1. Introduction
1-1. Font and Font Rendering
폰트는 게임의 매우 다양한 곳에서 쓰임.
하지만 폰트를 렌더링하고 래스터라이제이션하는 것을 생각보다 까다로운 일임.
- 게임에서 텍스트를 통해 정보를 전달하는 것은 중요한 일임.
- 튜토리얼, 가이드, 시나리오 등의 정보를 전달할 때 폰트가 쓰임.
- 디바이스 위에 글자를 띄울 때, 어떤 스타일로 올리고, 크기는 어떻게 할지에 대한 것이 Font
- 이 수업에서는 폰트가 어떻게 정의되는지와 디스플레이에 보여질 때 어떤 과정을 거치는지에 대해서 배움.
2. Font and Typeface
2-1. What is a Font?
- Font란 출력 가능한 typography, 혹은 특정 style과 size를 갖는 text character의 집합
- ex) 견고딕은 견고딕만의 style을 갖고 있고, “견고딕 6pt”와 “견고딕 7pt”는 서로 다른 폰트임.
- typography는 글자를 읽을 수 있는 형태로 배치하고, 글자의 가독성 등을 높이기 위한 art & technique임.
2-2. What is a Typeface?
최근 들어 알고리즘적으로 폰트를 생성할 수 있고, 예전처럼 size의 구분 없이 폰트를 사용할 수 있게 되면서 폰트와 typeface를 구분하지 않는 추세.
- 동일한 디자인을 공유하는 character, letter, number의 집합
- 각 letter별로 독립적이지만, 공통된 디자인을 따르고 공통된 특징을 보이는 경우 이를 typeface라고 함.
- typeface들끼리는 특정한 패턴을 공유함.

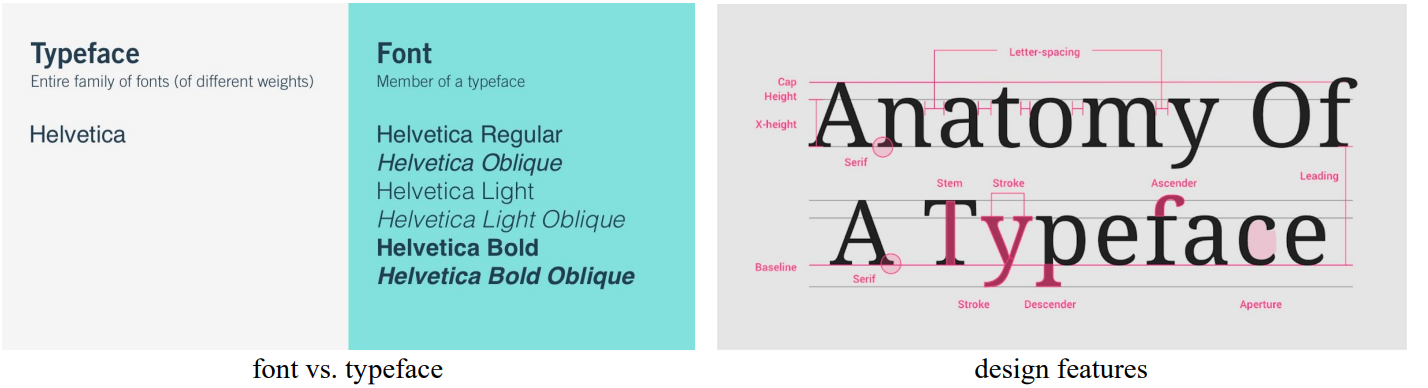
2-3. Font vs. Typeface
- 역사적으로 font는 알파벳이 “특정 사이즈”로 정의된 것을 의미했기 때문에, 전문적인 typography 영역에서는 font와 typeface를 혼용하지 않음.
- ex) 8pt Caslon Italic은 10pt Caslon Italic과는 다른 폰트임.
- 그 대신 글자에 특정 스타일만 적용한 것이 typeface. 글자에는 design feature가 적용됨.

