
알고리즘 문제 풀이
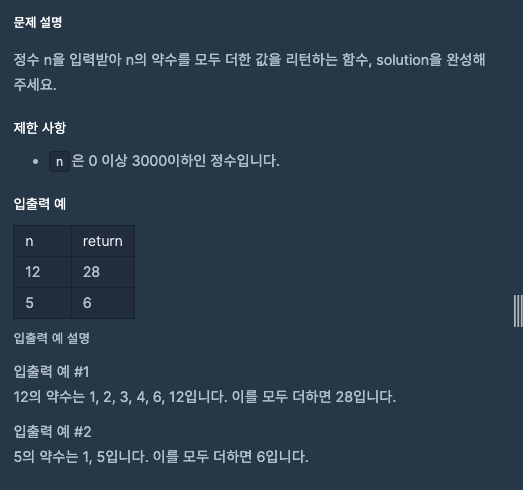
- 1.약수의 합


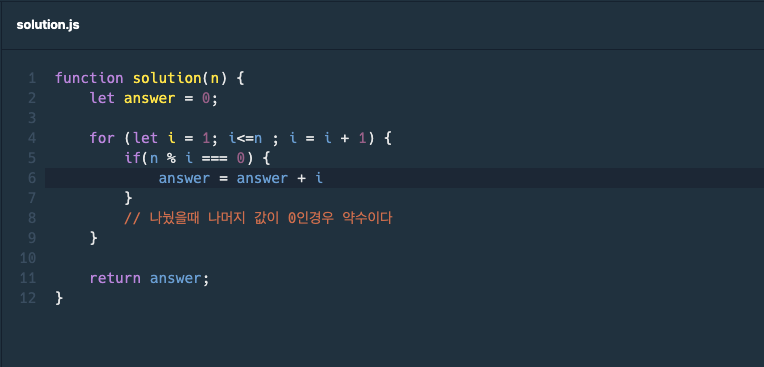
->문제 풀이

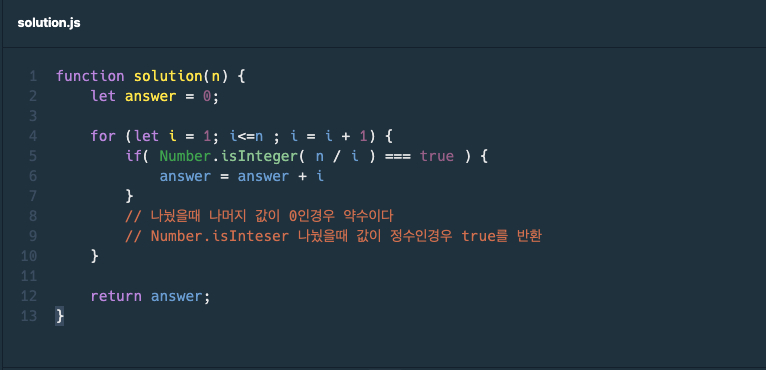
->Number.isInteger를 활용한 풀이
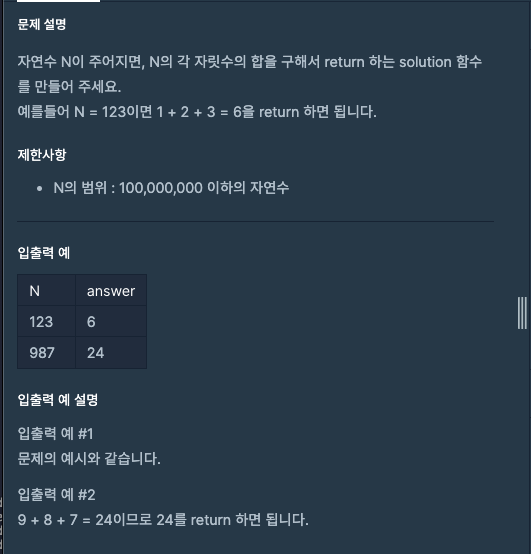
- 2.자릿수 더하기

