toEqual(false);
expect(isEmail("spa()r[]t{}a@gmail.com")).toEqual(false);
});
test("입력한 이메일 주소중, 도메인(골뱅이 기준 뒷부분)에는 영문 대소문자와 숫자, 점(.), 하이픈(-) 외에 다른 값이 존재하면 이메일 형식이 아니다.", () => {
expect(isEmail("sparta@gmail.com")).toEqual(true);
expect(isEmail("sparta@gm[]ail.com")).toEqual(false);
expect(isEmail("sparta@gmai;;;.,l.com")).toEqual(false);
expect(isEmail("sparta@gma()====il.c[]{}om")).toEqual(false);
});Layered Architecture Pattern 테스트 코드 (1)
이번에는 저희가 route에서만 구현한것이아닌 controller, service, repository등으로 나눴을때 각각의 테스트코드를 구현해보려고 합니다.
저는 강의와 맞춰 아래 파일을 다운받았습니다.
https://hanghae99-node-example.s3.ap-northeast-2.amazonaws.com/layered-architecture-pattern-test-code-template.zip위 파일을 열고 나서 jest와 supertest 모듈을 설치해줬습니다.
npm i jest supertest -D그다음 제일 바깥에서 jest.config.js 파일을 생성해주고 아래 코드를 입력해줬습니다.
// jest.config.js
module.exports = {
// 해당 패턴에 일치하는 경로가 존재할 경우 테스트를 하지 않고 넘어갑니다.
"testPathIgnorePatterns": ["/node_modules/"],
// 테스트 실행 시 각 TestCase에 대한 출력을 해줍니다.
verbose: true,
}package.json 파일에서 Jest CLI 옵션을 추가한 jest script를 선언해보도록 하겠습니다.
// package.json
{
...
"scripts": {
...
"test": "NODE_ENV=test jest --forceExit",
"test:silent": "NODE_ENV=test jest --silent --forceExit",
"test:coverage": "NODE_ENV=test jest --coverage --forceExit",
"test:unit": "NODE_ENV=test jest __tests__/unit --forceExit",
"test:integration": "NODE_ENV=test jest __tests__/integration --forceExit"
},
...
}위코드에서 윈도우인 경우에는 set NODE_ENV=test 로 작성해줘야 오류가 나지 않는다고 합니다. 하지만 아래 코드와 같이 기본적으로 NODE_ENV=test 설정이 돼있으니 지워도 된다고 합니다.
// package.json
{
...
"scripts": {
...
"test": "jest --forceExit",
"test:silent": "jest --silent --forceExit",
"test:coverage": "jest --coverage --forceExit",
"test:unit": "jest __tests__/unit --forceExit",
"test:integration": "jest __tests__/integration --forceExit"
},
...
}대표적인 Jest CLI Options
-
--forceExit
- 테스트 코드 검사가 완료되었을 때, 강제로 Jest를 종료합니다.
- express의
app객체와 Sequelize 연결이Connect상태로 남아있어 테스트 코드가 종료되지 않을 때 사용합니다.
-
--silent
- 테스트 코드를 실행했을 때, console.log와 같은 메시지를 출력하지 않습니다.