3. Typeface Design Features
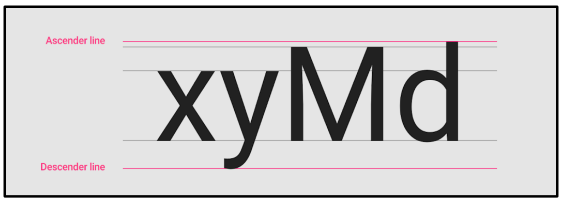
3-1. Baseline [2], [3]

- 유럽 및 서아시아 typography에서 baseline은 모든 알파벳의 기준이 되는 line임. (영어 줄노트)
- ex) 위 그림에서 ‘p’ descender를 가져서 아래로 내려가지만, 둥근 부분이 baseline에 맞춰져 있음.
- 대부분의 typeface가 공유하는 규칙이 존재함.
- J와 Q를 제외한 모든 대문자는 baseline에 놓여있어야 한다. (J, Q는 착시현상으로 인해 baseline보다 살짝 아래에 두는 것이 시각적으로 아름답게 보임)
- 아라비아 숫자와 같은 lining fiqure들은 baseline 위에 놓인다.
- 3, 4, 5, 7, 9와 같은 숫자는 descender에 걸친다.
- baseline과 descender를 어떻게 이용하는지에 따라 typeface의 특징이 결정됨.- g, j, p, q, y와 같은 소문자는 descender에 걸친다.
- 0, 3, 6, 8, c, C, G, J, o, O, Q처럼 둥글둥글한 문자는 baseline을 아주 살짝 넘어가도록 함. (overshoot) 또한 H, x, X, 1, 5, 7 같은 경우에는 x-height을 위쪽으로 살짝 넘어가도록 함. → 착시현상을 주기 위해
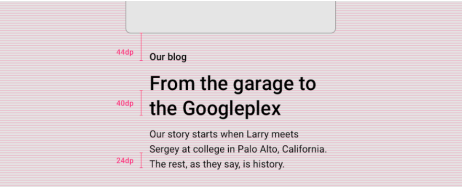
Peter Karow’s Digital Typeface에 따르면 overshoot은 약 1.5% 정도임. - 텍스트의 baseline은 4dp grid에 위치하며, line-height는 보통 4로 나눌 수 있는 값으로 설정한다.

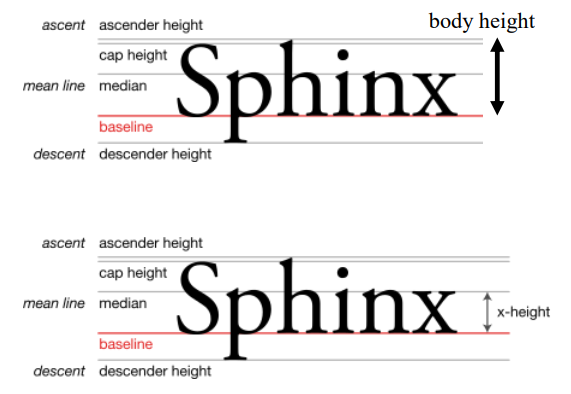
3-2. Body Height, Cap Height, and X-height [4], [5]

- body height는 가장 위쪽에 있는 line부터 baseline까지의 길이임.
- flat capital letter (M, I 등)의 cap height는 baseline 위에 있음.
- S나 A처럼 둥글고 뾰족한 대문자는 overshoot이 적용되어 착시현상을 일으킴.
- 모든 typeface는 고유한 cap height을 가짐.
- small letter의 높이를 x-height라고 함. typeface가 얼마나 길고 짧을지를 나타냄.
- 글자의 빈 공간 (white space)이 많을수록 읽기 쉽기 때문에, x-height가 큰 글자는 작은 폰트에서도 읽기 쉬움.
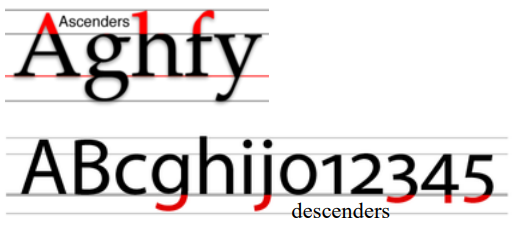
3-3. Ascenders and descenders

