div class
div.클래스명 -> 해당 클래스명에만 스타일 지정
.클래스명 -> 해당 클래스명 모두에 적용
<태그 class="클래스명1 클래스명2">
->클래스명1 클래스명2로 지정하면 중복 적용
backgroud-image
background-image: url("이미지 경로");
-> 해당 이미지를 스타일 지정할 태그 크기에 맞춰서 넣어줌
-> deafault가 repeat라서 따로 지정
background-repeat: repeat-x;
x축만 반복
background-repeat: repeat-y;
y축만 반복
background-repeat: no-repeat;
반복없이 1번만 적용
background-position: 방향;
방향에 맞춰서 위치 이동
background-position: 500px 200px;
x축 y축 순서로 크기 적용
div.a{
/* flower_ani를 div 사이즈로 다 넣어줌 */
/* default가 repeat */
/* backgroung-image: url("경로") */
background-image: url("../flower_ani/s1.JPG");
}원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 250px;
border: 1px solid gray;
margin-bottom: 20px;
margin-left: 50px;
background-size: 50px 70px;
}
div.a{
/* flower_ani를 div 사이즈로 다 넣어줌 */
/* default가 repeat */
/* backgroung-image: url("경로") */
background-image: url("../flower_ani/s1.JPG");
}
div.b{
background-image: url("../flower_ani/s2.JPG");
background-repeat: repeat-x;
}
div.c{
background-image: url("../flower_ani/s3.JPG");
background-repeat: repeat-y;
}
div.d{
background-image: url(../flower_ani/s4.JPG);
background-repeat: no-repeat;
/* 가로 세로 size설정 가능 */
background-size: 100px 100px;
/* 위치 지정 가능 */
background-position: right bottom;
}
/* 범용클래스 즉 모든태그에서 사용 가능 */
.bg{
background-color: cadetblue;
}
/* 전체화면에 적용 */
body{
background-image: url("../Food/1.jpg");
background-repeat: no-repeat;
background-position: 500px 200px; /* x축 y축 */
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c bg"></div> <!-- 클래스 2개이상 공백으로 구분 -->
<div class="d bg"></div>
<div></div>
</body>
</html>hover
마우스 올릴때 변경
#myimg1:hover{
background-image: url("../flower_ani/f12.png");
}active
마스 클릭할 때 변경
#myimg1:active{
background-image: url("../flower_ani/f14.png");
}onmouseover/onmouseout
==onmouseenter/onmouseleave
hover를 풀어서 마우스 올렸을때 내렸을때 적용
<img onmouseover="this.src='../flower_ani/f14.png'"
onmouseout="this.src='../flower_ani/f11.png'">원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#myimg1{
width: 200px;
height: 150px;
border-radius: 30px;
border: 2px solid green;
}
/*
/* 마우스 올릴때 */
/* #myimg1:hover{
background-image: url("../flower_ani/f12.png");
}
/* 클릭할때 */
/* #myimg1:active{
background-image: url("../flower_ani/f14.png");
} */
</style>
</head>
<body>
<!-- over out 합쳐서 hover == enter leave도 같은 기능 -->
<img src="../flower_ani/f14.png" title="그라탕" id="myimg1"
onmouseover="this.src='../flower_ani/f14.png'"
onmouseout="this.src='../flower_ani/f11.png'">
<!-- "" 안에는 ''/ '' 안에 "" 으로 구분 -->
<img src="../html_img/1.png"
onmouseenter="this.src='../html_img/2.png'"
onmouseleave="this.src='../html_img/1.png'">
</body>
</html>table
행과 열을 만들어줘야함
tr
행 (row)
td
내용
<table>
<tr>
<td>이민호</td>
<td>원주대학교</td>
<td>의과대학</td>
<td>2학년</td>
</tr>
</table>th
제목으로 주로 씀(기본 굵은 글씨)
<table>
<!-- tr은 하나의 행 -->
<tr>
<th>이름</th> <!--th는 제목 글씨 굵음-->
<th>학교</th>
<th>학과</th>
<th>학년</th>
</tr>
</table>colspan
행 합치기 ""안에는 합칠 칸 갯수
rowspan
열 합치기 ""안에는 합칠 칸 갯수
table에 선주기
table{
border: 1px solid gray;
/* tr,th,td의 default 이중 선을 없애줌 */
border-collapse: collapse; /* 칸과 칸 여백 없애기 */
}제목 행 열에 선주기
/* default가 이중 선 */
tr,th,td{
border: 1px solid purple;
}원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid gray;
/* tr,th,td의 default 이중 선을 없애줌 */
border-collapse: collapse; /* 칸과 칸 여백 없애기 */
}
/* default가 이중 선 */
tr,th,td{
border: 1px solid purple;
}
</style>
</head>
<body>
<!-- 테이블 안에 행과 열이 와야함 -->
<!-- 행(row) <tr> 일반내용 <td> 제목 <th> -->
<table>
<!-- tr은 하나의 행 -->
<tr>
