
✅ 박스 모델
HTML의 모든 요소는 box(박스) 모양으로 구성되어 있습니다. 이것을 박스모델 이라고 부릅니다.

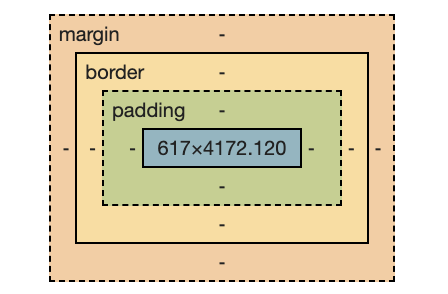
- 박스모델은 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분되어 있습니다.
- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
- 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
- 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
1️⃣ 마진 상쇄(margin collapsing)
마진 상쇄는 마진의 겹침, 마진의 중복 등 으로 불립니다.
- 여러 블록 요소들 위 아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합되는 현상입니다.(인라인은 안 겹침)
- 인접형제
- 두 형제 요소의 위/아래 여백이 만나 상쇄됩니다.
- 부모-자식요소
- 부모 블록에 boder,padding,inline content가 없어 부모와 자식이 margin-top에서 만나는 경우
- 부모 블록에 boder, padding, inline content가 없고, 부모 자식을 분리할 height값이 없어 부모와 자식의 margin-bottom이 만나는 경우
- 빈 블록
- boder, padding,content가 없고, height도 존재하지 않으면, 해당 블록의 margin-top과 bottom이 상쇄 됩니다.
- 인접형제
2️⃣ box-sizig
요소의 너비와 높이를 계산하는 방법을 지정합니다.
- content-box(기본값) : width와 height 속성이 콘텐츠 영역만 포함하고 안팎 여백과 테두리는 포함하지 않습니다.
- border-box : width와 height 속성이 안쪽 여백과 테두리는 포함하고, 바깥 여백은 포함하지 않습니다. (안쪽 여백과 테두리가 요소 상자안에 위치함을 기억하세요.)
cotent-box 예시
전체 width = 10px(border) + 100px + 10px(border) = 120px
전체 height = 10px(border) + 100px + 10px(border) = 120px
content width = 100px
content height = 100px
지정한 contet 값에 border 값을 더합니다.
border-box 예시
실제 width = 10px + 90px + 10px = 100px
실제 height = 10px + 90px + 10px = 100px
content width = 100px – 10px – 10px = 90px
content height = 100px – 10px – 10px = 90px
content 사이즈를 줄여 border와 합쳤을 때 총 사이즈를 맞춥니다.
✅ 레이아웃
1️⃣ inline요소, block요소, inline-block요소
- inline 요소 (ex:span)
- 영역의 크기가 내부 콘텐츠 크기로 정해집니다.
- margin, padding의 top/bottom은 지정이 불가합니다.
- 여러 요소가 가로 배치가 됩니다.
- block 요소 (ex: div)
- 영역의 크기를 width와 height로 지정할 수 있습니다.
- width를 지정하지 않으면 가로 전체를 차지합니다.
- 여러 요소가 세로 배치가 됩니다.
- inline-block 요소 (ex: input)
- 영역의 크기를 width와 height로 지정할 수 있습니다.
- 흐름대로 가로 배치가 됩니다.
css의 display 속성으로 변경이 가능합니다. (display: inline;)
2️⃣ 요소를 없애는 방법
- display 속성을 사용하여 우리 눈에 보이지 않게 할 수 있습니다.
- display : none;
- 개발자 도구로 열어보면 코드 상에는 존재하지만 보이지는 않습니다.
- visibility : hidden;
- 레이아웃을 변경하지 않고 요소를 숨깁니다.
- display : none;
display: none;
visibility: hidden
두 가지의 차이점이 보이시나요?
display: none;은 요소가 차지하는 공간까지 숨겨버립니다.
visibility: hidden;은 요소가 차지하는 공간은 없애지 않습니다.
✅ transform
- 요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여할 수 있습니다.
| transform | 설명 | 단위 |
|---|---|---|
| translate(x,y) | 요소의 위치를 X축으로 x만큼, Y축으로 y만큼 이동시킨다. | px, %, em 등 |
| translateX(n) | 요소의 위치를 X축으로 x만큼 이동시킨다. | px, %, em 등 |
| translateY(n) | 요소의 위치를 Y축으로 y만큼 이동시킨다. | px, %, em 등 |
| scale(x,y) | 요소의 크기를 X축으로 x배, Y축으로 y배 확대 또는 축소 시킨다. | 0과 양수 |
| scaleX(n) | 요소의 크기를 X축으로 x배 확대 또는 축소 시킨다. | 0과 양수 |
| scaleY(n) | 요소의 크기를 Y축으로 y배 확대 또는 축소 시킨다. | 0과 양수 |
| skew(x-angle,y-angle) | 요소를 X축으로 x 각도만큼, Y축으로 y 각도만큼 기울인다. | +/- 각도(deg) |
| skewX(x-angle) | 요소를 X축으로 x 각도만큼 기울인다. | +/- 각도(deg) |
| skewY(y-angle) | 요소를 Y축으로 y 각도만큼 기울인다. | +/- 각도(deg) |
| rotate(angle) | 요소를 angle만큼 회전시킨다. | +/- 각도(deg) |