- ascender와 descender는 글자의 recognizability를 높여줌.
- 이러한 이유 때문에 거리 표지판과 같이 가독성이 좋아야 하는 글자의 경우 recognizability가 높은 글자 (high legibility)를 사용해야 함.
- 영국의 motorway network에서 연구한 논문에 따르면, 대문자와 소문자를 섞어서 쓰면 ascender와 descender가 번갈아가면서 나타나게 되므로 legibility가 높아지게 됨.
- ascender는 upward vertical stroke로, 몇몇 소문자에서도 나타날 수 있음. cap height나 baseline을 넘어감.
- 대문자는 기본적으로 ascender를 이용하지만, d와 같은 소문자들 또한 ascender를 이용함.
- descender는 baseline 아래로 내려가는 부분을 의미함.
- 대부분의 폰트에서 descender는 g, j, q, p, y, (f) 등 소문자에 사용됨.
- 어떤 폰트에서는 3, 4, 5, 7, 9와 같은 특정 숫자에 descender를 적용하기도 함. → descender가 적용된 숫자를 old-style numeral이라고 함.
- J나 Q처럼 대문자에도 descender가 쓰이는 경우도 있음.

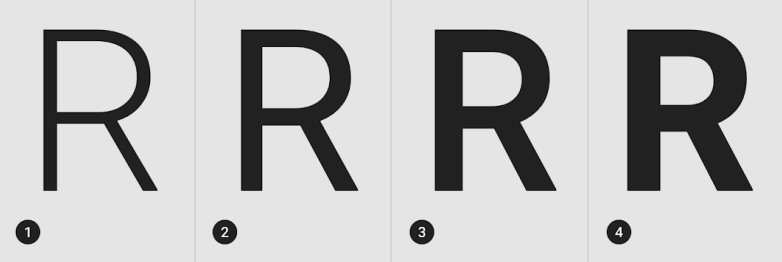
3-4. Weight
- weight는 폰트의 상대적인 굵기와 관련이 있음.
- typeface는 많은 weight을 다룰 수 있는데, 그중 4~6가지의 weight을 많이 씀.

최근에는 폰트를 벡터 그래픽으로 디자인하기 때문에 아무리 확대해도 폰트가 깨지지 않음.
4. Typeface Serifs
4-1. Serifs
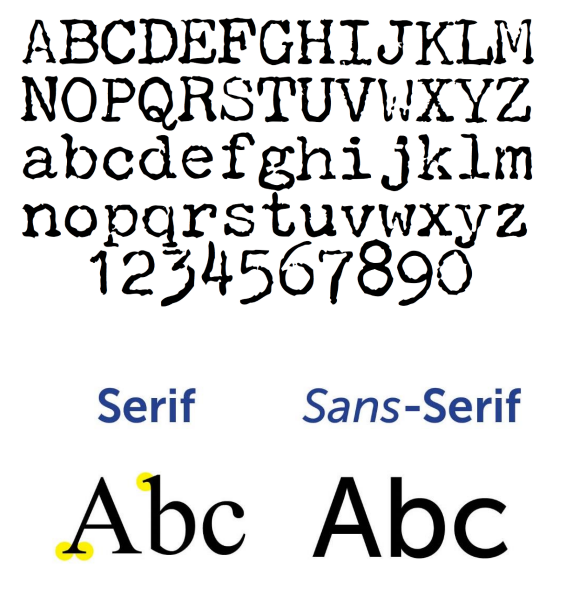
- typeface는 크게 두 가지로 나뉨 → serif & sans serif
- Serif : 글자 stroke의 끝 부분에서 나타나는 특징
- Sans serif : serif가 없는 글자

