
SSR

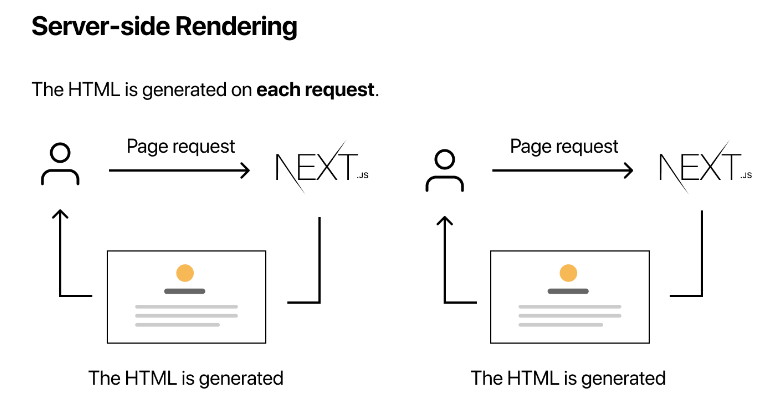
SSR은 사용자가 page request를 할때마다 서버에서 HTML을 동적으로 생성하여 제공한다
이러한 경우는 항상 최신 상태를 유지해야하는 웹 페이지나, 분석 차트, 게시판 등, 사용자의 요청마다 동적으로 페이지를 생성해 다른 내용을 보여주어야 하는 경우에 사용한다
Next.js는 서버 사이드 렌더링을 위한 코드도 지원한다
getServerSideProps
export const getServerSideProps = async () => { ... }getServerSideProps는 페이지 요청이 서버에 도달할 때마다 실행되는 함수이다
빌드 시간이나 매초마다 사전 생성하지 않고 서버에서만 작동하고 유입되는 모든 요청에 대해서만 재실행된다
이는 해당 페이지에 대한 요청이 들어올 때마다 실행되므로 우리가 이전에 다룬 getStaticProps나 getServerSideProps 둘 중 하나만 사용해야 한다 (충돌이 일어나기 때문)
pages/user-profile.tsx
import { GetServerSideProps, NextPage } from "next/types";
import React from "react";
interface IUserProfilePageProps {
username: string;
}
const UserProfilePage: NextPage<IUserProfilePageProps> = ({ username }) => {
return <h1>{username}</h1>;
};
export const getServerSideProps: GetServerSideProps = async (context) => {
return {
props: {
username: "Max",
},
};
};
export default UserProfilePage;
getServerSideProps도 getStaticProps와 마찬가지로 props프로퍼티를 갖는 객체를 return해야한다
getServerSideProps에서 인자 context는 getStaticProps에서 처럼 params 객체를 받아올 수 있을 뿐만 아니라 요청, 응답 객체에 접근해서 해당 요청을 조정할 수 있다
export const getServerSideProps: GetServerSideProps = async (context) => {
const { params, req, res } = context;
console.log(req);
console.log(res);
return {
props: {
username: "Max",
},
};
};res와 req 객체를 사용해서 헤더를 추가하거나 쿠키를 추가하는 등 요청을 조정할 수도 있고 서버에 도달한 요청 객체를 분석해서 요청에 달린 헤더나 쿠키 데이터 등 데이터를 읽을 수도 있다
매우 동적인 데이터가 있다고 하면 데이터가 매초마다 여러 번 바뀌게 될 것이고 이를 SSG로 구현한다면 순식간에 구식 페이지가 되는 것이다
이럴 때 getServerSideProps 함수를 사용해 페이지에 요청이 올 때마다 특정 데이터를 받아와 최신 데이터를 사용자에게 보여줄 수 있다
SSR의 getServerSideProps와 SSG의 getStaticProps는 함수에서 서버 사이드 코드를 작성할 수 있고 서버 데이터에 접근할 수 있고 컴포넌트 함수에 props 객체를 반환할 수 있다
하지만 둘의 가장 큰 차이는 context 객체에 접근할 수 있는 데이터 종류가 다르고 함수가 실행되는 시점, 타이밍이 다르다는 점이다
동적 매개변수 페이지에서 사용할 때 SSG에서 처럼 getStaticPaths같은 함수를 사용할 필요가 없다
context에 params 객체에 접근해서 매개변수 값을 사용하여 props로 전달할 수 있다
pages/[uid].tsx
import { GetServerSideProps, NextPage } from "next/types";
import React from "react";
interface IUserIdPageProps {
id: string;
}
const UserIdPage: NextPage<IUserIdPageProps> = ({ id }) => {
return <h1>{id}</h1>;
};
export default UserIdPage;
export const getServerSideProps: GetServerSideProps = async (context) => {
const { params } = context;
const userId = params?.uid;
return {
props: {
id: "userid-" + userId,
},
};
};
SSR에서는 페이지를 사전 생성할 필요가 없기 때문에 getStaticPaths 함수를 사용하지 않고도 코드가 정상적으로 동작한다
getServerSideProps 함수는 페이지에 요청이 올 때 실행되는 함수이므로 사전 생성할 필요도 없고 동적 경로 또한 미리 설정할 필요도 없는 것이다
getServerSideProps 함수가 실제로 언제 실행이 되는지 확인하기 위해 함수에 로그를 찍는 코드를 추가하고 프로젝트를 빌드해보자
export const getServerSideProps: GetServerSideProps = async (context) => {
const { params } = context;
const userId = params?.uid;
console.log("Server Side Code"); // 로그 추가
return {
props: {
id: "userid-" + userId,
},
};
};getServerSideProps가 실행이 되면 콘솔에 로그가 찍힐 것이다
우선 프로젝트를 빌드해보자
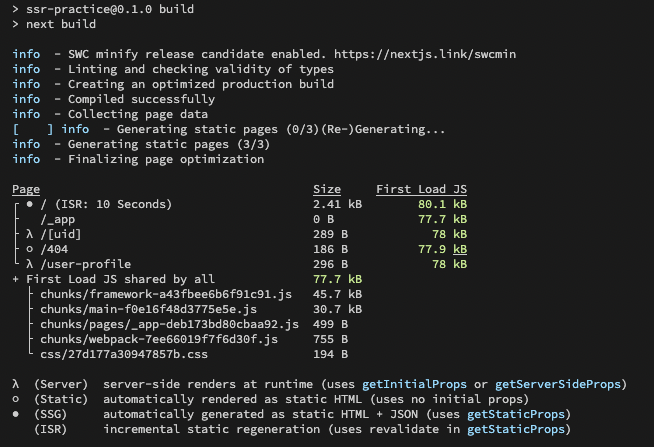
npm run build
getServerSideProps를 사용하여 작성한 페이지인 [uid]와 user-profile페이지는 앞에 람다 기호가 붙어있다
람다 기호가 있는 페이지들은 사전 생성하지 않고 서버 측에서만 사전 렌더링됐다는 뜻이다
SSG와는 다르게 빌드할 때 페이지들을 HTML로 정적 생성하지 않는 것이다
이제 빌드한 프로젝트를 실행해보자
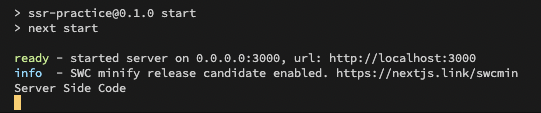
npm start

프로젝트를 실행하고 작성한 user-profile페이지와 [uid]페이지에 접근할 때 마다 콘솔에 로그가 찍히는 것을 확인할 수 있다
이는 해당 페이지에 요청이 올때마다 getServerSideProps함수를 실행시킨다는 뜻이다