
TJ이의 짧으면서 긴 Two-Weeks
& Trips keep -ing.
1.FullStack 3기
wecode에 들어오기 전부터 front-end developer가 되고자 여러 부트캠프를 알아보던 중 지인의 추천으로 wecode를 알게 되었고 호다닥 Full-Stack 3기에 등록하게 되었습니다!
2.사전 스터디
5~6명씩 팀을 꾸려 개강일 2주 전에 사전 스터디를 진행했어요. 각자 다른 삶을 살아온 사람들끼리의 첫 만남은 말하지 않아도 모두가 같은 감정을 느꼈을 거라 생각이 듭니다^_^.
wecode에서 제공해 준 사전 스터디 공부 자료를 각 팀마다 각기 다른 방식으로 진행하며 개강 일을 대비했어요. JavaScript의 기초 내용을 설명과 함께 잘 다뤄진 문제들로 구성되어 있었고 별로 어렵지 않아서 '아, 이 정도면 충분히 할 수 있겠다!'라는 자신감이 생겼었습니다. 분명 그랬었어요.. pre-course를 들어가기 전까지는 말이죠.
3.Pre-course의 시작!
설레는 마음을 안고 3기 모두를 만나는 날이었습니다. 첫 만남이 있던 곳은 서울 위 워크였어요. 13층 라운지에서 바라본 서울역의 모습은 정말 색다른 경험이었어요. 꼭 성공해서 도시의 경치를 구경할 수 있는 높은 곳에 올라가야겠다는 자기 목표를 세울 수 있게 해주더라고요. 그 공간에서 마주한 동기들과 2주간 팀이었던, 이제 좀 친해지기 시작한 팀원들을 막상 또 만나니 어색함이 묻어나고 새로웠어요.!
첫날이라 '혹시나 7시까지 진행하겠어?'라고 생각했지만 역시나 칼같이 7시까지 하루 일정을 소화했습니다. WeCode 멘토님들은 자비가 없으시더라구요 (열정이 넘치신다는 말입니다) 하핳. 이날 하루는 긴장도 많이 했기에 집 가서 바로 곯아떨어져버렸지 뭐에요!!하하핳

4. 2주간의 Pre-Course 여정
첫 시작은 개발자로서 해결하기 힘든 상황에 직면했을 때의 질문 방법, 로직을 짤 때 생각해야 하는 컴퓨팅 사고 방법 등을 배웠습니다. 로직을 그려볼 수 있는 툴을 알게 되었고 직접 만들어서 팀원들과 공유하고 피드백을 나누며 각기 다른 방법으로 목적에 접근이 가능하구나 생각하며 시야를 넓힐 수 있는 계기가 되었어요.
그럼에도 막상 컴퓨팅 사고는 머리로 이해는 되는데 막상 손으로 옮겨서 적어보고 그림을 그리려니 생각보다 쉽지 않았습니다. 일정 시간 후에 멘토 재준님이 명쾌하게 이해하기 쉽게 그림을 직접 그려주시면서 설명을 해주신 부분이 정말 도움이 많이 되었고 아래 한마디로 정의해 볼 수 있을 것 같아요.
-조건은 같지만 접근하는 방법에 정답은 없다.-
HTML과 CSS를 배우기 시작하면서 눈앞에 작업물들이 보이기 시작했고 조금씩 재미가 더해지기 시작했어요. 이 과정에서 HTML Layout을 짜는 방식에서 조금 헤매기 시작했습니다. 원래 성격상 혼자서 어떻게든 될 때까지 해보는 성격이라 시간을 많이 날린 적이 많았는데 위 워크에 나와 옆에 있는 팀원들이 헤매는 저에게 정답이 아닌 접근하는 방법을 제시해 주시면서 조금 더 flexible 하게 다른 상황에 직면했을 때에도 전보다 빠르게 헤쳐나갈 수 있게 되었습니다. 이래서 팀이 중요하구나를 느끼고 팀을 만들어주신 게 아닌가 싶었어요.
HTML과 CSS replit 문제를 맞히고 JavaScript를 들어가게 되면서 조금의 의문이 들었습니다. 미리 사전에 과제를 풀어보면서 어려운 문제를 직면하게 되어서 멘토 님블의 수업을 듣고 나면 답이 나오겠지 생각하고 있었지만 수업은 기본 베이스 내용만 중점으로 다뤄주시고 끝났어요. 조금 당황하던 중 멘토인 소헌 님께서 하신 말씀이 생각났어요.