-
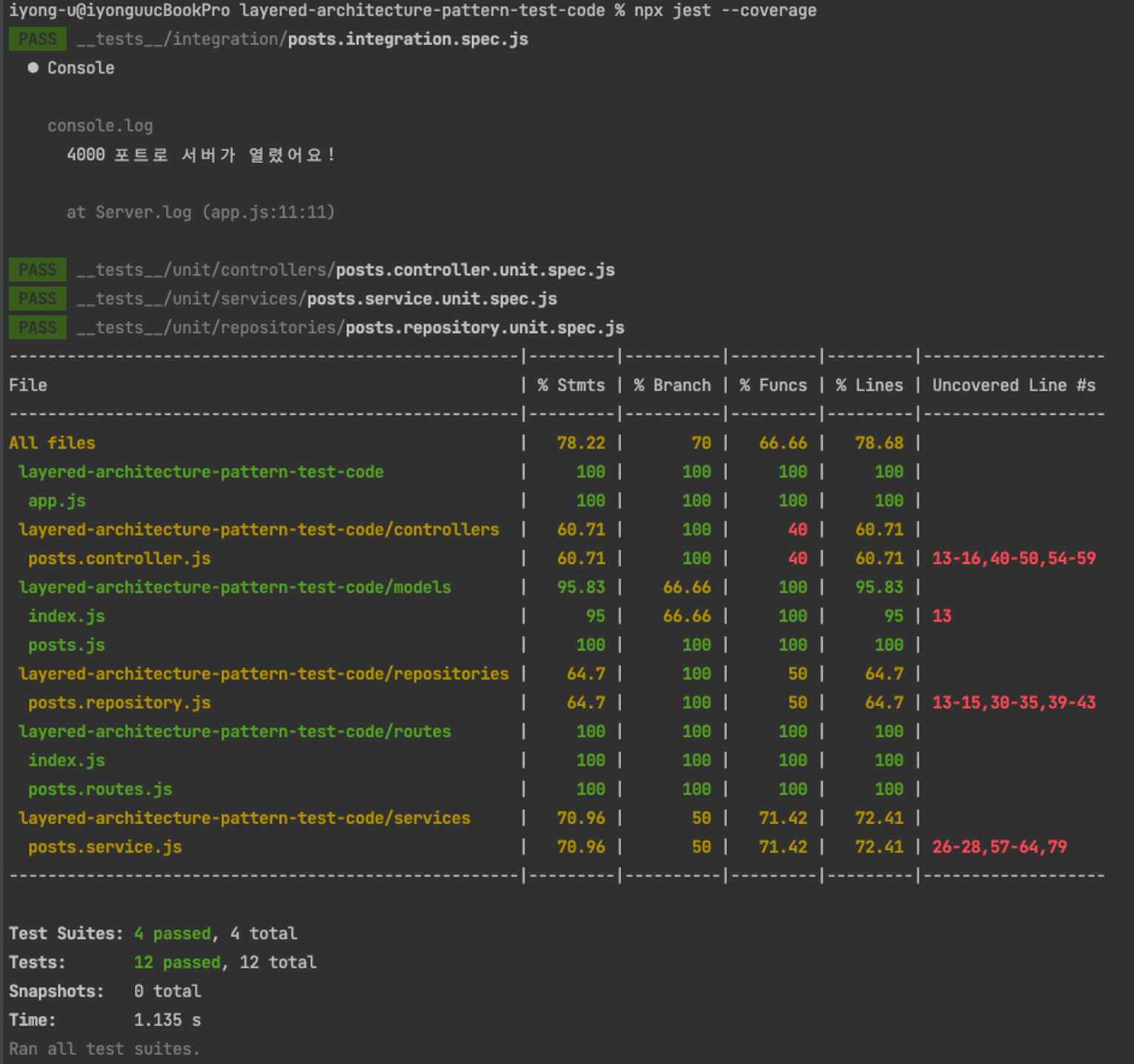
--coverage
- 테스트 코드 검사가 완료된 후 현재 프로젝트의 테스트 코드 커버리지를 출력해줍니다.
- 설정을 하지 않은 경우
테스트 파일을 기준으로 결과가 출력됩니다.

- 설정을 한 경우
현재 프로젝트의 커버리지가 출력됩니다.

- 설정을 하지 않은 경우
- 테스트 코드 검사가 완료된 후 현재 프로젝트의 테스트 코드 커버리지를 출력해줍니다.
