

❶ HTML Event
(1) 유저가 웹에서 HTML Element 에 가하는 각종 액션에 의해 발생 되는 것을 말함
(2) Event 발생은 HTML 요소이지만, 이에 대한 구체적 로직은 Javascript 로 구현한다.
(3) 대부분 웹 페이지는 이벤트로 이루어져 있다. (키보드 타이핑 입력, 클릭, 올려놓기 등)
❷ HTML Event 예제
(1) onchange : 요소의 value가 변경 되었을 때 사용
(2) onclock : 요소에 커서를 두고 클릭 했을때
(3) onmouseover : 요소로 커서를 이동 시켰을 때
(4) onmouseout : 요소에 있던 커서가 요소 밖으로 이동 했을 때
(5) onload : 브라우저가 해당 element 콘텐츠 로딩을 모두 마쳤을 때 (img, script, css 등)
참고 페이지

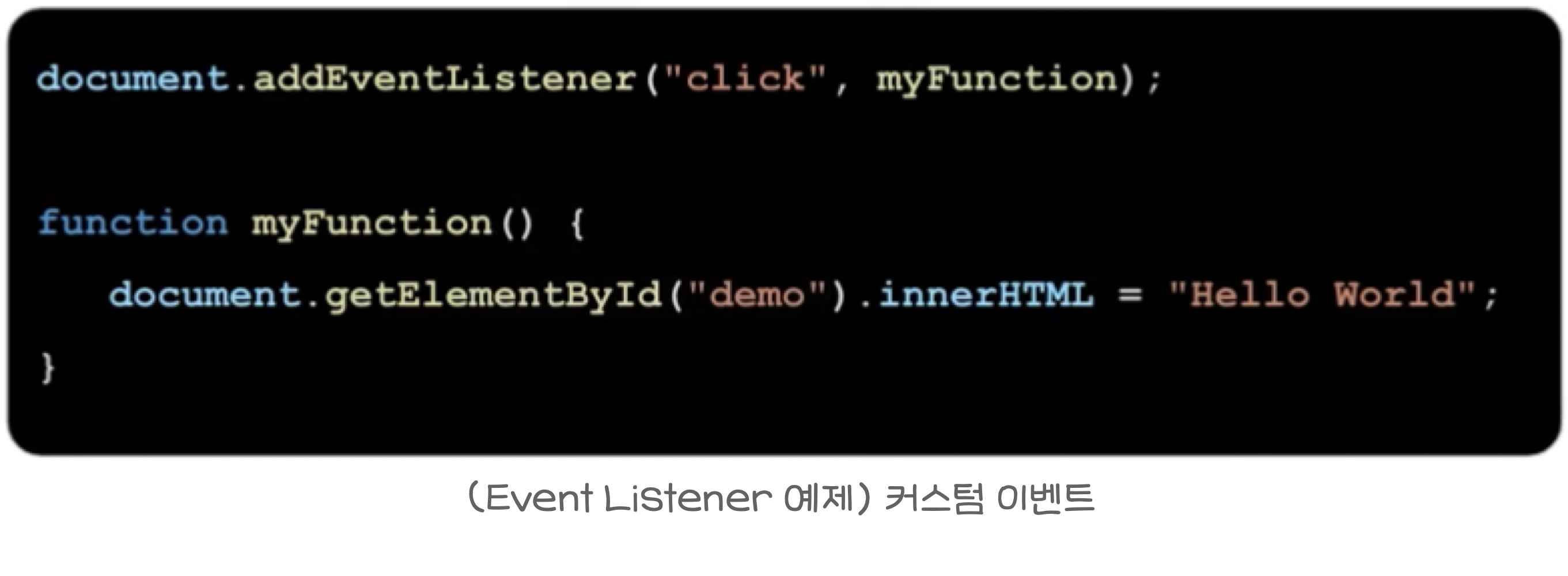
❶ addEventListener() method
(1) javascript 로 특정 html element 에 이벤트 핸들링 로직을 등록할 때 사용한다.
(2) event 종류는 다양하며 각 event 마다 속성 값이 다 다르다.

✏️
참고) DOMContentLoaded
(1) 웹페이지의 모든 소스의 로딩이 끝난 후 조작할 때 사용
(2) 로드가 안된 상태에서는 작동 되지 않게 함
(3) 로드가 안되었는데 작동되면 잘못된 정보를 표시할 수 있어 방지하기 위해 사용함
