State Lifecycle = 생명주기
수명 주기는 무엇입니까?
일반적으로 수명 주기를 출생, 성장 및 죽음으로 정의할 수 있습니다. 그리고 우리의 React 구성 요소도 이 주기를 따릅니다. 생성(DOM에 마운트)되고, 성장(업데이트에 의해)되고, 소멸(DOM에서 마운트 해제)됩니다. 이것은 구성 요소 수명 주기입니다!
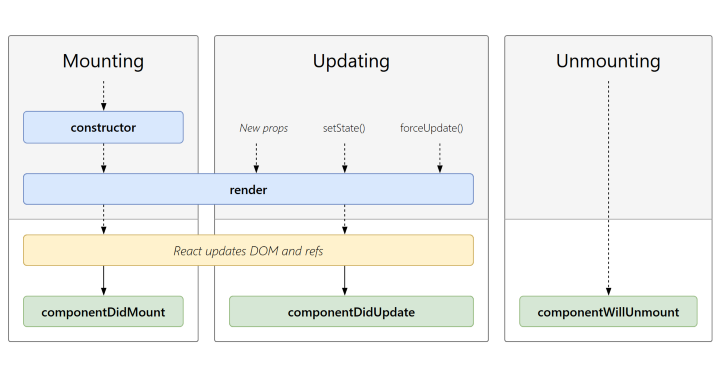
라이프 사이클 순서
- constructor
- render
- componentDidMount
- (fetch 완료 )
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
componentDidMount
이 메소드는 컴포넌트가 DOM에 마운트된 후에 호출됩니다.
componentWillMount()수명 주기에서 한 번만 호출됩니다.
실행 전에 render 메소드가 호출됩니다. API를 호출하고 API 응답으로 상태를 업데이트할 수 있습니다.
componentDidUpdate
구성 요소를 다시 렌더링한 후 이 메서드를 호출합니다.
업데이트된 구성 요소가 DOM에서 업데이트된 후 componentDidUpdate()메서드가 실행됩니다.
이 메소드는 prevProps 및 prevState 와 같은 인수를 받습니다 .
componentDidWillunMount
마운트 해제가 발생하기 전에 이 메소드를 호출합니다.
DOM에서 구성 요소를 제거하기 전에 componentWillUnMount()가 실행됩니다.
이 방법은 구성 요소 수명 주기의 끝입니다!