%20%7B.png)
-> 문제 풀이
게시판 만들기 코드 리뷰

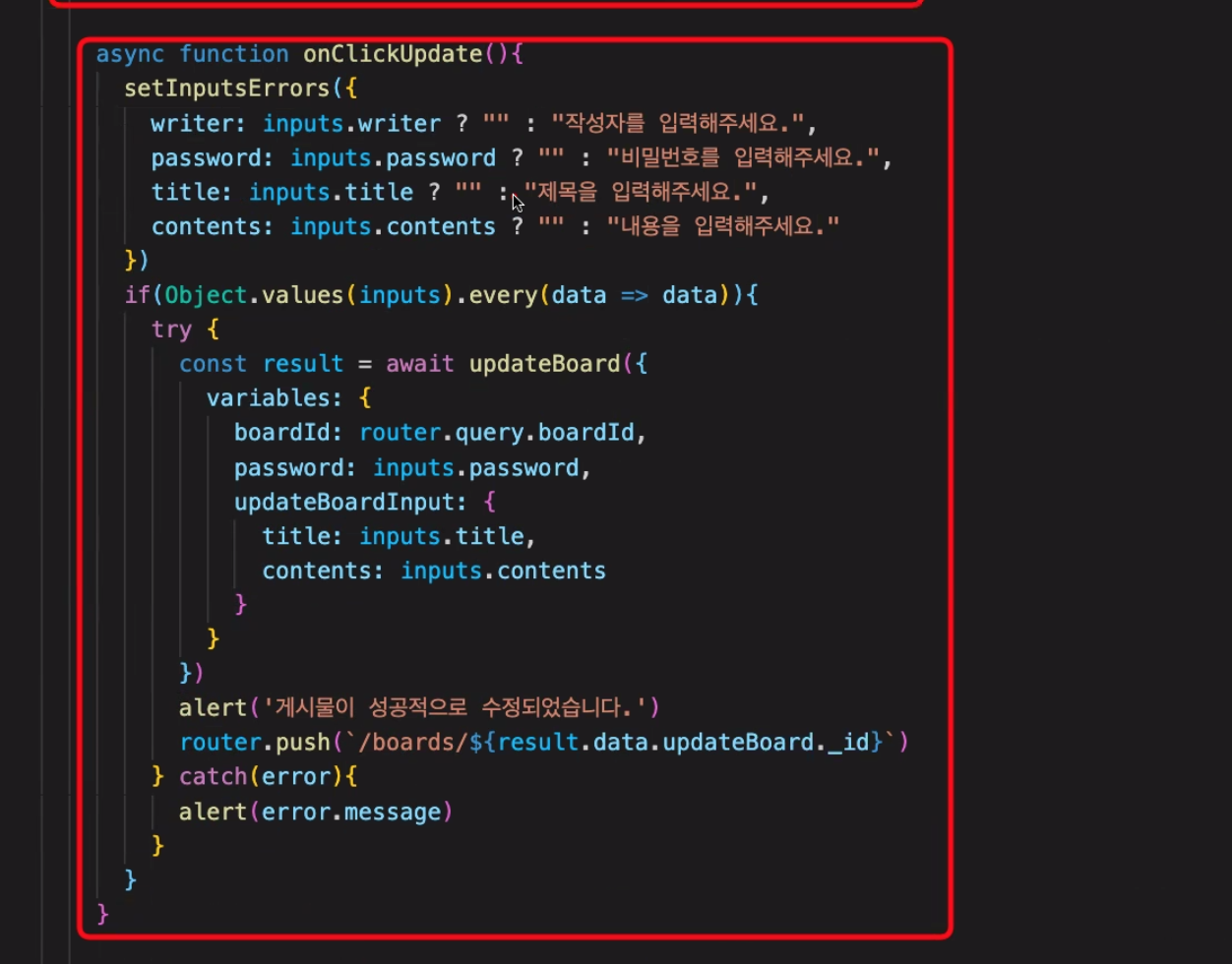
