11,12,13,14 지시서 분리
JSP는 보통 헤더, 메인 풋터를 기분으로 사이드에 추가하는 등의 페이지 주소를 따게 되는데
그걸 jsp 파일로 분리하는 작업을 했다
15. Tiles 설정
- https://tiles.apache.org/framework/tutorial/basic/pages.html
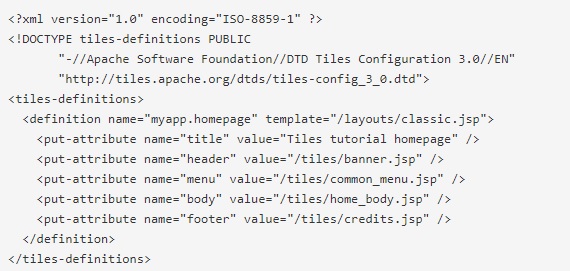
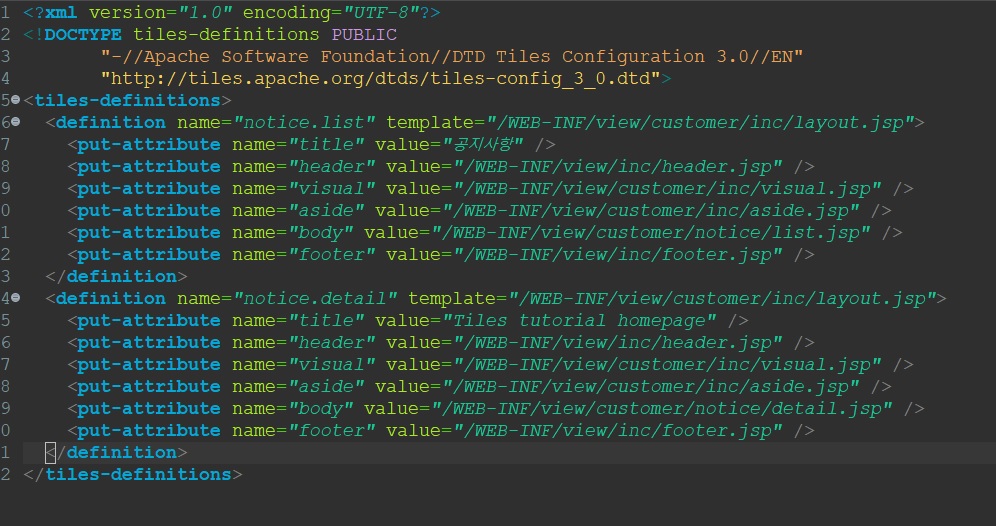
- WEB-INF에 tiles.xml 생성
- 해당 코드 붙여 넣기

- 코드 설정

16. Tiles 설정(2)
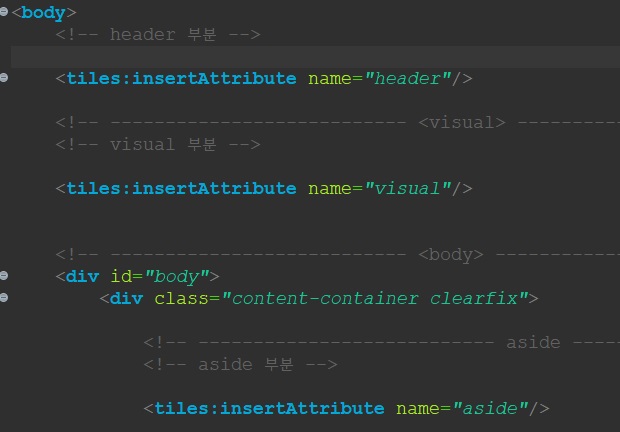
위의 코드를 입력할 해당 JSP에 삽입 할 코드를 작성한다
<tiles:insertAttribute name="header"/>
17.18 Tiles 정리
중요한점은
header body footer 로 이루어 져있고
그 밖에 aside 등 다양한 중복되는 jsp 태그들을 모아서
조립할 수 있는 코드로 만들 수 있다는 점에서 유용하다
19. Root 페이지 만들기
- tiles.xml에 해당 구문 추가, index 파일에는 이제 메인 바디 부분만 들어가있고 나머지 헤더 풋터 등은 tiles에서 땡겨와서 쓰게 됌.
<definition name="root.*" template="/WEB-INF/view/notice/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="body" value="/WEB-INF/view/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>- indexController 변경
public ModelAndView handleRequest(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView mv = new ModelAndView("root.index");
System.out.println("index Controller");
mv.addObject("data","Hello Spring MVC");
return mv;
} 중요한 점은 new ModelAndView의 생성자에 들어가는 url이 root.index로 바뀌었고
1번의 body 부분에 {1}로 되어있는 와일드 카드에 root.[index] 즉 index.jsp를 불러오게 바뀌면서 tiles에서 헤더 풋터 타이틀 바디를 제공한 페이지를 불러오게 된다