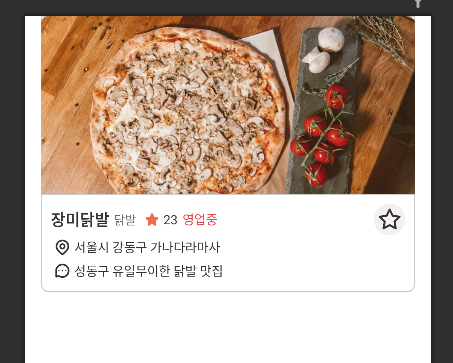
💡 카드뷰를 사용하면서 가장 불편한 점은 바로 코너에 대해서 각각 Radius를 줄 수가 없다는 것입니다. 약간의 꼼수를 사용해서 상단에만 Radius 효과를 주는 것 처럼 보이게 해보겠습니다.
일단 사진 밑에 코너를 준 만큼 가려줄 뷰가 필요합니다.
그 뷰를 사용해서 하단의 코너를 가려준다고 생각하시면 됩니다.
<androidx.cardview.widget.CardView
android:id="@+id/cv_Image"
android:layout_width="match_parent"
android:layout_height="0dp"
app:cardElevation="0dp"
app:layout_constraintBottom_toTopOf="@id/cl_Content"
app:layout_constraintDimensionRatio="1:0.5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:cardCornerRadius="8dp"
android:layout_marginBottom="-10dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/food1"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"/>
</androidx.cardview.widget.CardView>cardView의 radius를 주고, bottom margin을 -로 주면서 아래로 향하도록 만들어 줍니다.
그리고 하단의 뷰의 top margin을 -로 주어 가릴 수 있도록 만들어 주었습니다.
약간 야매(?)로 때우긴 했는데, 작동은 잘하는 것으로 보아 문제없을 것이라 생각듭니다!