- serif가 있는 typeface는 읽기 쉽다는 장점이 있음. → 글이 길어질 경우 sans serif보다 읽기 쉬움.
- 따라서 신문이나 책 같은 곳에서는 적어도 text body에서는 serif typeface를 사용함.
- serif 군에 있는 폰트 예시 : Times New Roman, Garamond, Georgia
- low-resolution 스크린에서는 오히려 sans serif 군의 폰트가 더 잘 읽히기 때문에 웹사이트 등에서는 주로 sans serif를 사용함.
- sans serif 군에 있는 폰트 예시 : Arial, Futura, Helvetica
- serif는 클래식하고 formal한 느낌을주는 반면, sans serif는 minimalist하고 casual한 느낌을 줌.
5. Font Rasterization
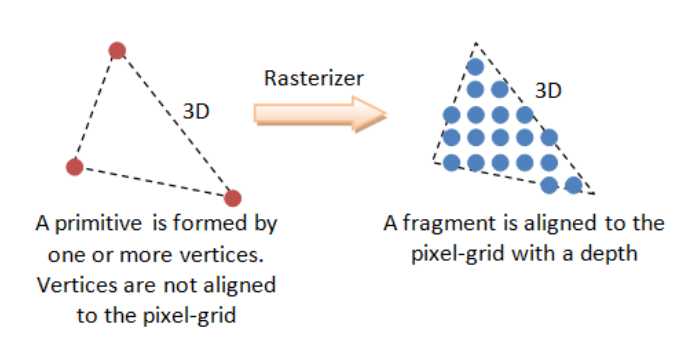
5-1. Rasterization
- rasterization은 vertex 정보가 주어지면 내부의 픽셀을 채우는 동작
- 보통 polygonal mesh로 3D 모델을 표현함.
- rasterization 수행 전에 polygonal mesh는 여러 개의 삼각형으로 나뉘고, rasterization은 결국 이 삼각형 내부를 채우는 것

5-2. Font rasterization
위에서처럼 rasterization을 하게 되면 화면의 픽셀을 채우기 위해 각진 모양이 나오기 때문에 문제가 될 수 있음.
- font rasterization은 텍스트를 벡터 형태에서 비트맵 형태로 바꾸는 과정인데, 벡터일때는 아무런 문제가 없지만, 확대하는 과정에서 비트맵으로 바뀌면 rasterization할 때 생기는 각진 부분이 그대로 보이기 때문에 문제 발생
- 따라서 안티 앨리어싱을 포함하여 텍스트를 부드럽고 읽기 편하게 만듦.
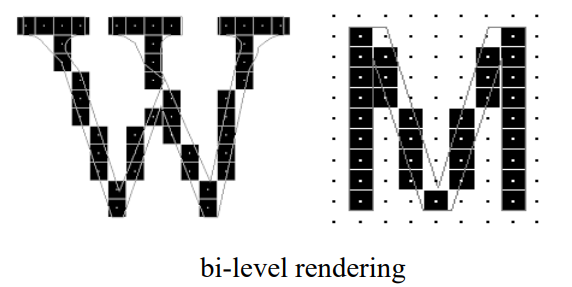
5-3. Bi-level rendering (rasterization)
“Black & White Rendering”이라고도 함.
- 그냥 선을 긋고 안티 앨리어싱을 하지 않는 것이 가장 쉬운 형태의 rasterization임.
- MS에서는 이를 bi-level rendering이라고 부름.
- 또한 이러한 종류의 렌더링을 aliased 또는 jagged라고 함.
- 픽셀의 중심점이 폰트 line 내부에 있으면 색칠하고, 없으면 색칠하지 않기 때문에 매우 빠른 method
- 하지만 이러한 폰트들은 크기가 작아지면 알아보기 힘들어짐.

5-4. Font hinting
- 가독성을 높이기 위해 TrueType과 같은 많은 폰트 데이터 파일에는 Hint가 포함되어 폰트의 어떤 부분에 문제가 있고 어떤 식으로 해결하면 좋을지에 대한 정보를 담음.
- hinting은 rasterization 과정을 미세하게 조절하는 (fine-tune) 프로그래밍 명령임.
- fine-tune의 장점 : 다양한 상황에 대응하여 세밀하게 조절할 수 있음.
- fine-tune의 단점 : 그 노가다는 내가 해야 함..ㅋㅋ
- hinting을 통해 대문자, 소문자의 height와 width, white space의 양 등을 각자 미세하게 조정함.