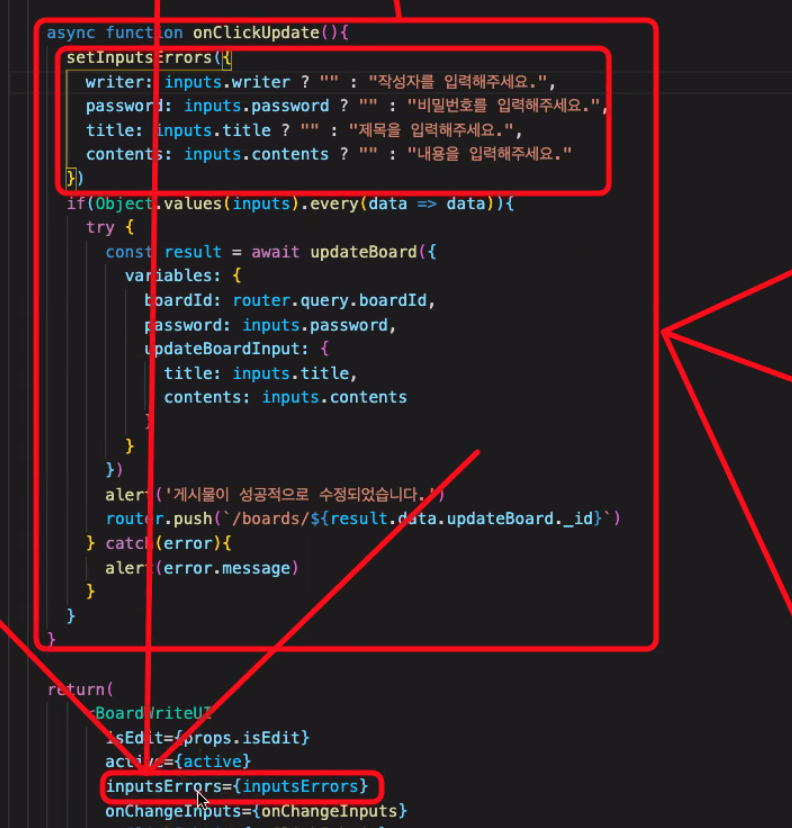
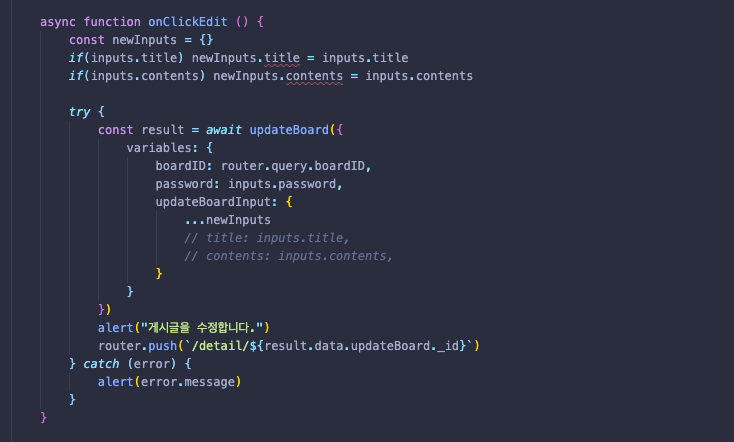
- 수정하기 눌렀을때 사용할 함수 예시
