08:30~09:30 헬스장
10시 회사 공용 오피스 도착
매일 사수 분께 과제를 부여받고 있다.
Vanilla JS를 이용해서 코드를 짜야하므로 다시 기초부터 배운다는 마음가짐으로 열심히 구글링하면서 공부하는 중이다.

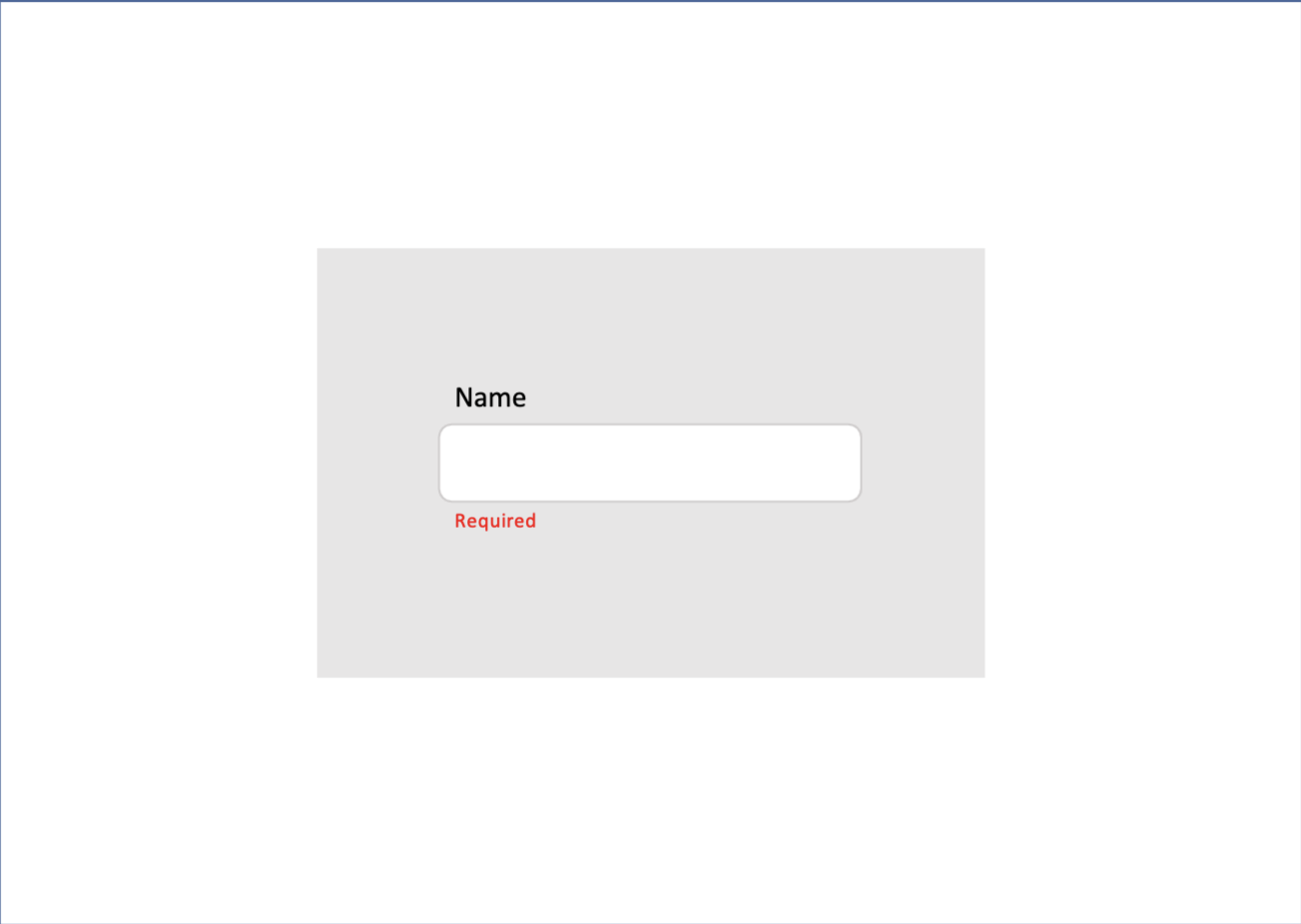
안에 값이 들어가면 require가 사라지고 값이 없으면 나오게 하면 된다.
var input = document.getElementById("input-name");
var log = document.getElementById("values");
input.addEventListener("input", updateValue);
function updateValue(e) {
var result = e.target.value;
// console.log(result.length);
// console.log(document.body.appendChild(log));
if (result.length === 0) {
log.innerText = "Required";
} else {
log.innerText = "";
}
}react를 하다가 javascript를 하려니 초반에 조금 어려웠지만 다시 이해가 가고 있는 중이다.
var로 선언해주는 이유는 let, const를 쓸 경우 아직 지원이 안 되는 브라우저가 있어서 var로 선언하라고 사수 분께서 알려주셨다.
일단 요소에 접근해야하므로 document.getElemetById를 사용해 각각의 값에 접근.
addEventListener를 사용해서 input태그 안의 값이 바뀔때마다의 값을 인식하기 위해 input이라는 메서드를 사용하고 함수를 호출한다.
함수 안에는 e.target.value를 사용해 값이 하나도 없으면 required가 나오게 하고 값이 있으면 사라지게 만들었다.