→ 인위적으로 글자마다 폰트를 약간씩 조정하는 것이기 때문에 똑같은 글자라도 스타일이 달라지거나, 렌더링할 때마다 폰트의 모양이 조금씩 달라지는 등의 문제가 발생할 수 있음.
5-5. PostScript fonts
- 아무리 hinting을 통해 조정했다고 해도 스크린 위의 퀄리티가 보장이 되지 않을수도 있고, 폰트가 달라질 때마다 그에 맞는 hinting을 새로 해주어야 하기 때문에 폰트마다 각자의 hinting이 있음.
- 이러한 이유로 1980년대 초에 Adobe는 PostScript라는 scalable font technology를 개발했음.
- PostScript에서는 glyph를 cubic Bezier curve로 표현하기 때문에 glyph의 resize 등을 수학적으로 관리할 수 있음.
- 즉, 폰트의 크기를 늘리고 줄이고 하는 행위는 더이상 폰트마다 처리해주는 것이 아닌, 수학적으로 한번에 처리할 수 있는 것이 됨.
- PostScript가 적용된 폰트는 간단한 hinting만 처리되어있거나 hinting 처리가 되어있지 않은 폰트에 비해 시각적으로 더욱 좋게 보임.
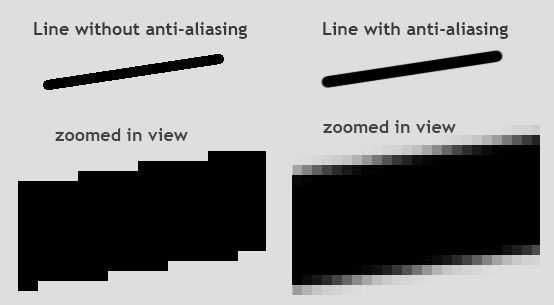
5-6. Anti-aliasing and font rendering
- 안티 앨리어싱은 그래픽스 분야에서 사용되는 개념인데, 이를 폰트 렌더링에 가져오기 시작함. (각진 부분을 blur 처리하여 부드럽게 만들어주는 기술)

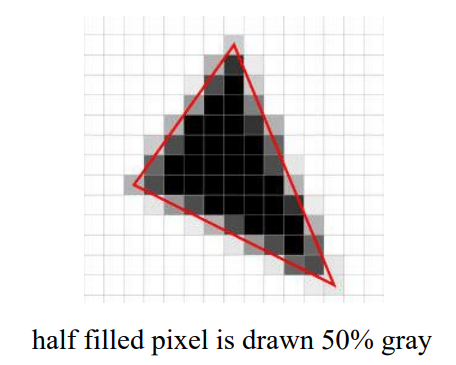
- 지나가는 line에서 픽셀이 얼마나 차지하고 있는지에 따라 투명도가 달라짐.
- 만약 픽셀의 절반 정도를 차지하고 있다면 50% gray로 색칠함.