%7B.png)
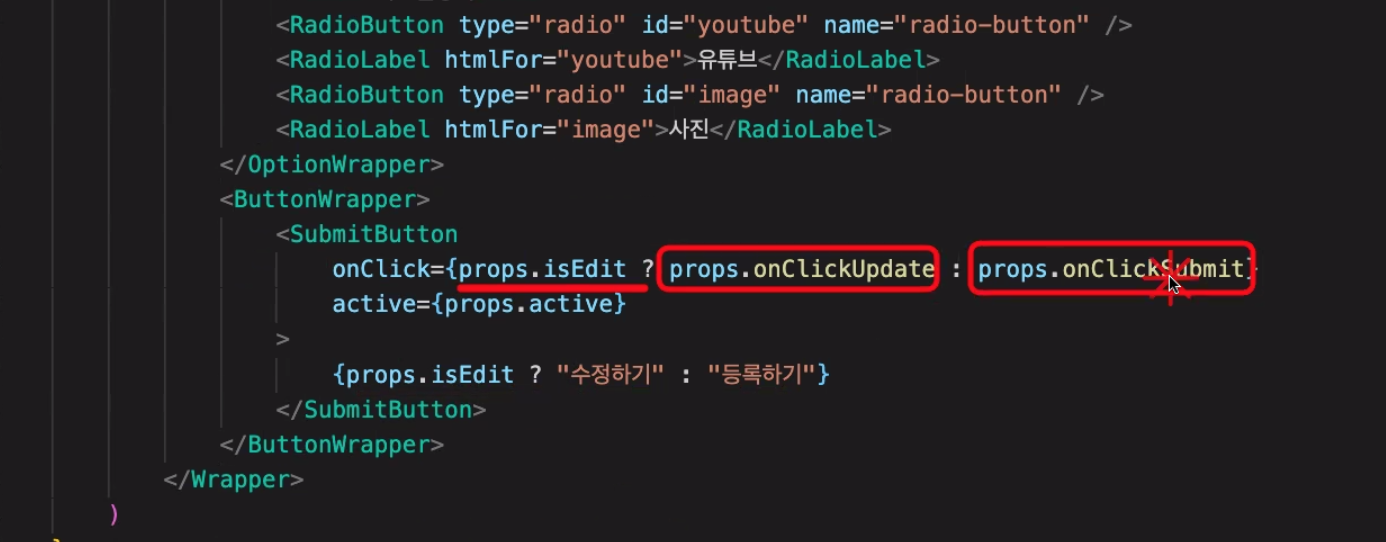
- Props를 이용하여 수정화면과 등록화면을 나눠서 보여주는 방법

