
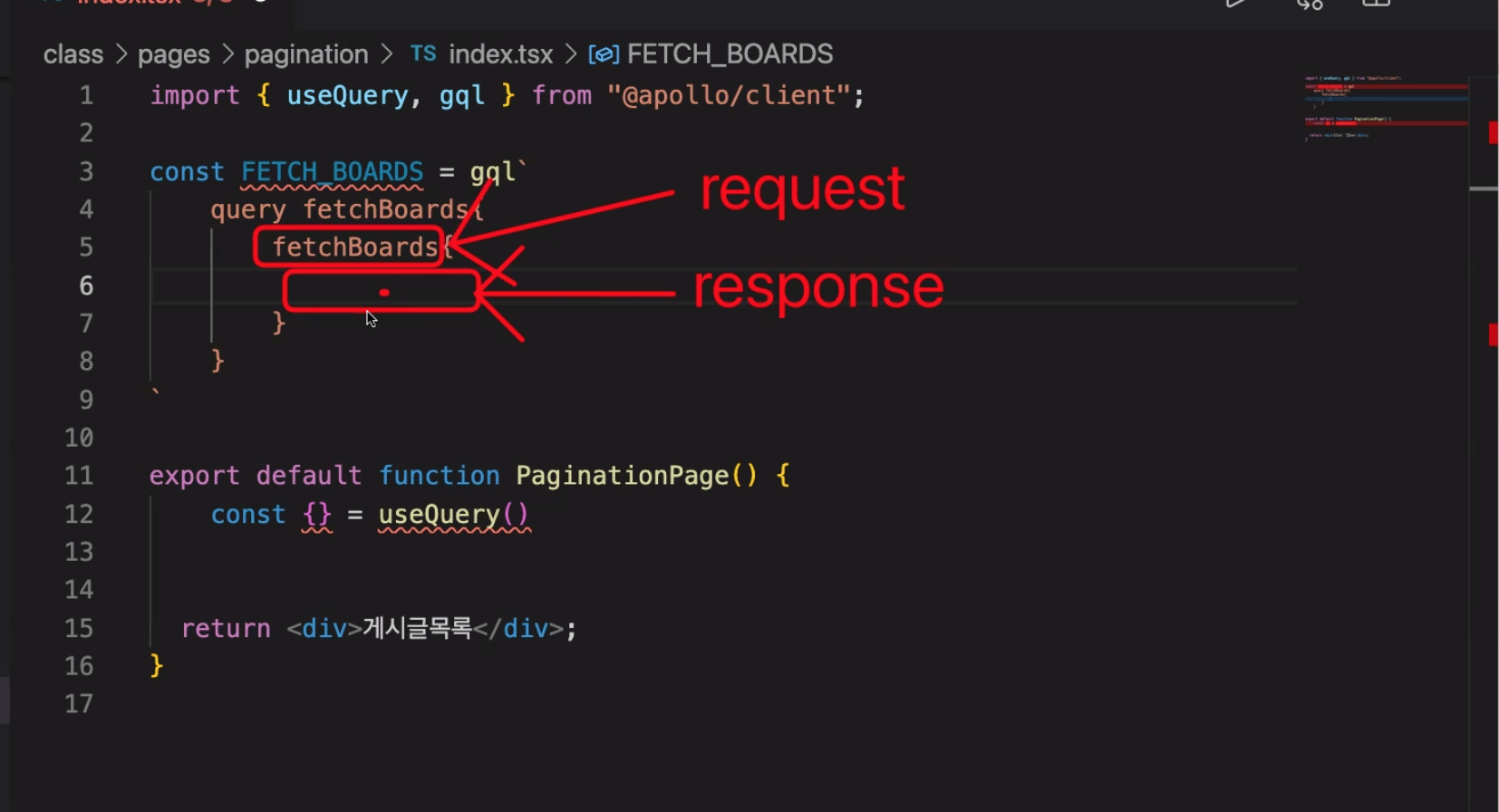
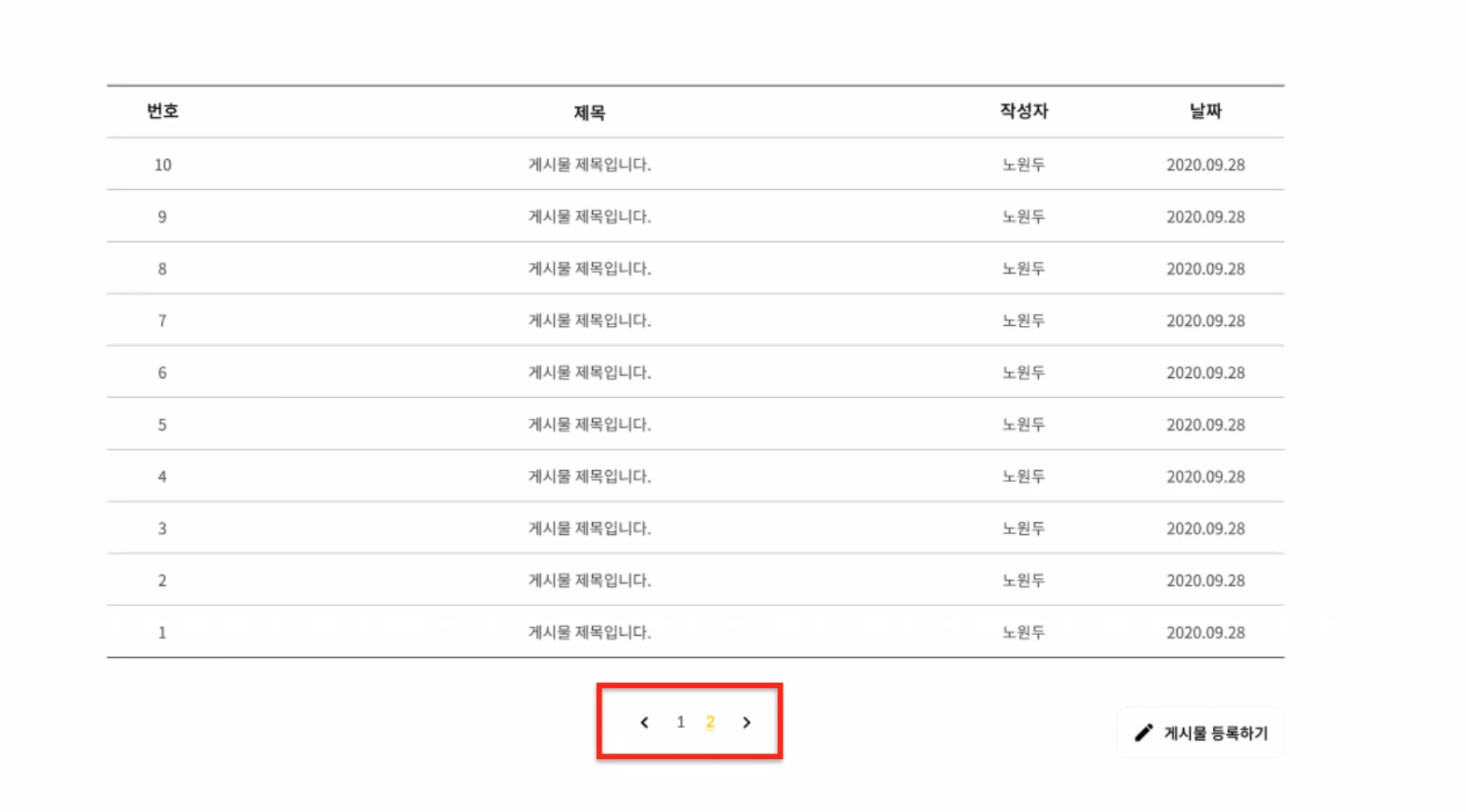
Pagenation : 페이지네이션
: Query로 불러온 데이터를 여러 페이지로 나눈다.

