
Vite와 Vue3로 진행 중인 프로젝트의 Github Repository를 무료로 배포해보자.
Github Pages란 Github에서 제공하는 Static Webpage Hosting Service로, 간단한 사이트를 무료로 배포할 수 있게 도와주는 기능이다.
Github에브랜치로 자동 배포해주는 라이브러리
gh-pages
사용법
# 설치 $ pnpm install -D gh-pagaes
# package.json
"scripts": {
...,
deploy: "gh-pages -d dist" // dist, public, build, ...
}
위와 같이 설정을 하였다면, 각자 사용하는 프레임워크에서
build
pnpm run deploy
> gh-pages -d dist Published
이상 없이 위와 같은 문구가 나왔다면, github repository에서
gh-pages
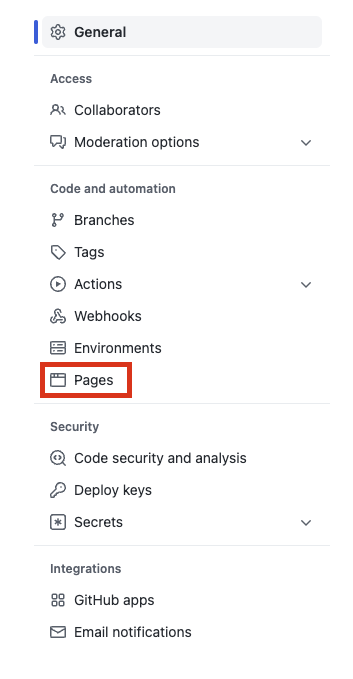
여기까지 진행이 되었으면, Github Respository Setting에 들어가서 Pages 메뉴를 클릭한다.

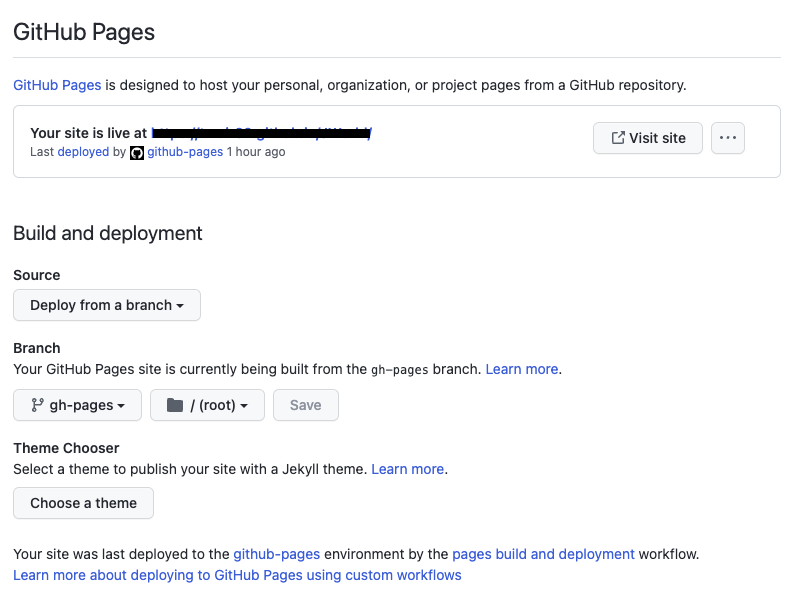
성공적으로 배포가 되었다면 아래와 같은 화면을 만날 수 있을 것이다.

404 Error
- 공개범위가 public이 아닐 경우 github-pages는 기본적으로 public일 경우에만 무료로 서비스를 제공한다. github pro 혹은 github enterprise cloud 등을 이용한다면 private로도 github-pages를 이용 가능하다.
- base index가 index.html이 아닐 경우 사용 중인 프레임워크의 설정(webpack, rollup, ...) 등에서 route 설정을 잘 해준다.
ETC
* 를 이용하여 별도의 deploy 과정 없이 push가 일어날 때 마다 자동으로 배포되게끔 설정할 수도 있다.