- isEdit이라는 변수를 만들고 유무에 따라서 함수도 다르게 작동 시킬 수 있다.

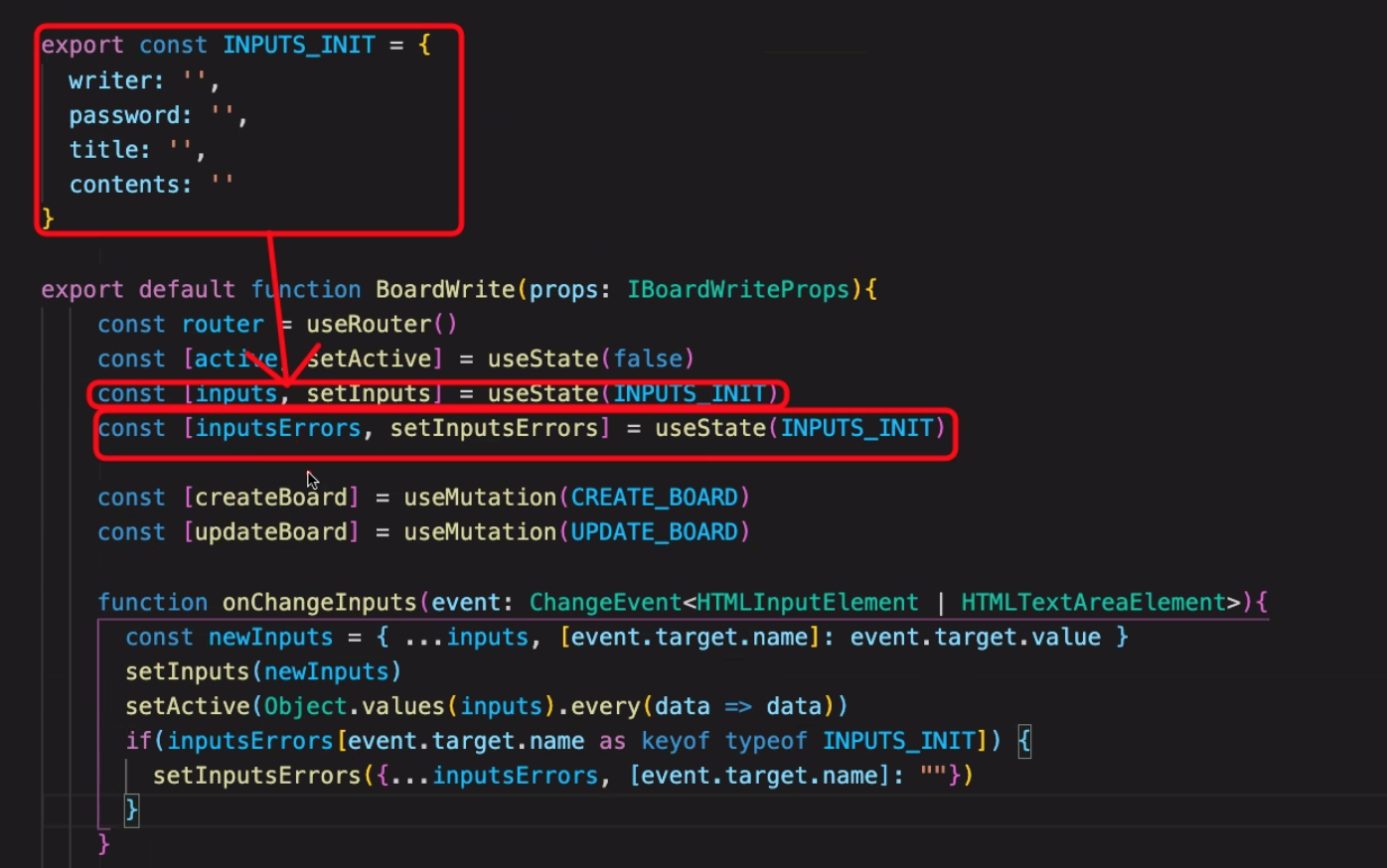
- 변수들을 하나로 묶어놓은 모습

- 수정하기 화면에서 빈값이 있을경우 에러 메세지 표시

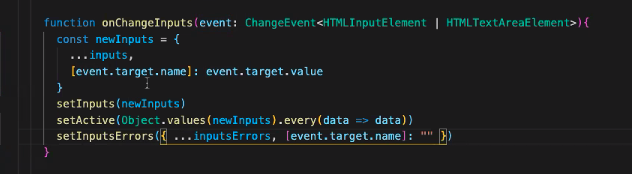
- 입력창에 데이터가 들어갔을 때 에러메세지 사라지기 예시
수정하기 심화