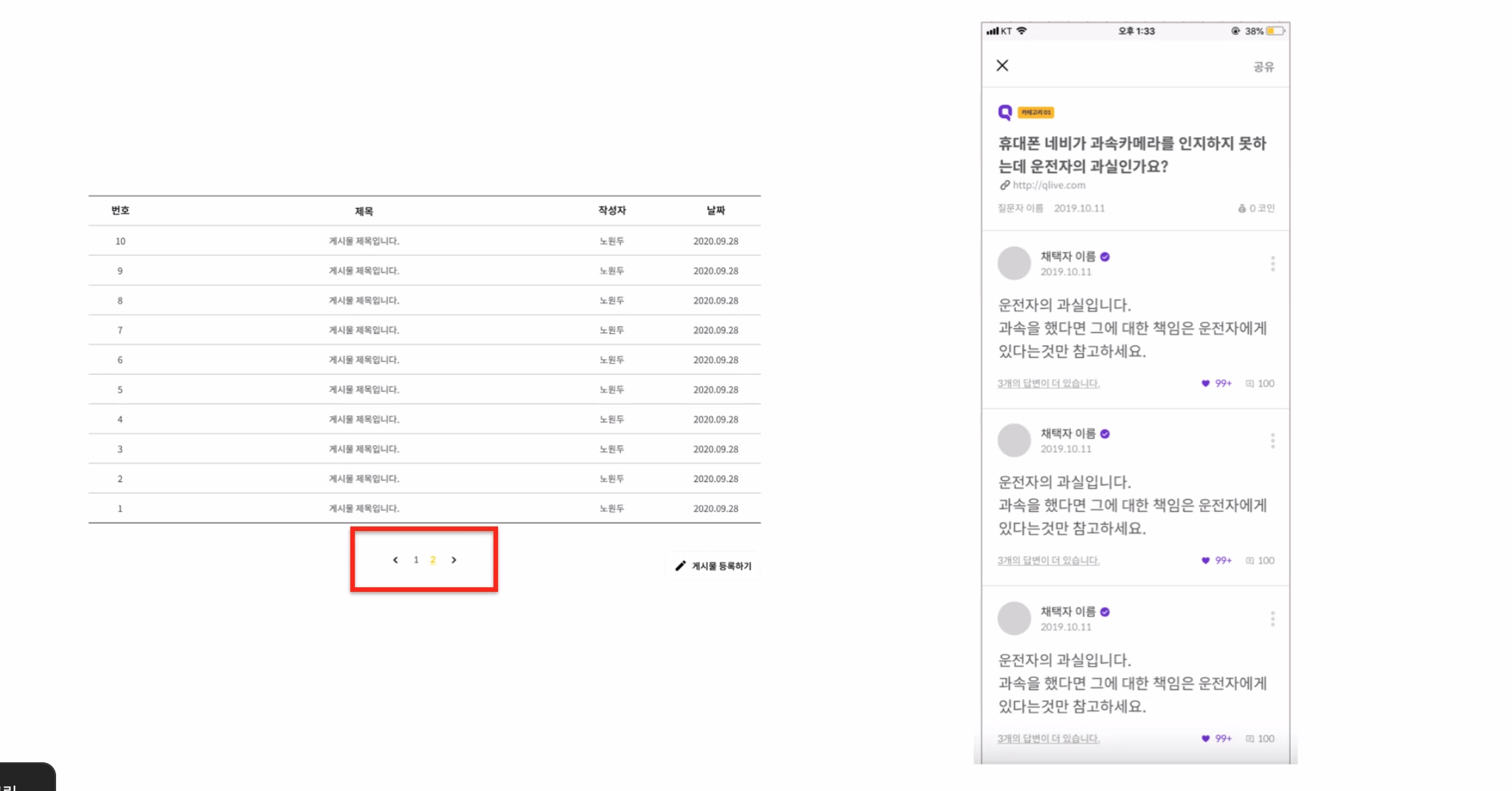
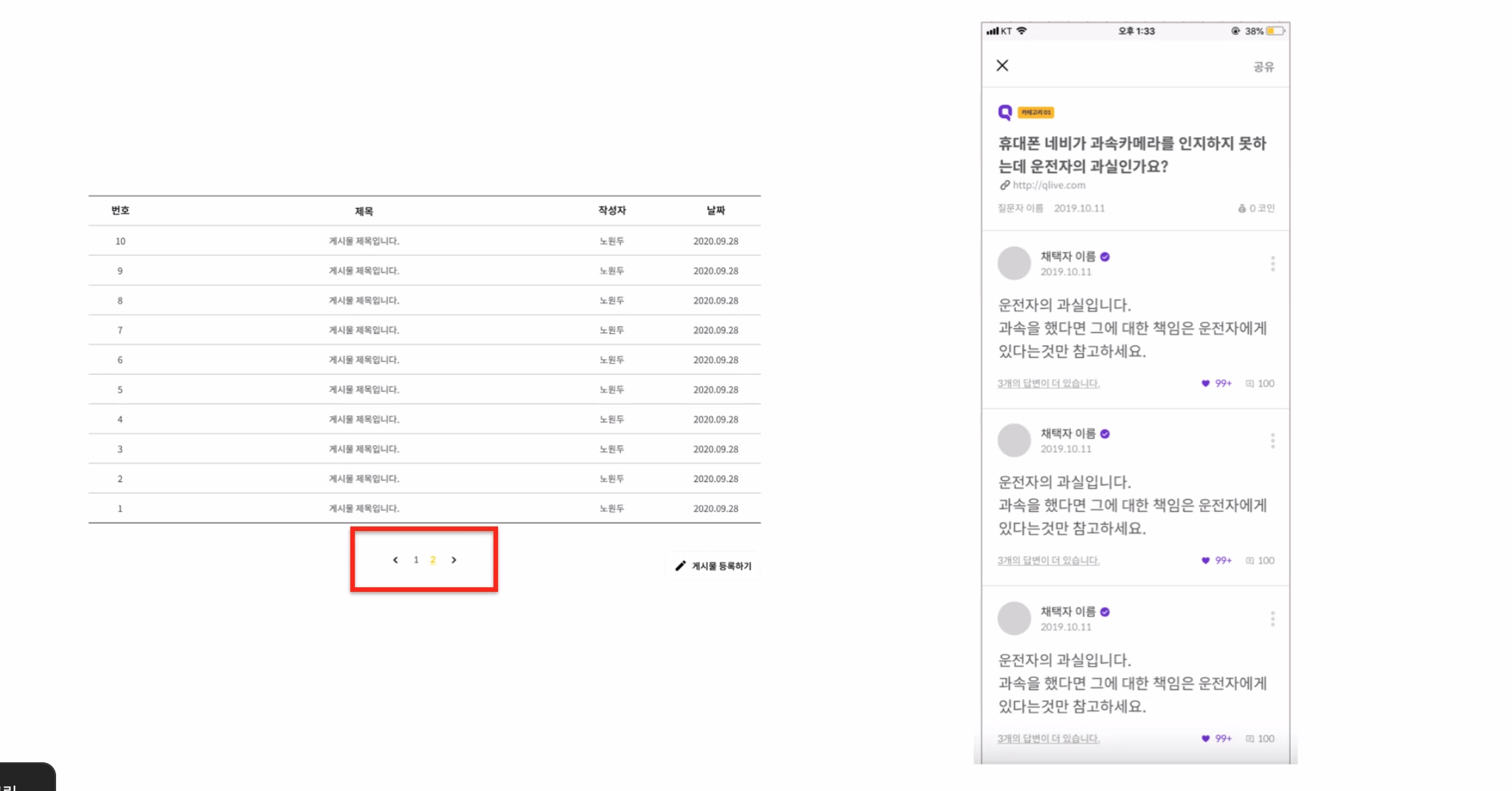
페이지네이션 종류