5-7. Subpixel font rendering

-
안티 앨리어싱을 처리하는 다른 방식은 Subpixel rendering임.
-
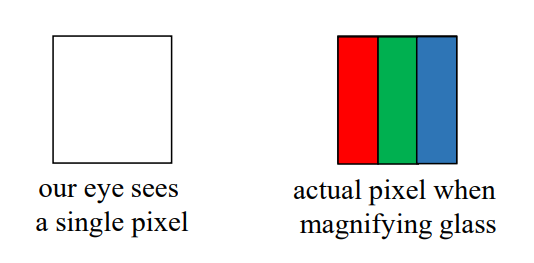
대부분의 디스플레이는 multiple subpixel로 이루어져 있음.
- 예를 들어, 512 픽셀의 horizontal resolution은 실제로 512개의 red, 512개의 green, 512개의 blue subpixel로 이루어져 있음.
- 인간의 눈에 보일 때에는 이러한 subpixel들이 섞여서 하나의 색으로 보여지기 때문에 아무리 가까이에서 봐도 각각의 subpixel로 나누어 볼 수는 없음.
- 이러한 특징을 활용하여 하나의 resolution을 갖는 디스플레이에서도 마치 여러 resolution을 갖는 것처럼 표현할 수 있음.
-
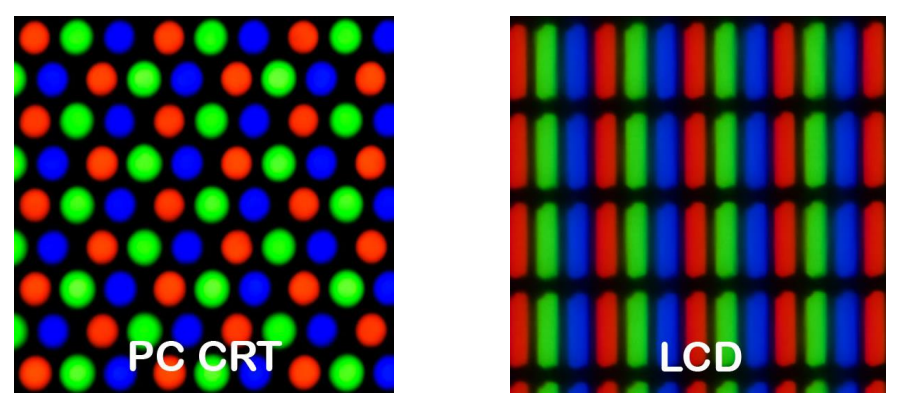
subpixel rendering은 다른 기술보다 몇몇 디스플레이 기술에 더 잘 맞음.
- 이론적으로 여러 개의 subpixel을 하나의 색으로 표현하기 때문에 LCD에서 가장 잘 작동하고, CRT 모니터에서는 잘 작동하지 않음.
- CRT에서는 빛이 잘 정돈되어있지 않아 한 픽셀이 다른 픽셀에 영향을 줄 수 있어 완벽하게 독립적이지 않음. 반면 LCD에서는 subpixel이 완벽하게 정돈되어있어 나눠진 영역에서 색을 잘 표현할 수 있고 효율적임.
- LCD처럼 디스플레이의 특성을 잘 이용할 수 있는 형태에서는 잘 동작하지만, CRT처럼 그렇지 않은 경우에는 제대로 동작하지 않음.

- 예시 [7]
-
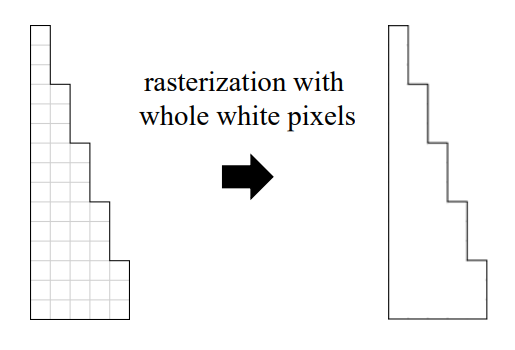
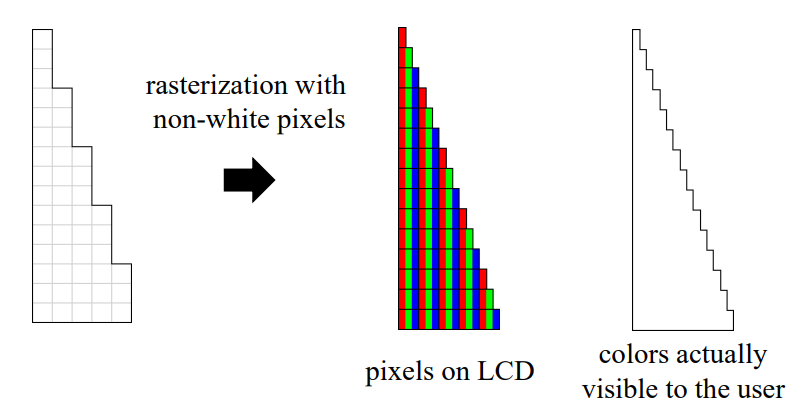
slope가 있는 직각삼각형을 렌더링하려고 하는데, rasterization 과정에서 각진 형태가 나오다보니 매끄럽게 직선이 이어지지 않고 지그재그의 형태가 나타나게 됨.