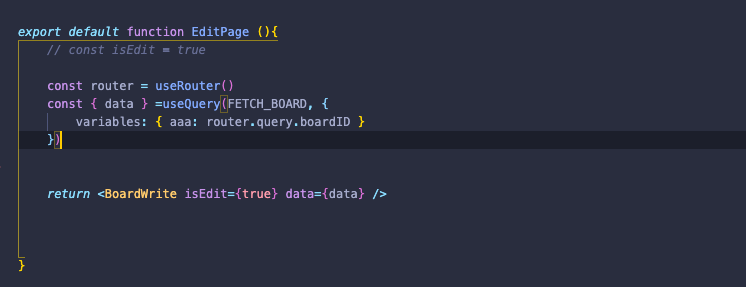
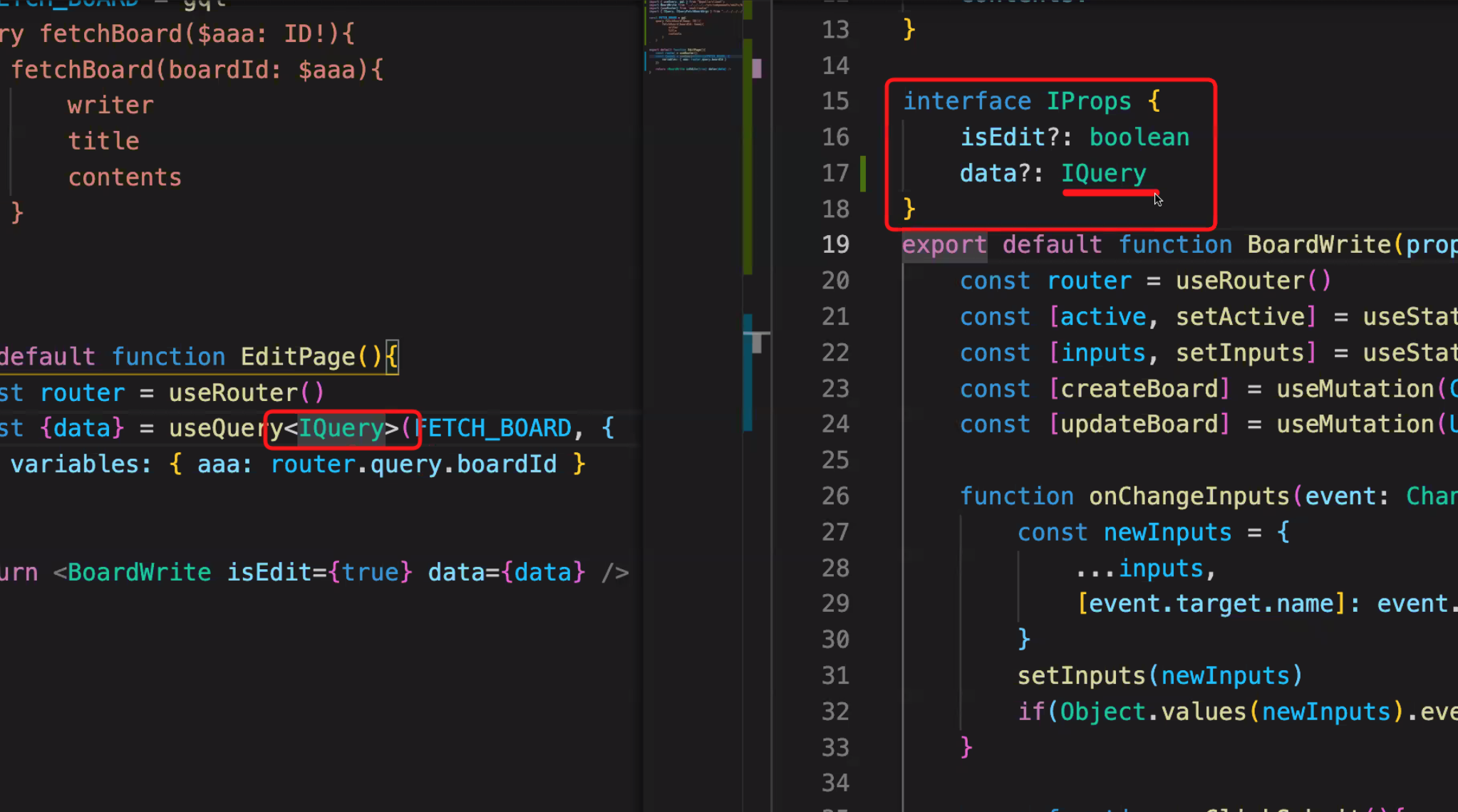
- index 페이지에 Query를 사용하여 데이터를 불러온다.
-> 불러온 데이터는 props를 이용하여 index -> container -> presenter 순서로 넘긴다.
%20%7B.png)
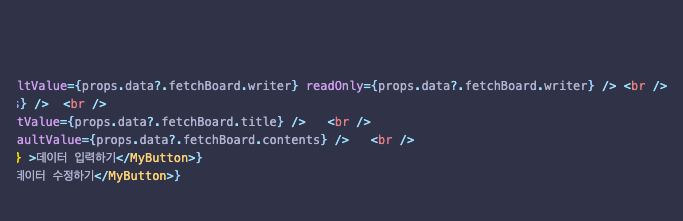
- Writer Page 에서 작성했던 게시글이 수정화면에서 보이게 하기 위해서 defaultValue를 사용하였다.