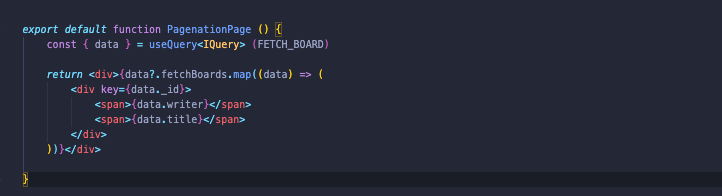
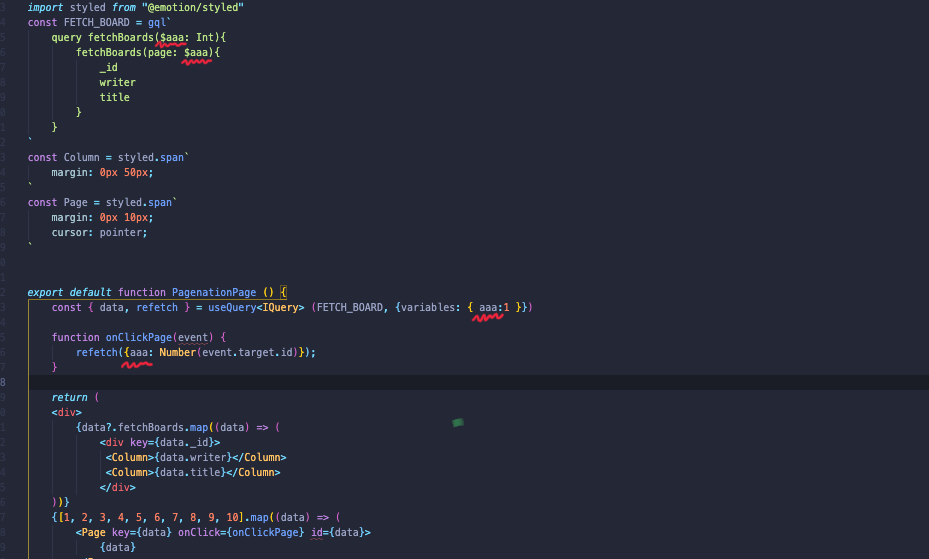
.png)
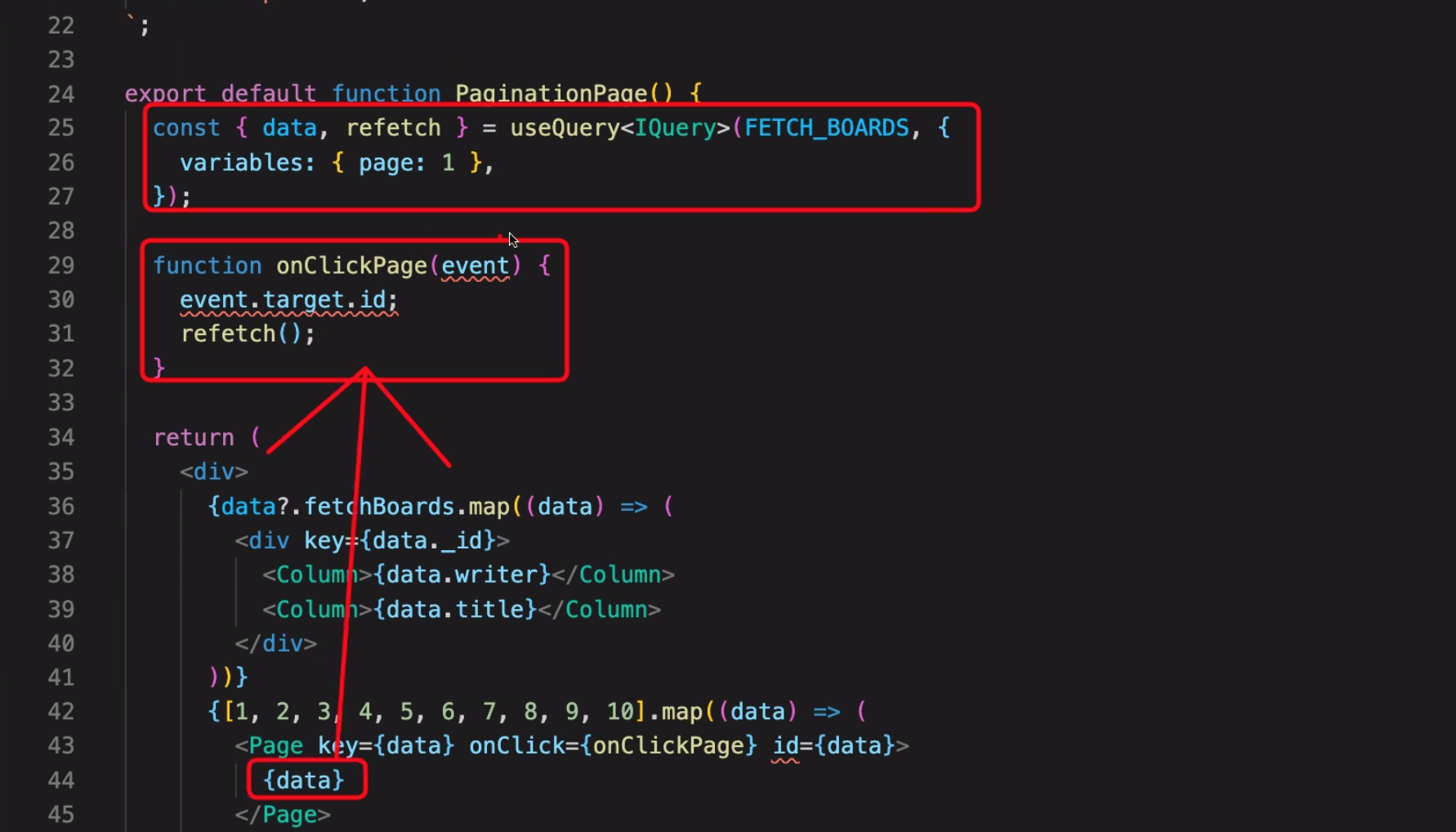
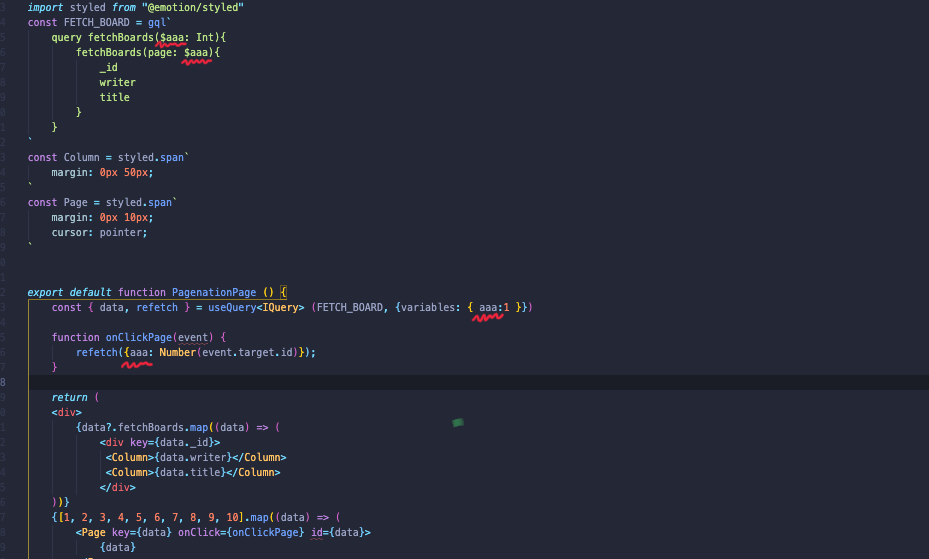
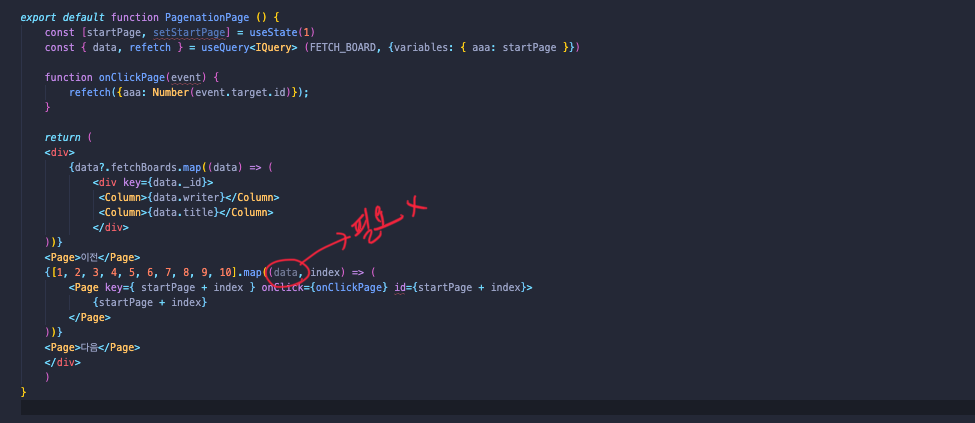
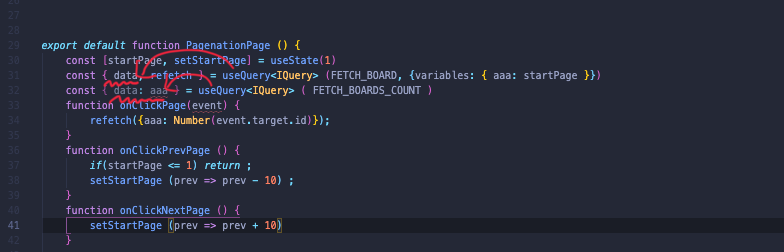
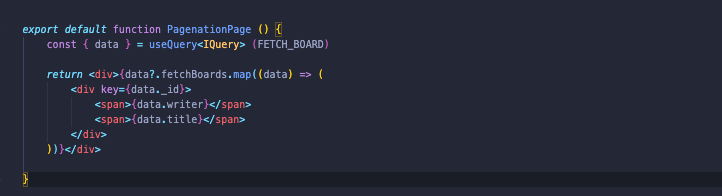
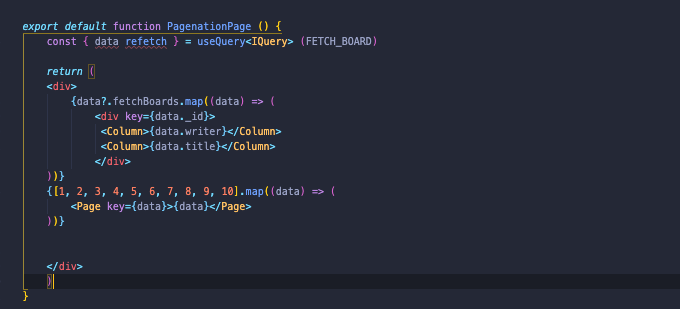
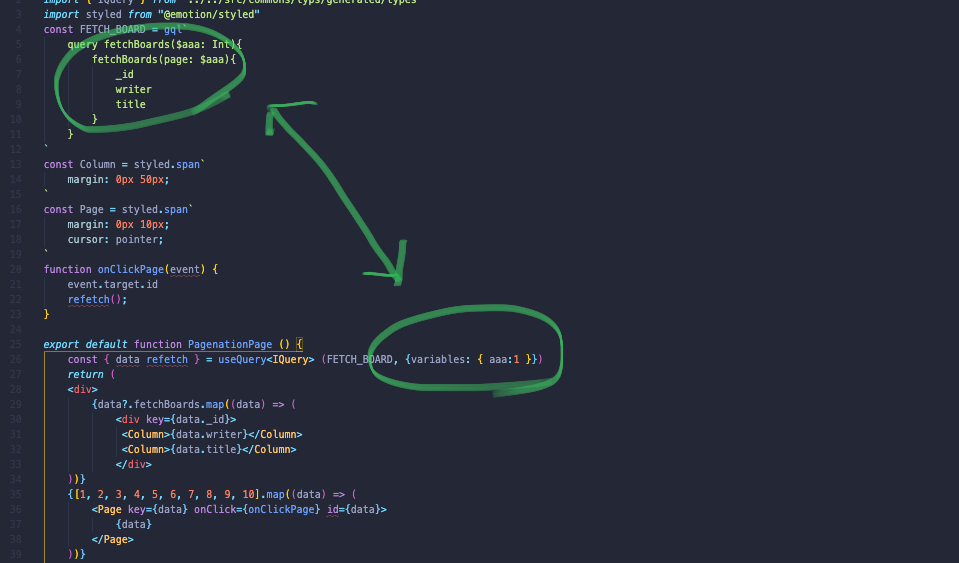
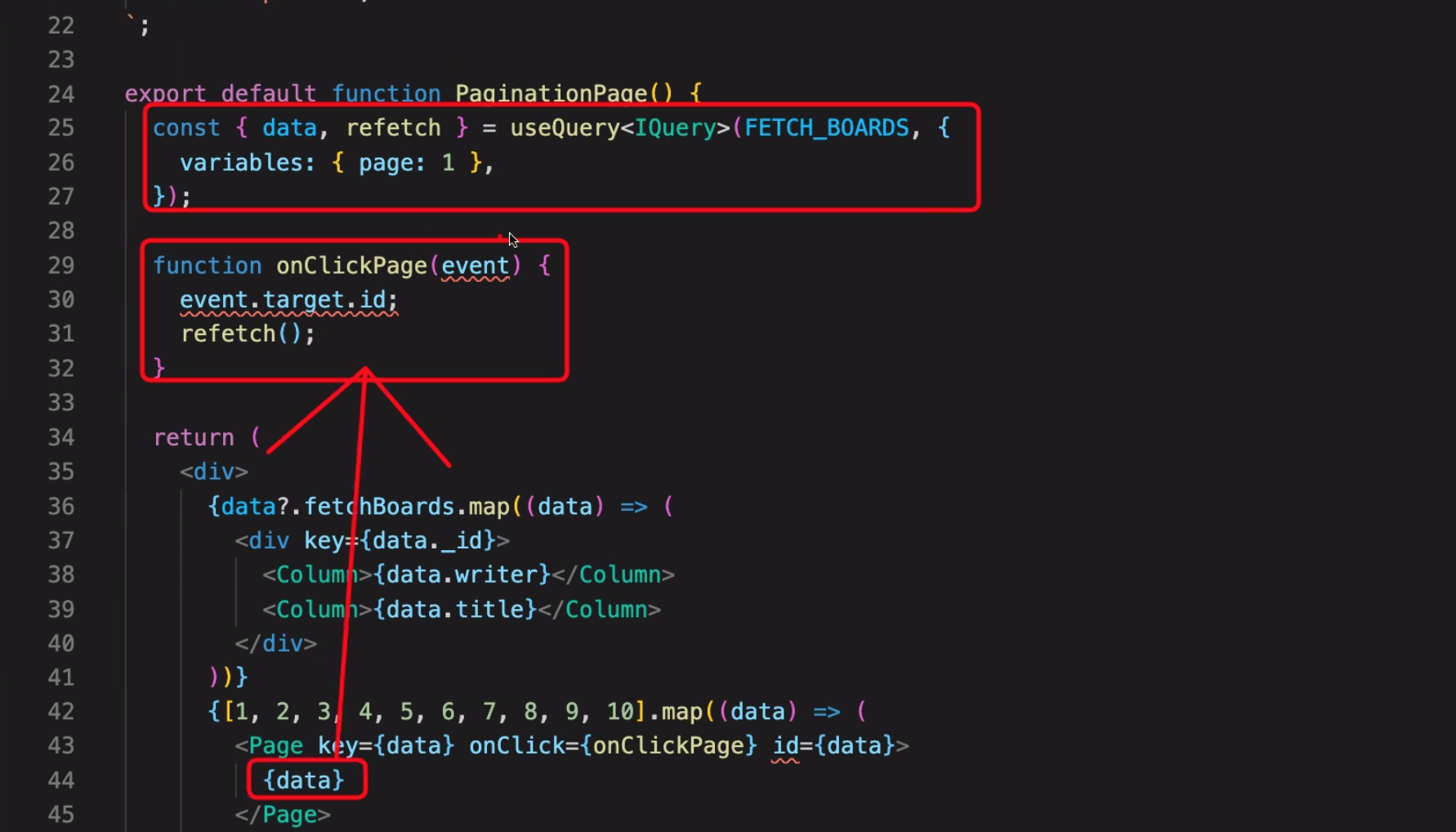
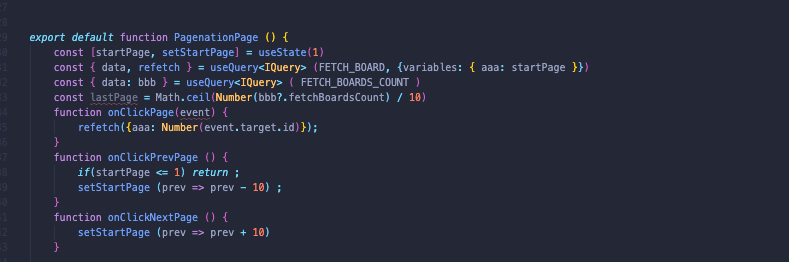
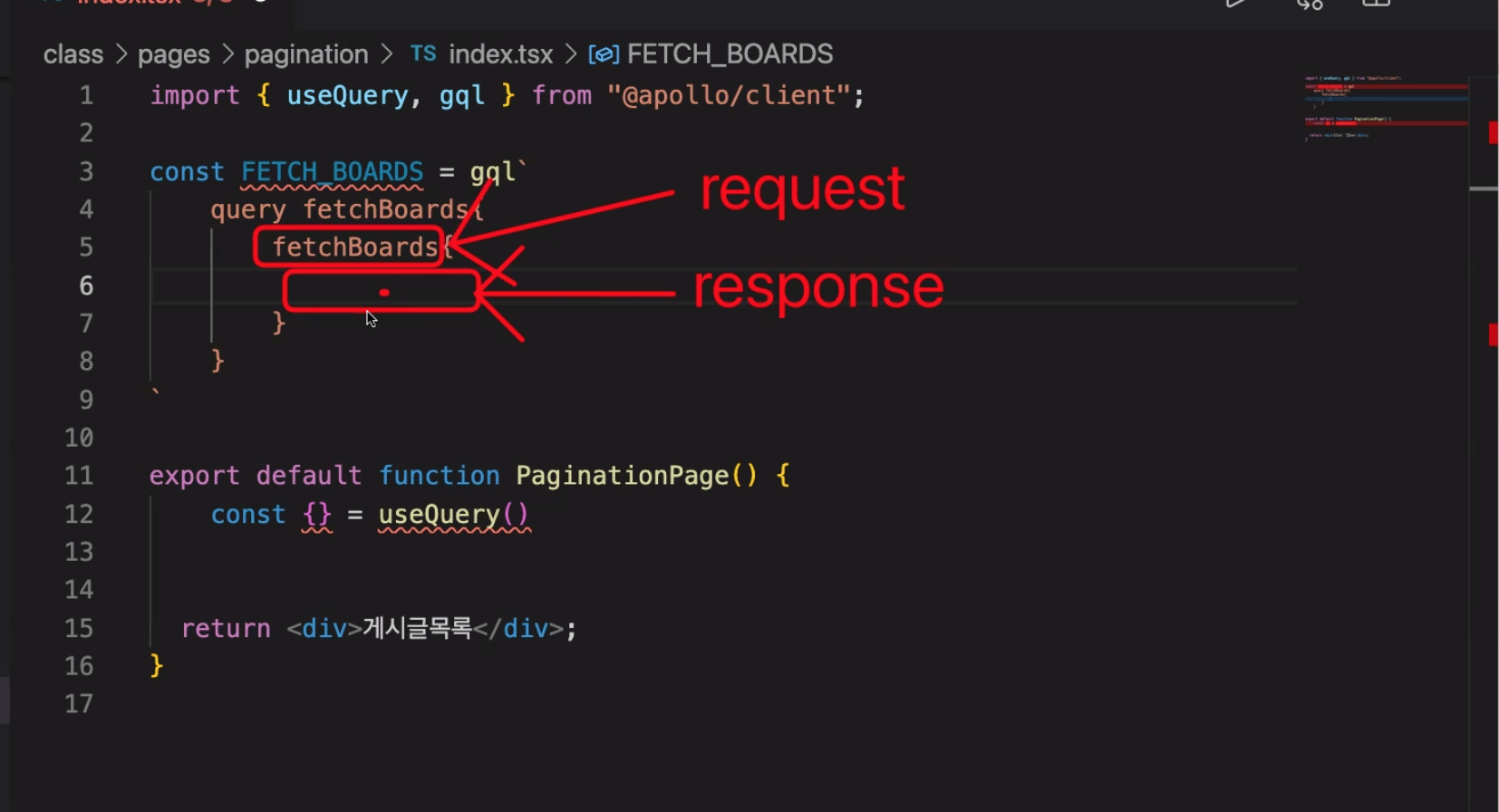
- data라는 이름이 같지만 가지고 있는 속성은 다르니 사용에 주의해야 한다.

