Yarn Berry 도입
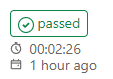
현재 CI/CD 의 총 소요 시간은 약 2분 26초 전후
그 중에서 빌드에 소요되는 시간은 약 22.27 초이다.
그럼 나머지 시간은 어디서 소요되는 걸까?
CI/CD 과정을 보니 npm install 명령에 소요되고 있는 것을 확인했고, 이 부분의 시간을 최대한 줄일 수 있다면, 전체적인 CI/CD 소요 시간을 1분 이내로 줄일 수 있을 것으로 기대했다.
이래저래 찾아본 결과 토스의 node_modules로부터 우리를 구원해 줄 Yarn Berry 글을 보게 되었고
해당 글을 참고하여 Yarn Berry를 도입한 과정을 적어보고자 한다.
마이그레이션
0. node_modules, package-lock.json 삭제
rm -rf node_modules
rm -rf package-lock.json1. Yarn Berry 로 변경
Yarn 버전을 berry 로 변경한다.
yarn set version berry
➤ YN0000: Retrieving https://repo.yarnpkg.com/3.6.3/packages/yarnpkg-cli/bin/yarn.js
➤ YN0000: Saving the new release in .yarn/releases/yarn-3.6.3.cjs
➤ YN0000: Done in 0s 470ms
yarn --version
3.6.3 // 버전을 확인해보면 3.X 버전이 나온다.버전이 성공적으로 변경되었다면 .yarnrc.yml 파일과 .yarn 폴더가 생긴다.


.yarnrc.yml: 캐시, 워크스페이스, 버전, 환경 변수 설정이 가능하다..yran: 의존성 패키지, 실행 파일 등 의존성 관련 정보가 존재한다.
2. .yarnrc.yml 파일 수정
.yarnrc.yml
nodeLinker: pnp // 기본값
yarnPath: .yarn/releases/yarn-3.6.3.cjsnodeLinker: 의존성을 관리하는 방식- pnp 모드를 사용할 것이므로
pnp라고 적어주거나 적어주지 않아도 기본값으로pnp를 사용한다. node-modules로 입력하면 의존성을 기존대로node_modules로 관리한다.
- pnp 모드를 사용할 것이므로
yarnPath: Yarn 패키지 매니저가 설치되어 있는 경로를 지정하는 옵션이다.
3. berry로 마이그레이션
yarn installyarn install 명령어를 입력하고 의존성을 설치한다.

성공적으로 install 이 완료되면 의존성을 찾을 수 있는 정보가 저장된 .pnp.cjs 파일이 생성된다.

- npm install은 모든 의존성을 설치하느라 시간이 오래 소요되지만 yarn berry는 캐시된 파일들이 존재할 때
.pnp.cjs파일만 설치하면 되므로 시간이 대폭 줄어든다.
4. .gitignore 설정
공식 문서 를 확인하여 설정을 추가한다.
# using Zero-Installs
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions
# not using Zero-Installs
.pnp.*
.yarn/*
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions5. 의존성을 가져오지 못할 때
위 단계까지 진행하고 나서 모든 의존성을 가져오지 못하는 경우가 있다.

- vscode 익스텐션에서 ZipFS 를 설치한다.
- zip 파일로 설치된 의존성을 읽기 위함

- 아래 명령어를 입력해준다.
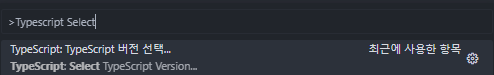
yarn dlx @yarnpkg/sdks vscodectrl+shift+p를 누르고Select Typescript를 입력 후 타입스크립트 버전 선택을 클릭한다.

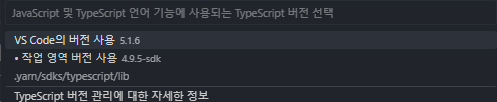
- 작업 영역 버전 사용을 선택한다.

만약 작업 영역 버전 사용이 보이지 않는 경우
나의 경우에는 프로젝트 폴더가 /project/frontend , /project/backend 로 나누어져 있었는데
vscode를 /project 에서 열어서 작업 영역 버전 사용 이 보이지 않았다.
/project/frontend 경로에서 vscode를 열면 작업 영역 버전 사용 메뉴가 나타날 것이다.
6. 결과 비교
- 적용 전

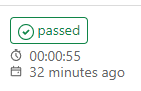
- 적용 후

CI/CD 에 소요되는 시간 약 1분 30초 감소 !!
install 하는 시간이 대폭 줄어들었다.