'구글링을 생활화하고 공식 문서 등을 찾아보면서 스스로 공부하는 방법을 길러야 한다. 개발자로 길을 나서게 되면 이런 상황은 수도 없이 닥칠 테고 그럴 때마다 주변에서 정답을 알려줄 사람은 없다.'
지금까지 했던 다른 공부들과는 다르게 개발자는 스스로 찾아보고 성장하는 습관을 길러야 된다는 걸 알게 되었고 그 방향을 제시해 주신 거였어요.
5. 첫 개인 미니프로젝트
그렇게 일주일이 지나고, 2주차에 첫 개인 미니프로젝트로 스타벅스 클론 코딩을 시작하게 되었습니다.
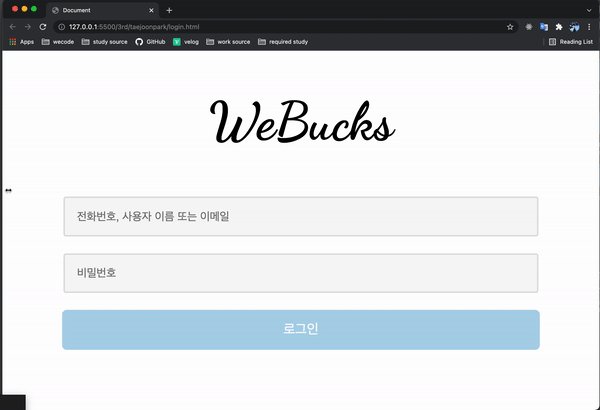
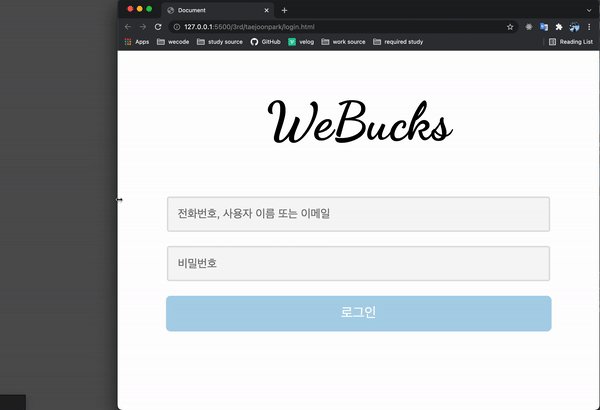
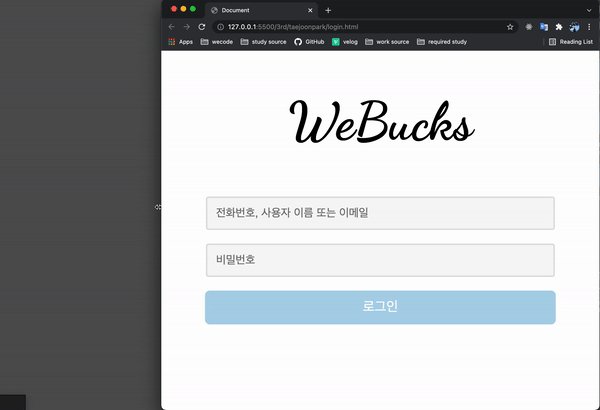
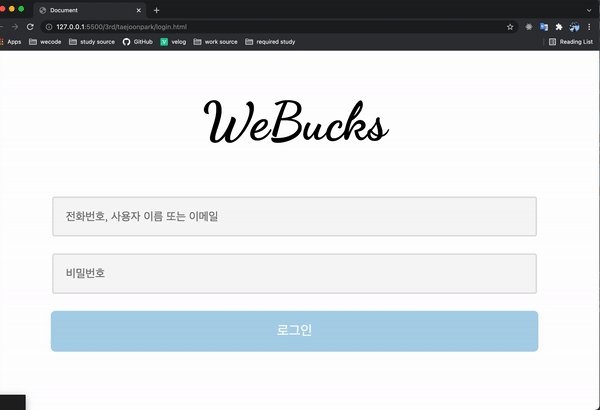
First. 로그인화면
미니 프로젝트 작업 중 첫 번째 작업인 로그인 화면입니다. 첫 미니 프로젝트인 만큼 시작을 잘 꿰매고 싶은 욕심에 반응형을 입히려면 어떤 property를 써야 하나, 어떤 단위를 적용해야 하나 찾아보며 css에 px 단위가 아닌 rem, % 단위를 적용하면 된다를 알게 되었고 직접 적용하여 만들었습니다.first. 자기회고
첫째는 시작 전에 큰 영역으로 layout을 나누고 영역 안에서 css 적 용을 했어야 하는데 구현 이미지만 보고 위치 맞추는 데에만 초점을 둔 점이다. 그렇기에 refactoring 하기에도 시간이 많이 소요될 것으로 예상된다. 둘째는 로고 사이즈는 반응형을 적용하지 못한 점이다. font와 img 둘 중 어떤 방법으로 만들까 생각하다가 font를 사용하였다. font의 반응형, img의 반응형 적용 방법에 대해 공부가 더 필요함을 느꼈다.