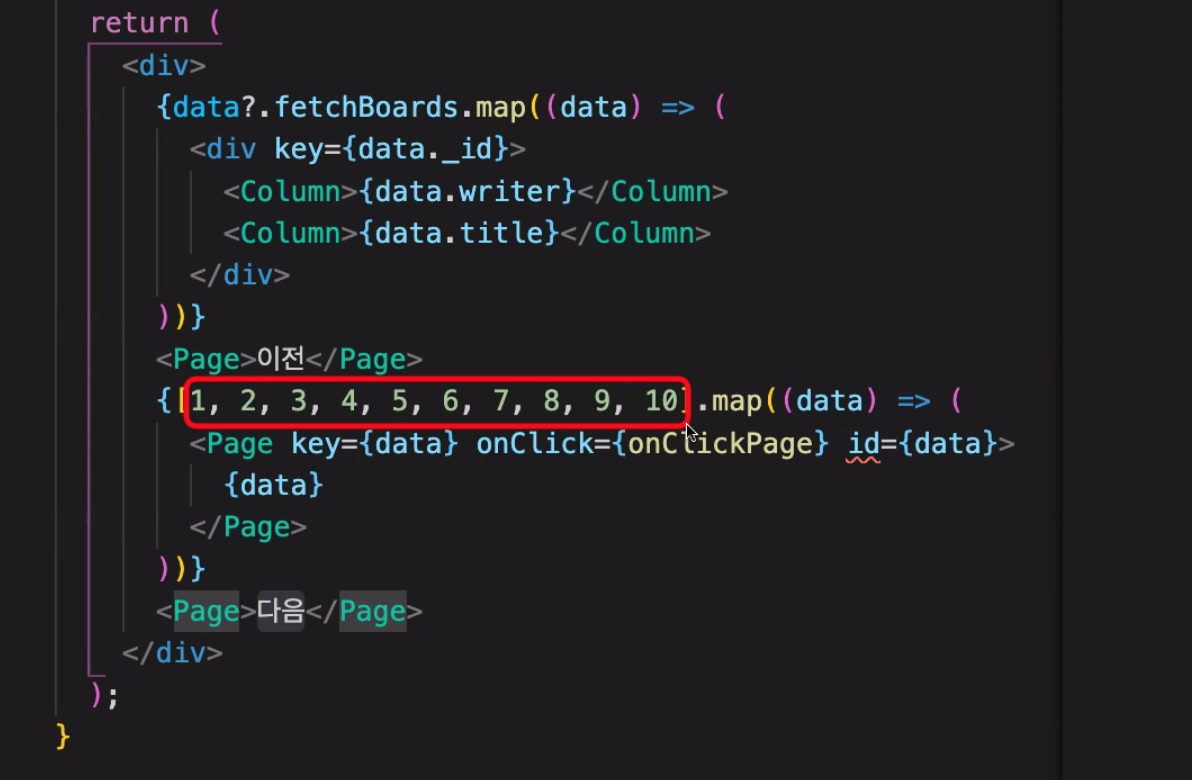
- key를 부여하지 않으면 빨간 밑줄이 생기게 된다.

