createGlobalStyle 를 통해 global하게 css적용 시킬 때 createGlobalStyle 에
@import(폰트)를 사용하면 do not use @import라는 경고 문구가 뜬다.
경고문구를 해석해보면
createGlobalStyle.ts:40 현재 createGlobalStyle에서 @import CSS 구문을 사용하지 마십시오. 프로덕션에서 사용하는 CSSOM API가 이를 잘 처리하지 못합니다. 대신, 일반적인 <링크> 메타 태그를 스타일시트에 삽입하거나, 더 간단한 앱을 위해 index.html <헤드> 섹션에 수동으로 삽입하는 것이 좋습니다.
react-helmet이라는 라이브러리를 사용하지 않고 link를 통해 수동으로 해결해보기로 했다.
방법
reset.css

1. public파일에 reset.css파일을 만든다.
2. reset.css에(reset.css)내용을 복붙하고 index.html에 link를 통해 추가
font적용
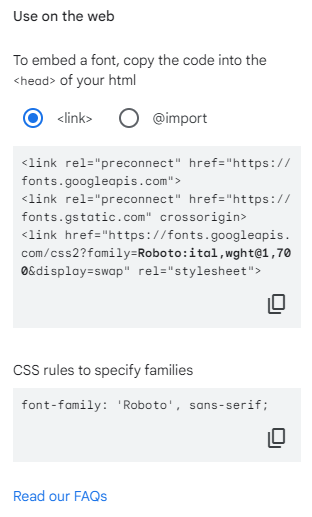
1. link 방법을 사용하기 위해 link내용을 복사한다.
2. public/index.html에 <헤드>섹션에 붙여넣는다.
3. createGlobalStyle를 통해 추가할려는 font를 입력해준다.