- 수정할 필요가 없는 데이터는 readOnly를 사용하여 수정이 불가하게 만들었다.

- 게시글이 수정화면에서 보이긴 하지만 수정하지 않은 데이터는 빈 데이터 값으로 넘어가는 오류가 발생했다.
-> newInput을 새로 만들어서 위와 같이 설정해주면 데이터를 수정하지 않아도 처음에 입력했던 데이터 값이 그대로 넘어갈 수 있게 된다.
타입스크립트

- GraphQL code generator
-> 타입을 자동으로 설정해주는 기능

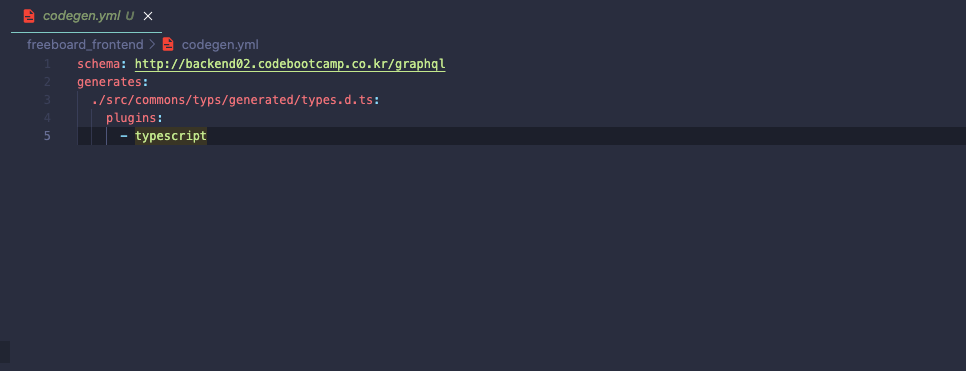
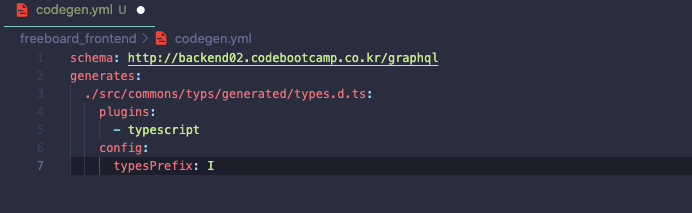
- 코드제네레이터를 설치하고 codegen.yml 이라는 파일을 만들어준 후 API주소와 파일 경로를 변경하였다.