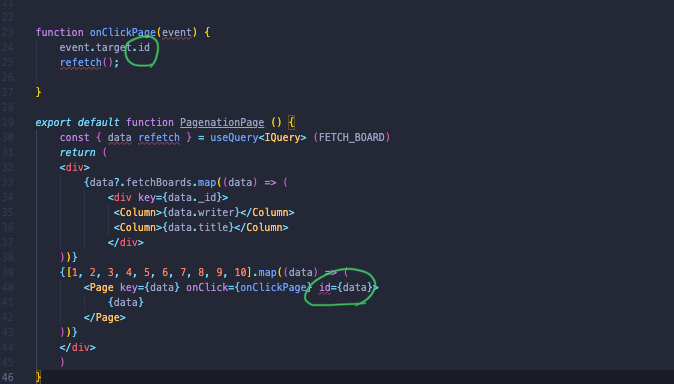
- 함수 Query에서 바로 refetch를 할 수 있다.




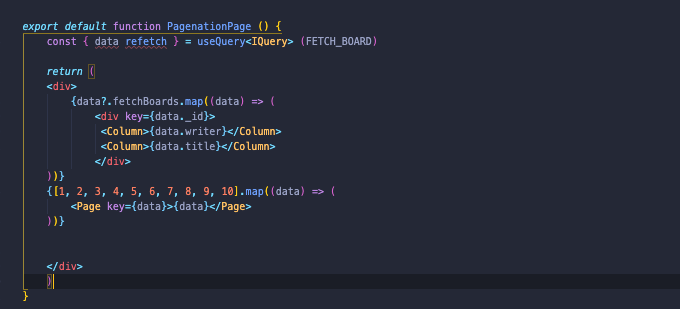
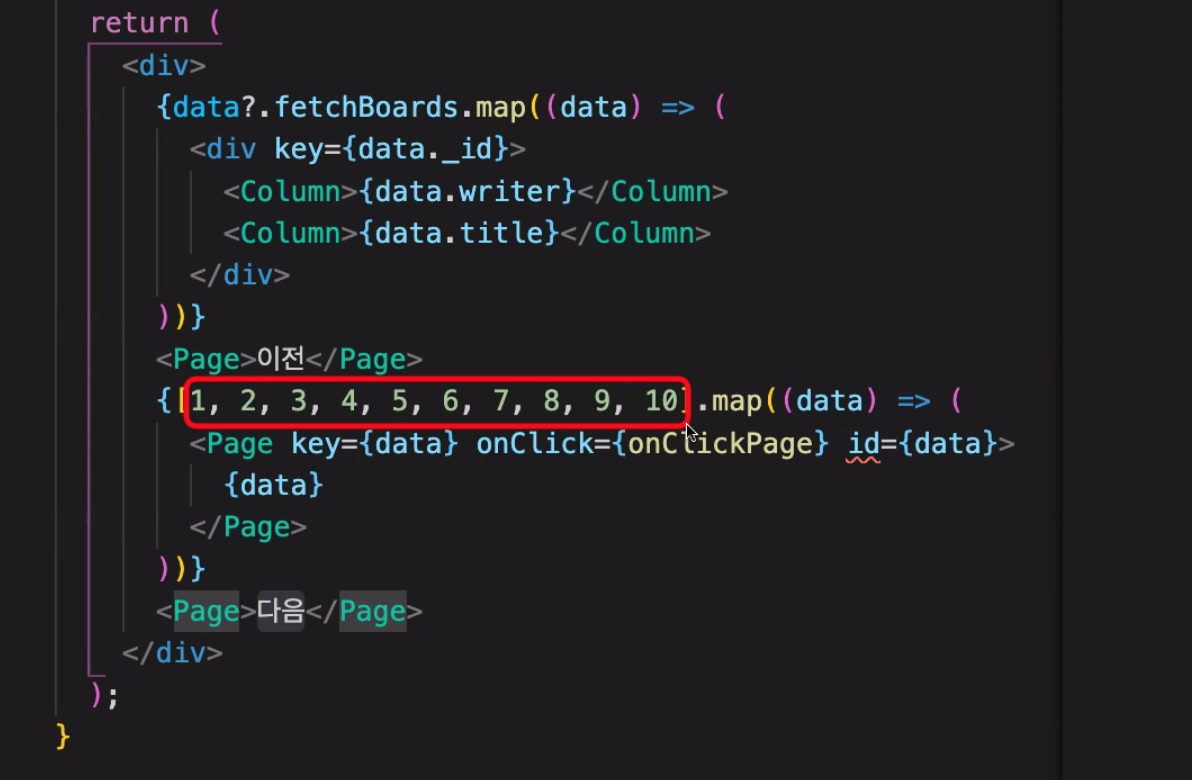
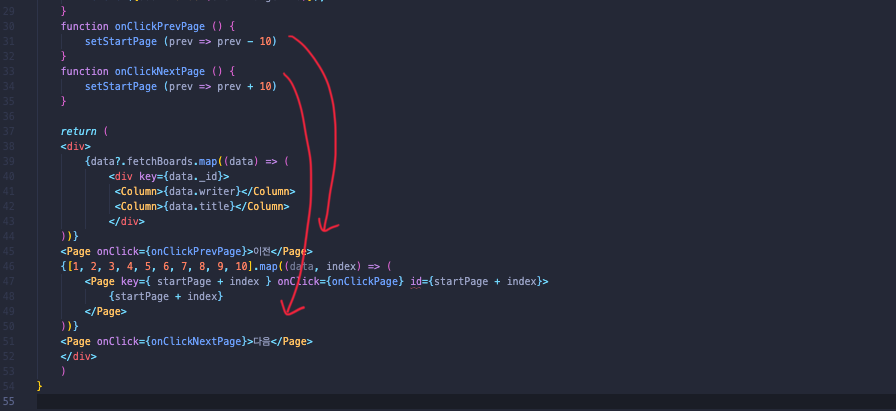
Pagenation-2
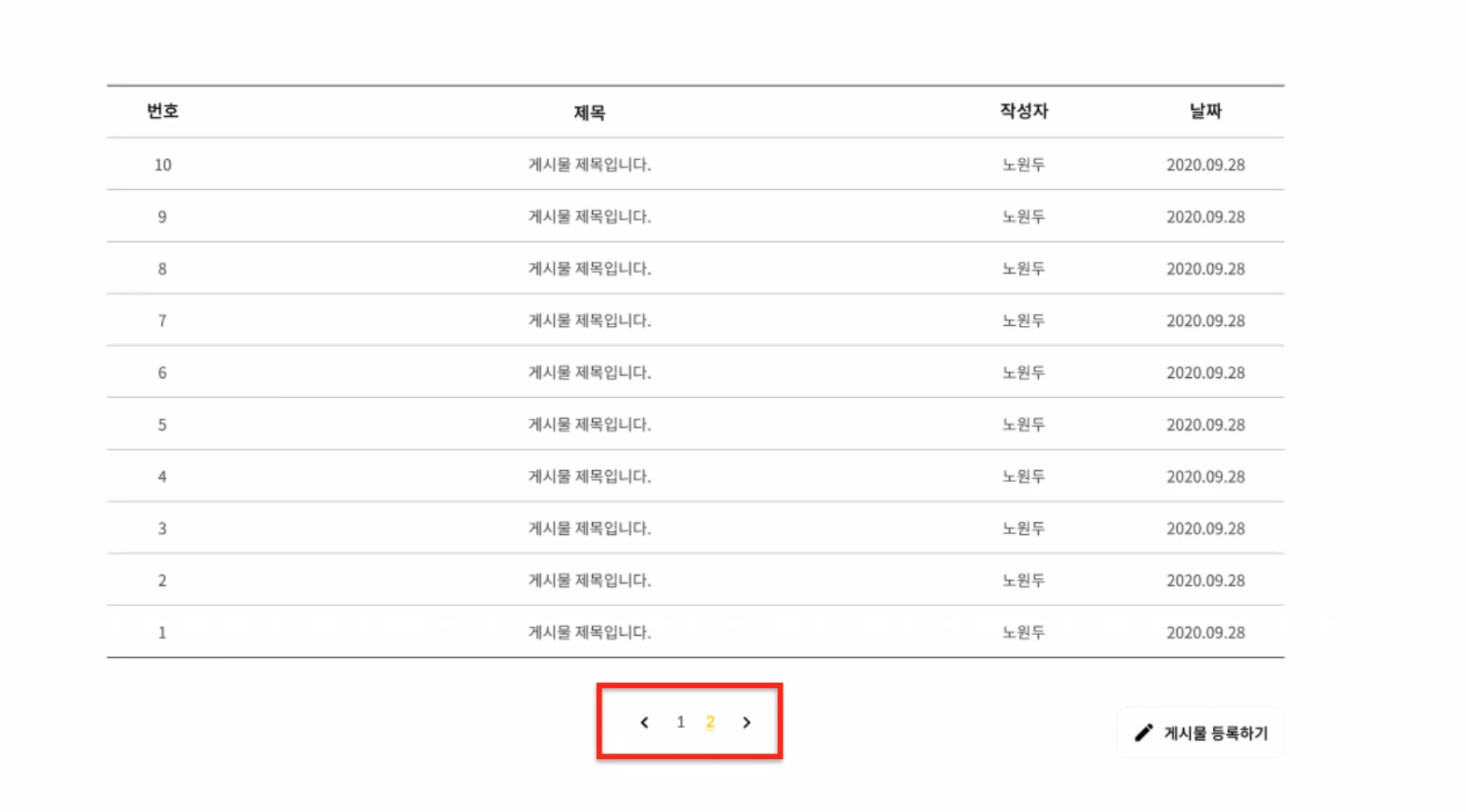
: 다음페이지, 이전페이지