-
한 픽셀에 한 색상을 그대로 렌더링하지 않고, subpixel로 나누어서 어떤 픽셀에는 R만, 어떤 픽셀에는 RG를 렌더링하여 세분화함 → 우리 눈으로 볼 때에는 지그재그 형태가 완화되고 더 부드러운 형태처럼 보임.

-
- 폰트에 적용되는 또다른 예시
-
폰트를 종이에 출력하는 경우 적당히 선명해보이며, 확대를 하는 것은 눈에 가까이 대는 것이기 때문에 폰트가 크게 깨지지 않음. 다만 low-resolution screen에 출력할 때에는 글자를 확대할수록 글자가 흐릿해져 제대로 보이지 않을 수 있음.
-
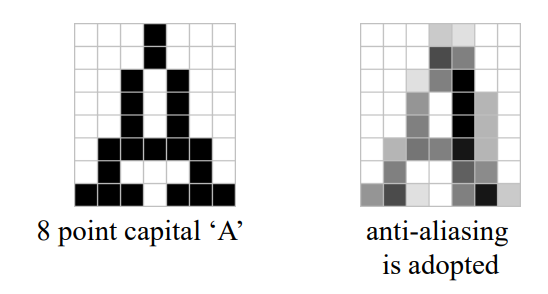
대문자 A를 확대한다고 하면, blocky하고 알아보기 힘든 형태로 보임.

-
안티 앨리어싱은 blocky effect를 야기할 수 있음. (line을 지나는 정도에 따라서 흐릿함을 결정하기 때문에 원본 글자의 형태가 사라짐)
- 글자의 크기가 작아지면 안티 앨리어싱을 통해 blur 처리를 하게 되며, 따라서 가독성이 떨어짐.
-
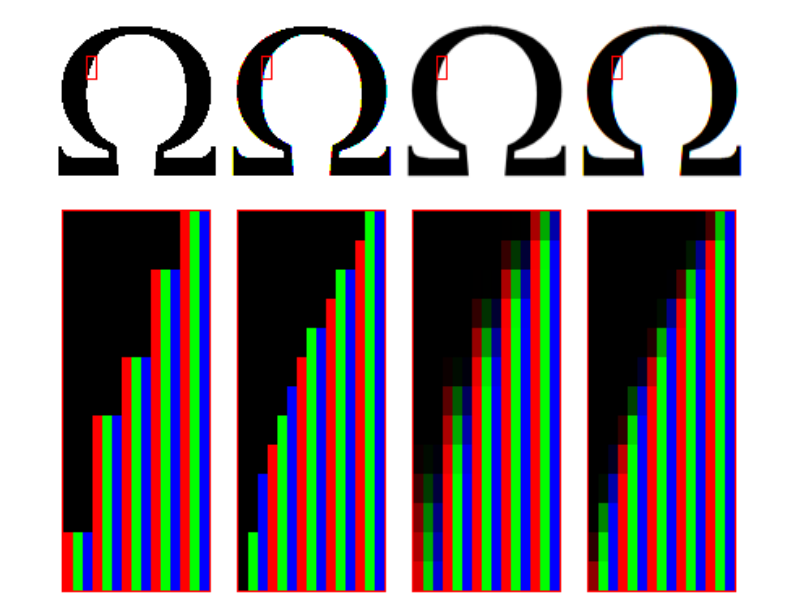
하지만 subpixel rendering을 사용하게 되면 하나의 픽셀을 3개의 subpixel로 나누어 렌더링할 수 있게 되므로 3배의 resolution을 사용하는 것과 같은 효과를 얻게 되며, 그만큼 가독성이 좋아짐.
-
- 결과적으로 subpixel rendering + 안티 앨리어싱을 사용하게 되면 선명하면서도 매끄러운 폰트가 나오게 됨.

Reference
[1] https://en.wikipedia.org/wiki/Typeface
[2] https://en.wikipedia.org/wiki/Baseline_(typography)
[3] https://material.io/design/typography/understanding-typography.html#type-properties
[4] https://en.wikipedia.org/wiki/Body_height_(typography)
[5] https://en.wikipedia.org/wiki/Cap_height