Second. 로그인 이메일, 비밀번호 유효성검사
조건: 이메일에 @가 포함되어 있는지, 비밀번호는 8자 이상일 것 둘 중 하나라도 포함되지 않을 경우 로그인 버튼 활성화 안되게 하기.
addEventListener에 이벤트로 input을 주어서 함수를 작성하였습니다. 다른 팀원들은 keyup or keydown 등 여러 가지 방법으로 구현하신 거 보고 참고가 되었습니다.Second. 자기회고
지금 작성한 javascript는 반복성이 보이는데 반복성을 줄이고 더 깔끔하게 직관적으로 볼 수 있는 코드 refactoring이 필요한 것 같다.
Third. 커피 리스트 페이지 구현(미완성)
미완성된부분 ==> 커피 이미지 list들이 상단 카테고리 width에 맞춰져야하고 이미지들 사이에 margin이 존재해야함.
세 번째 부터는 끝내지 못했기에 회고에 올릴까 말까 생각했습니다. 하지만 미완성도 회고의 일부이고 실패하는 과정을 통해 성장을 할 수 있다고 생각하며 추후에 꼭 완성하고자 올리게 되었습니다. 이번에도 반응형 페이지로 만들고자 flex를 사용했습니다. 상단 로고와 우측 카테고리 리스트는 justify-content: space-between를 사용했습니다. 그 후 커피 이미지는 flex-wrap: wrap을 통해 나열하였고 화면을 줄였을 시 커피 이미지가 브라우저의 width를 넘지 않고 아래로 나열되는 모습까지 구현했습니다.Third. 자기회고
사실 세 번째는 미완성이기에 모든 부분이 아쉬웠다. 첫 번째 페이지와 동일하게 레이아웃을 생각하지 않고 이미지만 보며 위치에 맞추기 급급했고 그로 인해 모든 작업이 꼬이게 되었다. 다행히 지금은 같은 기수분들의 도움을 받아 처음부터 어떻게 구성해야 하는지 알게 되어 무조건 처음부터 레이아웃을 나누고 시작하려고 한다.
이후에 끝내지 못한 과제들은 절대 방치하지않고 스스로 약속하고 다짐했습니다!!
5. Pre-Course의 끝
이렇게 길고도 짧은 2주간의 시간이 지났습니다. 2주 동안은 정말 시간 가는 줄 모르고 치열하게 보낸 거 같으면서도 아쉬움이 많이 남았습니다. 주변에 잘하는 동기분들을 보며 스스로를 질책하기도 했고 실망도 했습니다. 물론 사람마다 받아들이는 시간이 다르다고 생각할 수도 있지만 받아들이기에는 쉽지 않았습니다. 그러던 중 Fullstack 2기분들이 3기에게는 이벤트에서 2기분들께서 해주신 응원 섞인 말과 '나만 그런 게 아니구나'란 말을 듣고 다시 정신 차리고 내 목표를 향해 정진해야겠다는 생각을 했습니다. 이제 또 다른 Front-end가 시작되는데 너무 조바심 갖지 않고 내 할 일을 열심히 해나가려 노력할 것입니다!! 이 글을 읽으실 분이 계실지는 모르겠지만 저와 같은 생각을 하신 분들에게 조금이나마 도움이 되었으면 좋겠습니다. 부트캠프성 글이 아닌 진심을 다해 작성한 스스로의 회고록입니다. 부족한 부분도 많을 텐데 질타가 아닌 충고로 도움을 주시면 정말 감사하겠습니다!^_^




.gif)
.gif)