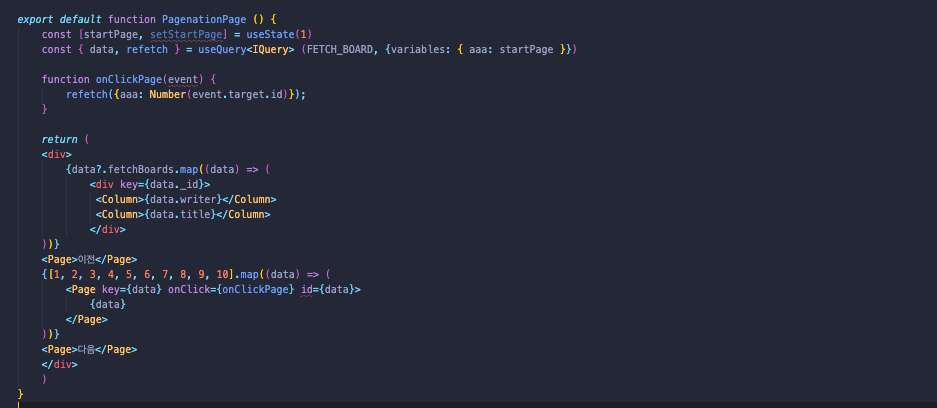
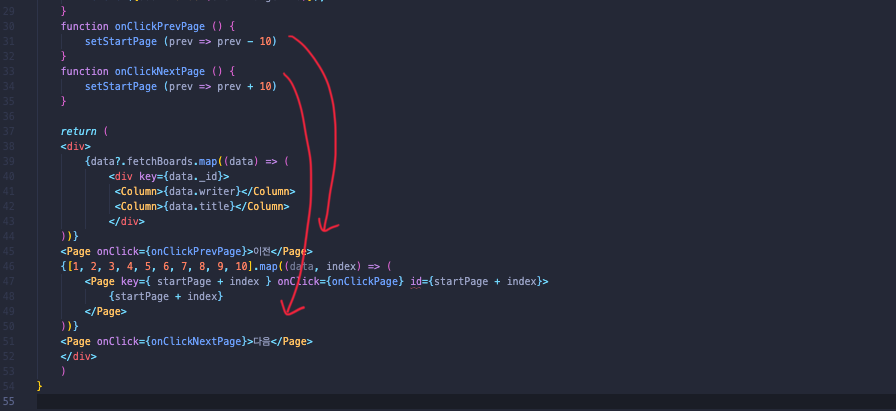
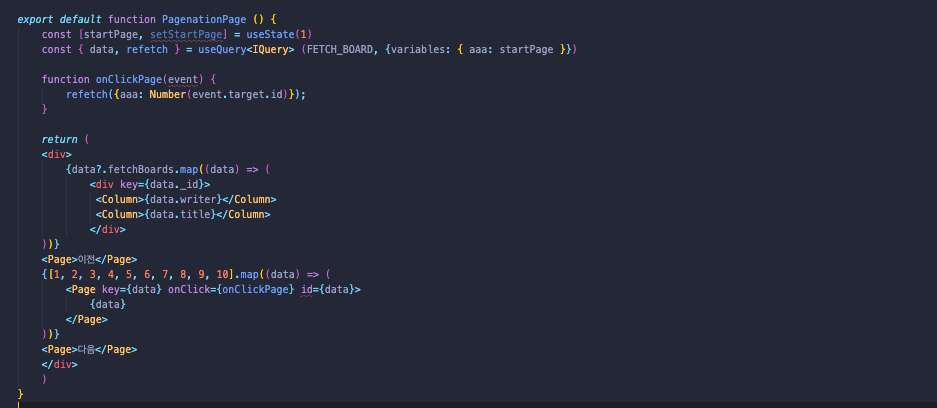
- 다음을 눌렀을 때 10씩 증가 될 수 있게하기 위해서 state를 활용하여 만든다.

- startPage라는 state를 만들어주었다.

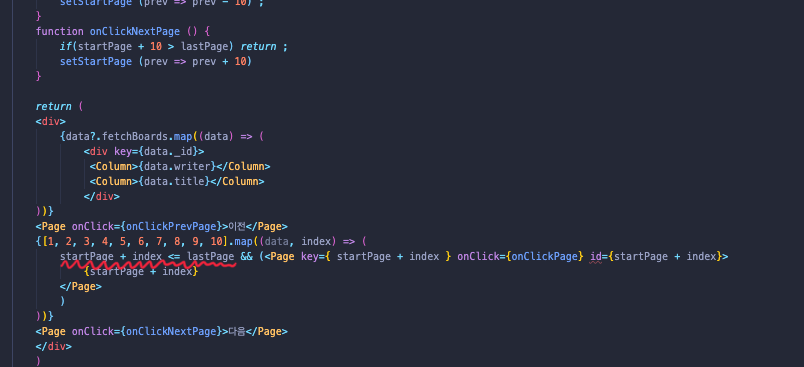
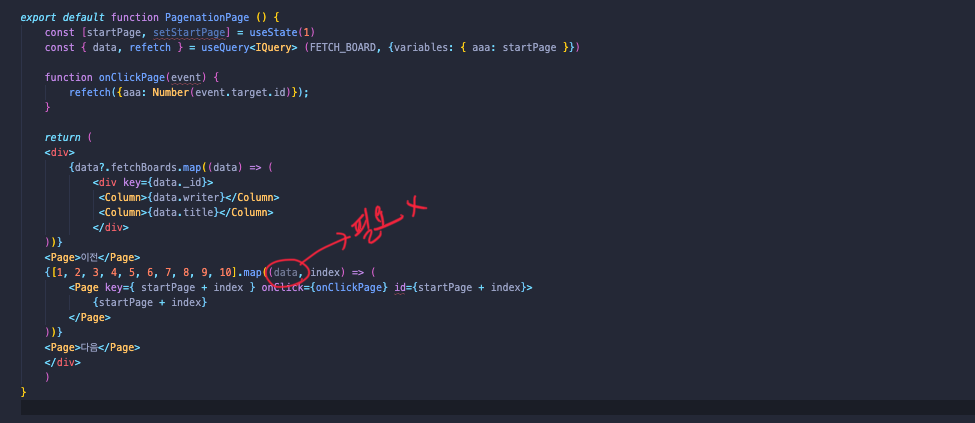
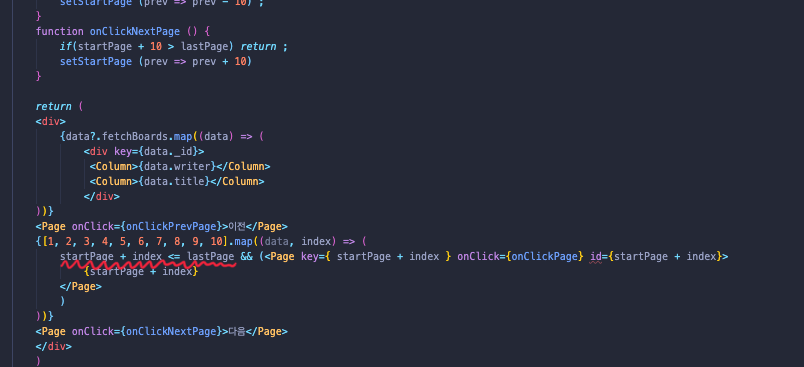
- data 부분에 satartPage + index로 바꾼모습
-> Map + index를 사용함으로써 data라는 부분과 배열안에 있는 데이터가 중요하지 않게 되었다.