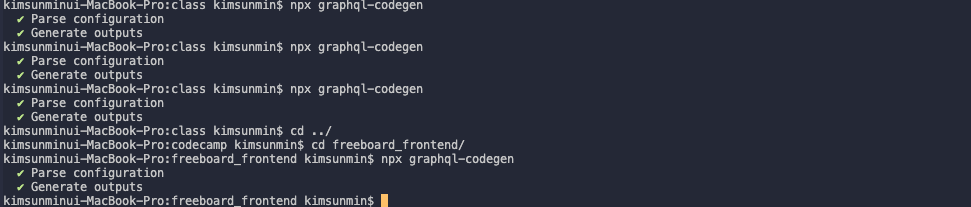
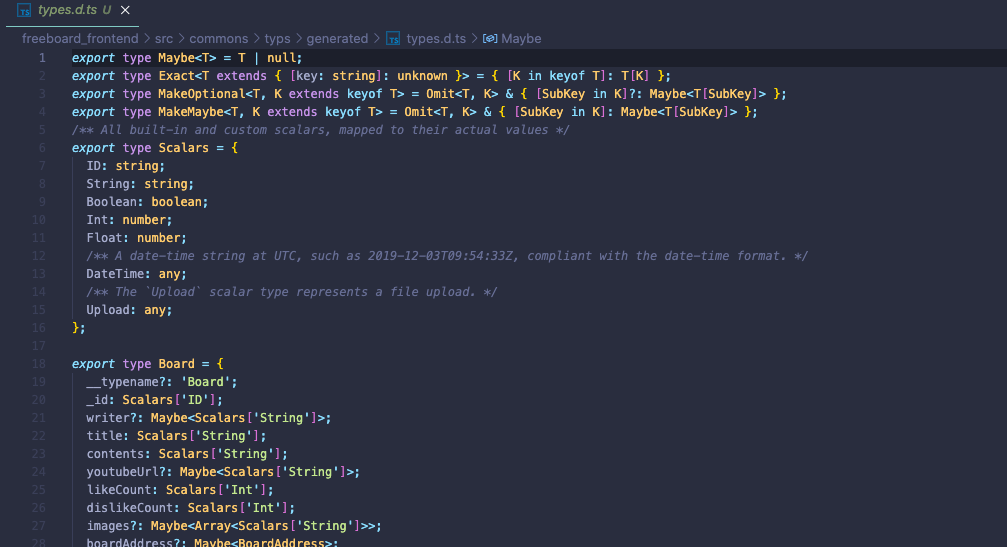
- npx graphql-codegen 이라는 명령어를 터미널에 입력해주면 위와같은 파일이 경로에 자동 생성된다.
-> 관례상 타입 앞에 I를 붙여서 사용하곤 하는데 기본 데이터 값에 I가 없어서 추가해주기로 한다.

- yml 파일에 config코드를 추가 후 다시 npx graphql-codegen 명령어를 실행하였다.

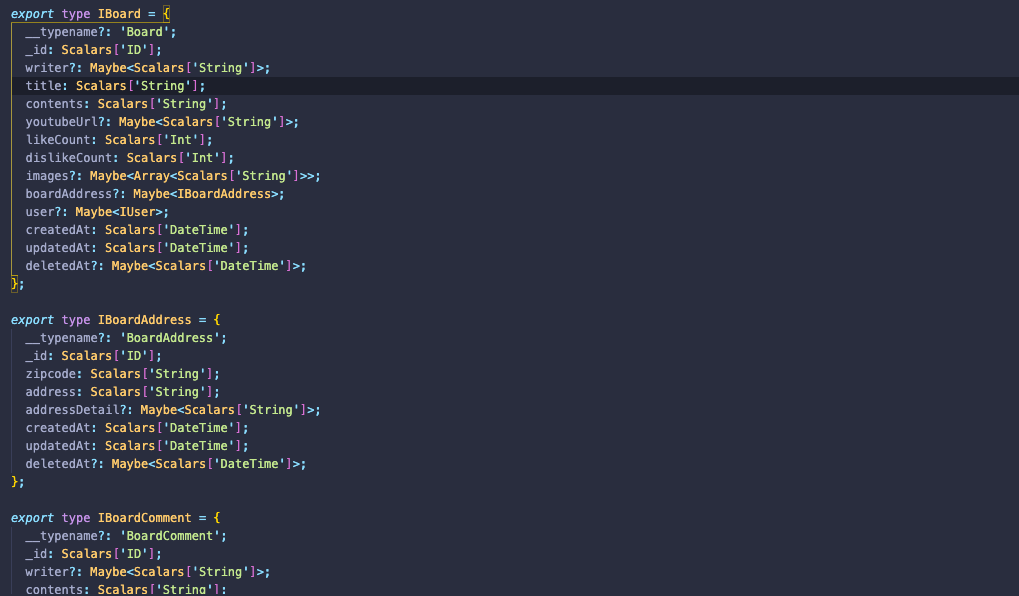
- 위와 같이 types.d.ts 파일에 관례상 기본으로 쓰는 I가 추가 되었다.

- 타입을 이런식으로 연결해주면 된다.
