상황
프로젝트를 처음 설정하다보면 사용하고 있지않은 값에 대해 다음과 같이 경고가 표시되고 있습니다.

기능과 성능상으로는 문제가 없지만 실제 문제가 생기는 부분과 햇갈릴수 있으므로 수정해보겠습니다.
해결
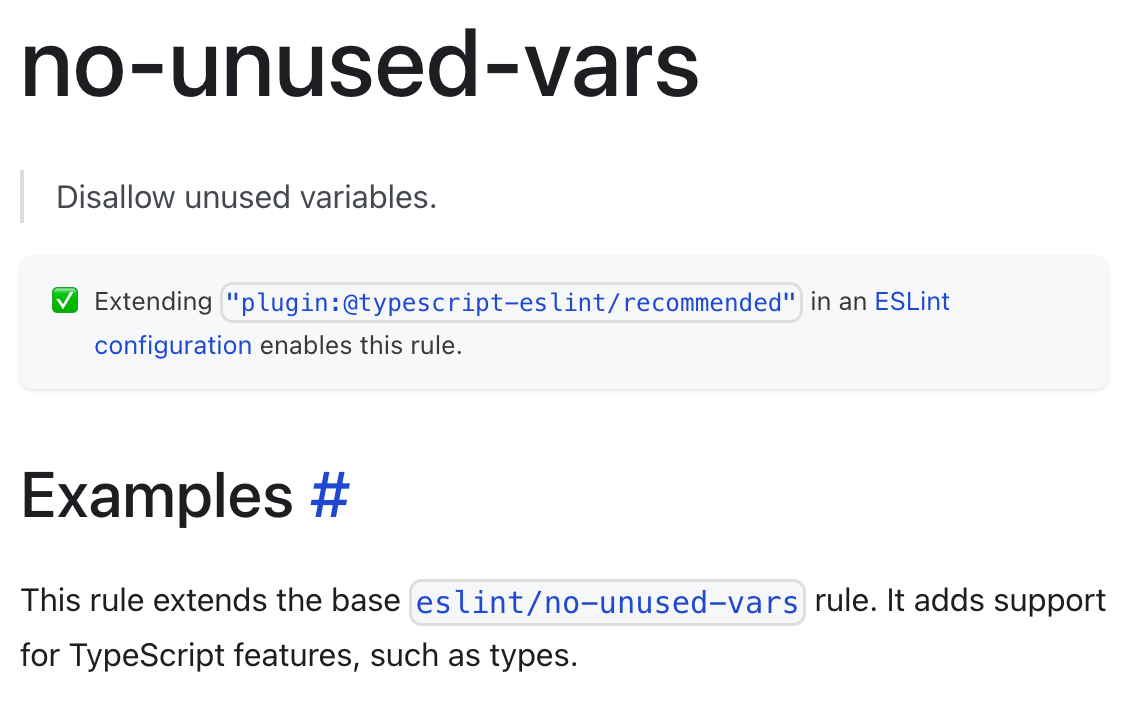
해당 경고문에 다음과 같은 문구가 있습니다.
eslint(@typesript-eslint/no-unused-vars)다음 사이트에 TypeScript의 eslint 규칙을 참조해보니 해당 옵션으로 설정할 수 있을거같습니다.
https://typescript-eslint.io/rules/no-unused-vars/

저는 package.json에서 eslint룰을 설정하여 해결 하였습니다.
"eslintConfig": {
"extends": [
"@react-native-community",
"prettier",
"plugin:react/jsx-runtime",
"plugin:@typescript-eslint/recommended"
],
"rules": {
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": [
"warn"
]
}
},그리고 다음 typescript-eslint를 설정하기 위해선 다음의 패키지(@typescript-eslint/parser @typescript-eslint/eslint-plugin)를
devDependencies 에 추가해준 이후 reload하여 확인하면 됩니다.
yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin적용이 된 이후에 경고가 없어진 화면

추가
만약 모든 설정 적용후에도 설정이 되지않는다면
루트 폴더에 있는 .eslintrc.js 를 제거하고 리로드 해보세요!