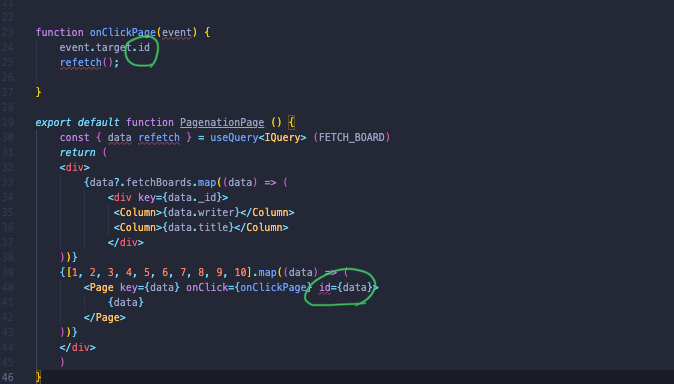
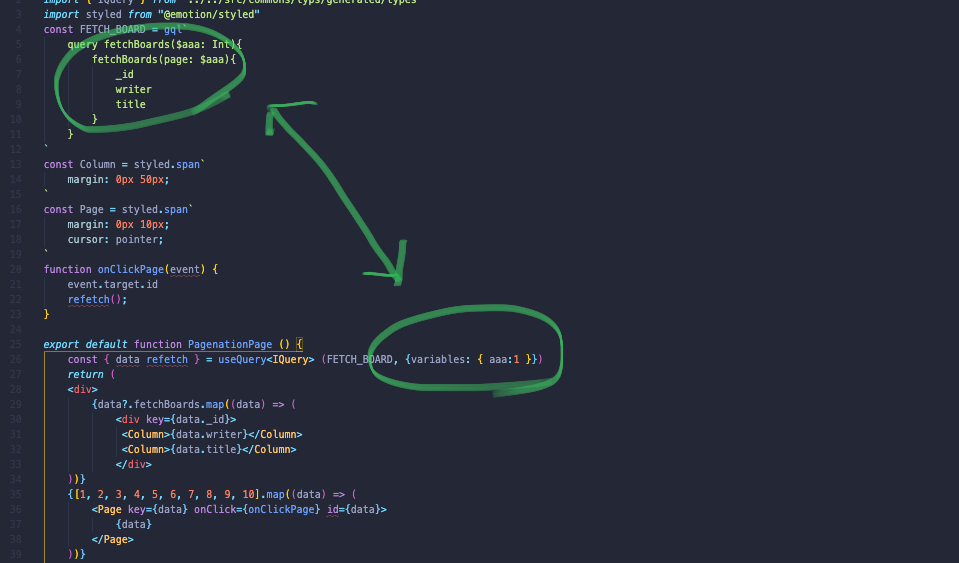
- onClick 함수를 이용해서 이전페이지, 다음페이지가 작동하게 만들어주었다.
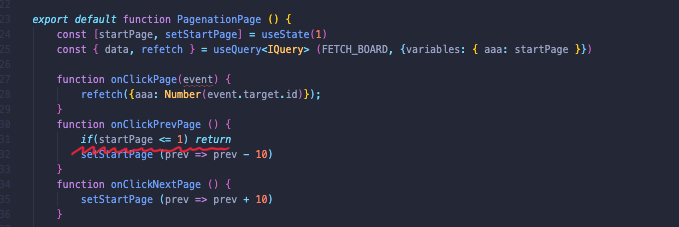
Pagenation-3
: 이전페이지, 다음페이지를 눌렀을때 숫자가 계속 증감하는 문제 해결하기.
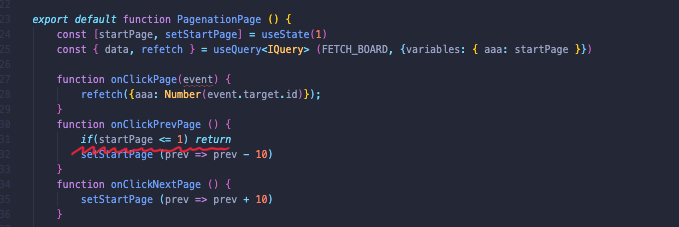
<이전페이지 문제 해결>