-
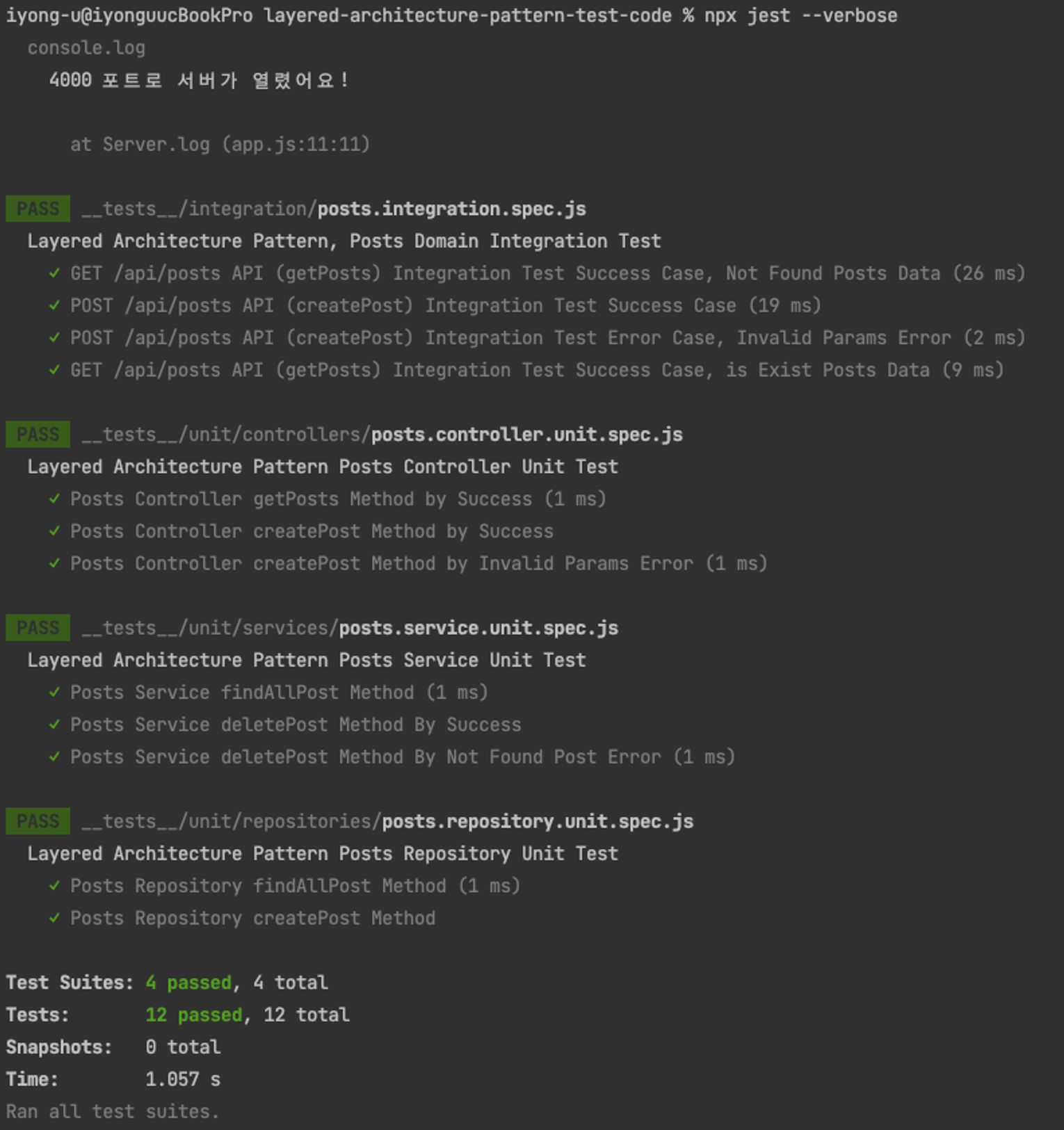
--verbose
- 테스트 코드의 개별 테스트 결과를 표시해줍니다.
- 설정을 하지 않은 경우
테스트 파일을 기준으로 결과가 출력됩니다.

- 설정을 한 경우
테스트 파일의 test()를 기준으로 결과값이 출력됩니다.
테스트 결과를 명확하게 볼 수 있어 디버깅할 때 유용하게 사용할 수 있습니다.

- 설정을 하지 않은 경우
- 테스트 코드의 개별 테스트 결과를 표시해줍니다.
특강 ci, cd도 들어야할거 같아서 수업은 1-24(수업자료에서는 목차 04)까지만 들었습니다.
ci/cd, github actions 특강을 듣는데 바로 따라하기에는 무서워서 일단 전체적으로 영상을 확인했습니다.
내일 시간이 된다면 직접 처음부터 하나씩 해보고싶습니다.
그리고 nestjs 수업을 다시 한번 더 들어봐야할거 같습니다.
CI/CD, Github Actions 특강
aws 배포 참고
그외 테스트 코드 수업자료는 아래 참고자료를 통해 볼 수 있습니다.
참고 자료
테스트 코드 수업 자료