
웹팩(webpack)이란?
웹팩은 오픈 소스 자바스크립트 모듈 번들러로써 여러개로 나누어져 있는 파일들을 하나의 자바스크립트 코드로 압축하고 최적화하는 라이브러리입니다.
모듈이란?
모듈이란 프로그래밍 관점에서 특정 기능을 갖는 작은 코드단위를 의미합니다. 자바스크립트로 치면 아래와 같은 코드가 모듈입니다.
// math.js
function sum(a,b) {
return a + b;
function substract(a,b){
return a - b;
const pi = 3.14;
export { sum, substract, pi}이 math.js 파일은 성격이 비슷한 기능들을 하나의 의미 있는 파일로 관리하면 모듈이 됩니다.
모듈 번들링이란?
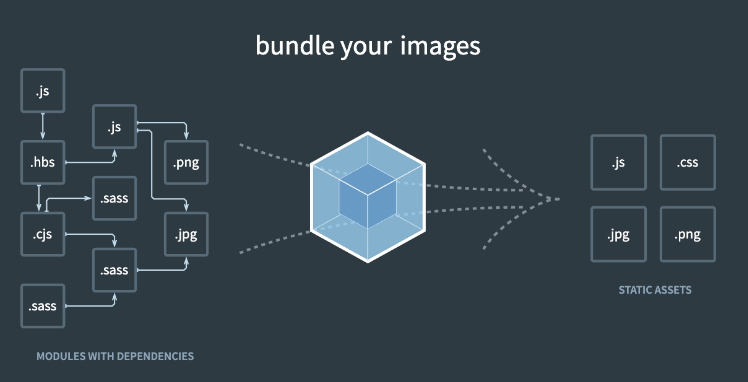
웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈번들링이나고 합니다.
빌드, 번들링, 변환 이 세 단어 모두 같은 의미입니다.

웹팩이 필요한 이유?
1. 파일 단위의 자바스크립트 모듈 관리의 필요성
자바스크립트의 변수 유효 범위는 기본적으로 전역 범위를 갖습니다. 이 때문에 서로 다른 모듈에서 같은 이름의 변수를 사용한다면, 서로가 서로를 의도치 않게 변경할 수 있습니다. 이렇다 보니 파일 단위로 변수를 관리하고 싶고 자바스크립트를 모듈화하고 싶어지는데, 이전까지는 AMD, CommonJS 와 같은 라이브러리를 사용했습니다.
이 둘의 차이점은 무엇일까?
AMD VS CommonJs VS Webpack
AMD 방식은 requirejs, commonjs 방식은 browserify가 인기가 많았습니다. requirejs는 콜백 함수를 통해 모듈들을 전달받는 구조였기 때문에 모듈이 많아질수록 관리하기가 힘들었고, browserify는 node.js로 코드를 작서앻야 했기 때문에 모듈이 많아지면 node.js를 다루는 상황이 많아져 모듈 관리를 하나로 유지하고 싶었습니다.
반면, 웹팩은 amd와 commonjs를 동시에 지원하고, 기본적으로 부분을 캐싱하여 변경점만 번들링하는 방식이기 떄문에 속도가 빠르고 테스터 런너와의 연동도 훨씬 좋습니다.
2. 웹 개발 작업 자동화 도구
이전에는 프론트엔드 개발 업무를 할 때 가장 많이 반복하는 작업은 코드를 수정하고 저장한 뒤 새로고침을 누르는 것이었습니다. 그래야 화면에 변경된 내용을 볼 수 있었습니다.
이외에도 웹 서비스를 개발하고 웹 서버에 배포할 때 아래와 같은 작업들을 해야 했습니다.
- html, css, js 압축
- 이미지 압축
- css 전처리기
이러한 일들을 자동화 해주는 도구들이 필요했고, 이전에는 Grunt와 Gulp 같은 도구들이 등장했습니다.
Grunt VS Gulp VS Webpack
Grunt와 Gulp는 Task Runner이고, 웹팩은 Package Bundler입니다.
Task Runner : 반복 가능한 특정 작업을 자동화
Package Bundler : 종속성을 가진 애플리케이션 모듈을 정적인 소스로 재생산합니다
3. 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
일반적오르 5초 이내에 웹 사이트가 표시되지 않으면 대부분의 사용자들은 해당 사이트를 벗어나거나 집중력을 잃게 됩니다.
그래서 웹 사이트의 로딩 속도를 높이기 위해 많은 노력들이 있었스빈다. 그 중 대표적인 방법이 브라우저에서 서버로 요청하는 파일 숫자를 줄이는 것입니다. 파일 숫자를 줄이기 위해 파일들을 압축하고 병합하는 작업을 진행했습니다. 뿐만 아니라 초기페이지 로딩 속도를 높이기 위해 나중에 필요한 자원들은 나중에 요청하는 레이지 로딩이 등장했습니다.
웹팩은 기본적으로 자원이 필요할 때, 그때 그대 요청하자는 철학을 갖고 있습니다. 웹팩이 코드 스플리팅 기능을 이용하여 원하는 모듈을 원하는 타이밍에 로딩할 수 있습니다.
모듈 번들러는 다음과 같은 장점이 있습니다.
- 여러 파일의 자바스크립트 코드를 압축하여 최적화 할 수 있기 때문에 로딩에 대한 네트워크 비용을 줄일 수 있습니다.
- 모듈 단위로 개발이 가능하여, 가독성과 유지보수가 쉽습니다.
- 최신 자바스크립트 문법을 지원하지 않는 브라우저에서 사용할 수 있는 코드로 쉽게 변환시켜 줍니다.