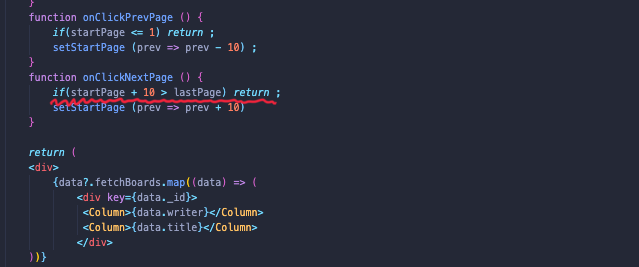
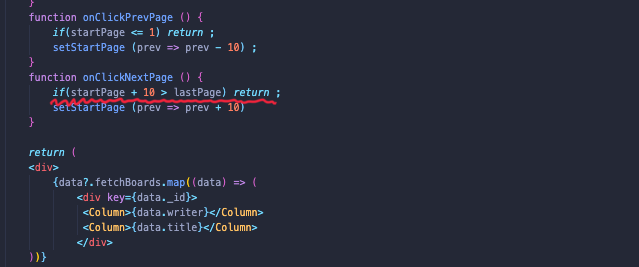
- 조건문을 이용하여 숫자가 1 이하로 내려가지 않게 해주었다.
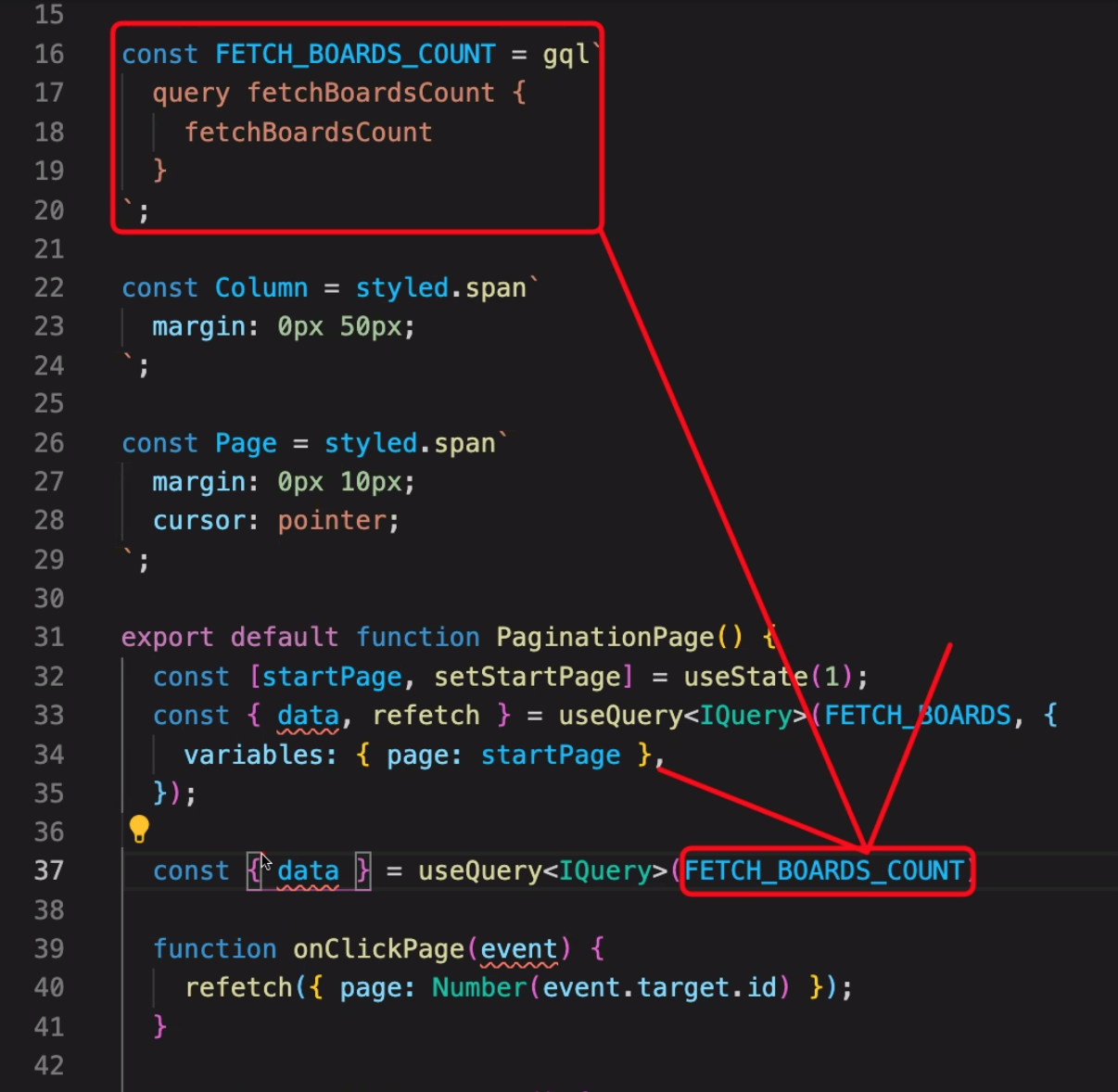
<다음페이지 문제 해결>
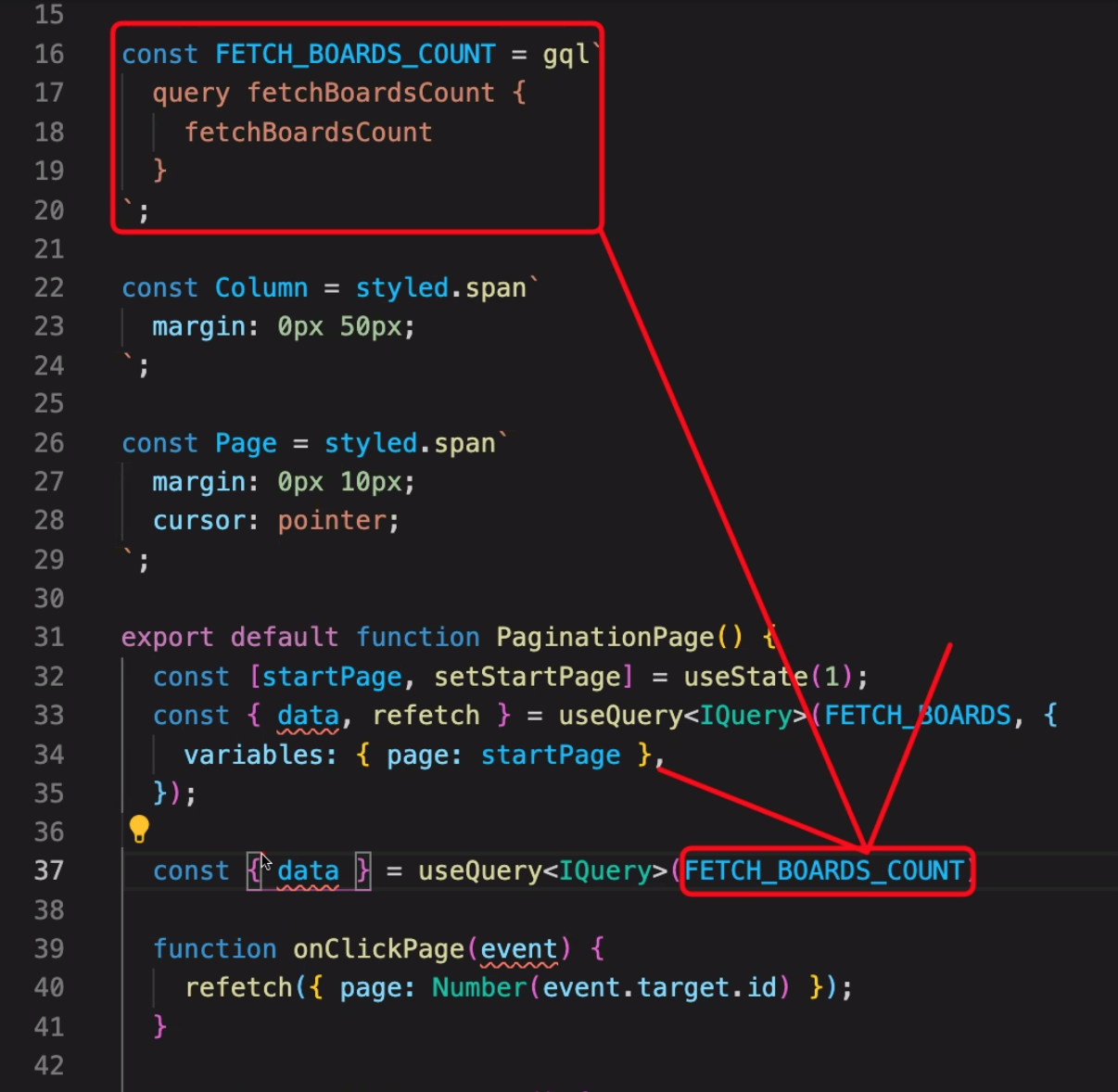
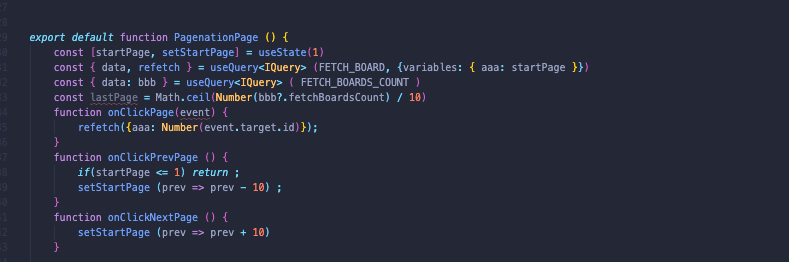
1. 마지막 페이지를 알아야 한다.
2. 불러온 데이터(게시글)의 총 갯수를 가져오는 Api활용 : fetchBoardCount
3. count로 갯수를 불러오고 나누기 10을 해준 후 소숫점 올림을 하여 마지막 페이지 갯수 적용하기.


- Query의 data라는 이름이 같기 때문에 다른 변수로 선언해주어 사용한다.

- 갯수 데이터를 불러와서 숫자열로 변경한 후 나누기 10 -> 올림 해준모습
-> ceil : 올림

- 게시글이 더이상 없을 때 다음페이지가 눌리지 않게 막아주었다.
< 게시글 페이지가 10개 단위로 나오기 때문에 게시글이 없는 페이지도 계속 눌리는 문제가 발생>

- && 연산자를 이용하여 마지막 페이지의 게시글 갯수보다 작을 때 목록이 더이상 보이지 않게 막아주었다.
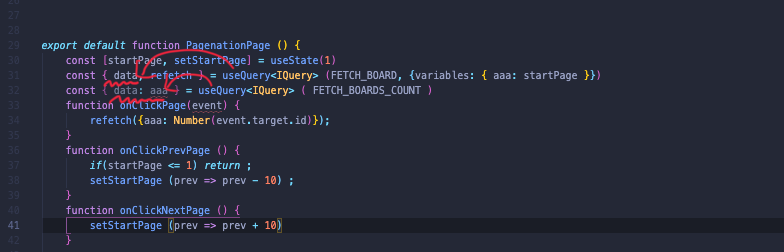
Pagenation - 4
: 코드 깔끔하게 정리하기

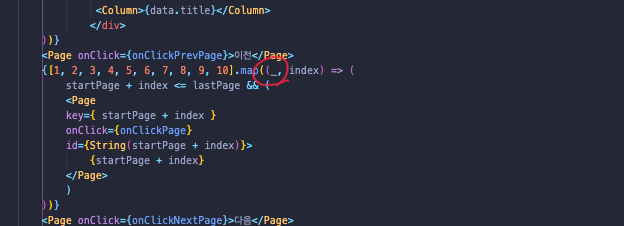
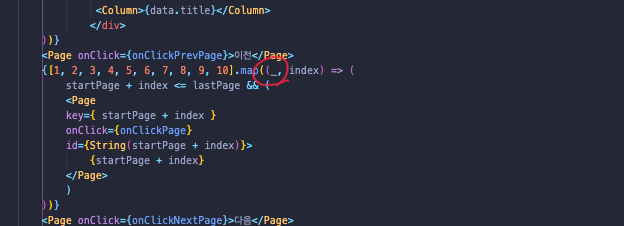
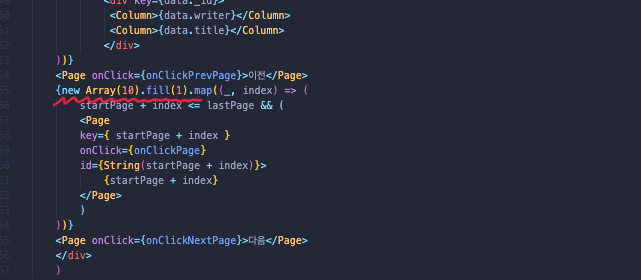
- 안쓰는 데이터는 _ (언더바) 를 입력하면 안쓰는 data라고 인식한다.
-> 안쓰는 데이터라고 해서 비워놓으면 data의 원래 자리 (매개변수)를 인지해서 index가 data가 되어버린다.

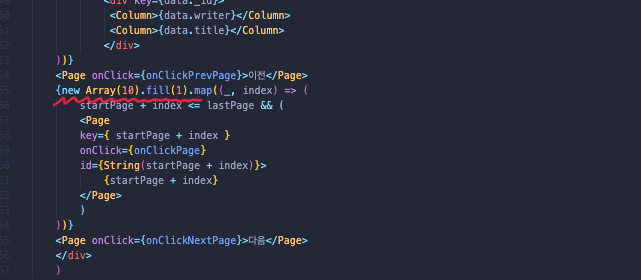
- 10개의 배열을 new Array를 이용하여 깔끔하게 만들어 주었다.
-> new Array만 쓰면 빈 배열이 만들어지기 때문에 fill을 사용하여 안에 내용을 채워주어야 한다.





.png)