<th>이름</th> <!--th는 제목 글씨 굵음-->
<th>학교</th>
<th>학과</th>
<th>학년</th>
</tr>
<tr>
<td>이민호</td>
<td>원주대학교</td>
<td>의과대학</td>
<td>2학년</td>
</tr>
<tr>
<td>이민규</td>
<td>서울대학교</td>
<td>역사교육대학</td>
<td>4학년</td>
</tr>
<tr>
<td>이성신</td>
<td>과기대학교</td>
<td>전기대학</td>
<td>4학년</td>
</tr>
<tr>
<!-- colspan 행 합치기 rowspan 열 합치기 ""안에는 합칠 칸 갯수 -->
<td colspan="4" align="center">4칸합침!!!</td>
</tr>
</table>
</body>
</html>table 2
caption
th 대시 caption으로 제목 주기도함
caption을 사용하면 주로 b태그 같이 사용
<caption><b>[표 1]</b></caption>border-collapse: collapse;
border 이중선 지워주기
1칸당 높이 넓이 조정
width
height로 지정
bgcolor
<태그 bgcolor="색"> == background-color와 같은 역할
valign: 위치;
세로 위치 조절
colspan
열 합침
<td colspan="3">세칸합침</td>rowspan
행 합침
<tr>
<!-- 가로 x칸을 합칠때 첫줄만 합쳐주면 밑에서는 첫줄 생략해서 사용-->
<td rowspan="4">
<img src="../flower_ani/f14.png">
</td>
<td>성신이</td>
<td>010-222</td>
<td>서울시</td>
</tr>
<tr>
<td>성현이</td>
<td>010-555</td>
<td>서울시</td>
</tr>원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tb1{
width: 400px;
border: 3px solid gray;
border-collapse: collapse;
}
/* 제목 사이 줄 주기 */
.tb1 td,.tb1 th{
border: 1px solid gray;
}
/* tr td는 내용 */
.tb1 tr td:hover{
background-color: cadetblue;
color: white;
}
/* tr th는 제목 */
.tb1 tr th{
background-color: aquamarine;
}
.tb2{
border: 3px solid black;
border-collapse: collapse;
}
.tb2 tr th{
width: 100px;
height: 25px;
border: 2px solid black;
}
.tb2 tr td{
width: 100px;
height: 25px;
}
.tb2 .tr2 td{
width: 100px;
height: 25px;
text-align: center;
border: 2px solid black;
}
.tb3{
border: 3px solid black;
border-collapse: collapse;
}
.tb3 tr th{
border: 2px solid black;
width: 100px;
height: 50px;
background-color: blueviolet;
}
.tb3 tr th:hover{
background-color: aquamarine;
}
.tb3 tr td{
width: 100px;
height: 50px;
border: 2px solid black;
text-align: center;
}
</style>
</head>
<body>
<!-- 간단한 선 주기 border로 너비 width로 -->
<table border="1" style="width: 300px;">
<!-- 제목에 자주 쓰임 -->
<caption><b>[표 1]</b></caption>
<!-- 하나의 행에 색주려면 tr에 준다 -->
<tr height="50" bgcolor="orange">
<td align="center">하나</td>
<!-- valign 세로 조절 -->
<td align="right" valign="top">둘</td>
<td valign="bottom" bgcolor="gray">셋</td>
</tr>
<tr height="50" align="center">
<td colspan="3">세칸합침</td>
</tr>
</table>
<hr>
<table class="tb1">
<caption><b>[표 2]</b></caption>
<tr>
<th>사진</th>
<th>이름</th>
<th>핸드폰</th>
<th>주소</th>
</tr>
<tr>
<!-- 가로 x칸을 합칠때 첫줄만 합쳐주면 밑에서는 첫줄 생략해서 사용-->
<td rowspan="4">
<img src="../flower_ani/f14.png">
</td>
<td>성신이</td>
<td>010-222</td>
<td>서울시</td>
</tr>
<tr>
<td>성현이</td>
<td>010-555</td>
<td>서울시</td>
</tr>
<tr>
<td>민규</td>
<td>010-555</td>
<td>서울시</td>
</tr>
<tr>
<td>병주</td>
<td>010-555</td>
<td>서울시</td>
</tr>
</table>
<hr>
<table class="tb2">
<caption><b>문제</b></caption>
<tr>
<th rowspan="2">1</th>
<th colspan="2">2</th>
<th>3</th>
</tr>
<tr>
<td></td>
<td align="center">4</td>
</tr>
<tr class="tr2">
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
<hr>
<table class="tb3">
<caption><b>문제2</b></caption>
<tr>
<th>이름</th>
<th>사진</th>
<th>신상정보</th>
</tr>
<tr>
<td rowspan="5">아이유</td>
<td rowspan="5">
<img src="./다운로드.jpeg" onmouseover="this.src='./다운로드 (1).jpeg'"
onmouseout="this.src='./다운로드.jpeg'"></td>
<td>나이: 31세</td>
</tr>
<tr>
<td>데뷔: 2008년</td>
</tr>
<tr>
<td>종교: 무종교</td>
</tr>
<tr>
<td>부캐: 이지금</td>
</tr>
<tr>
<td>구독자 수: 854만명</td>
</tr>
</table>
</body>
</html>table 3

원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&family=Diphylleia&family=Dokdo&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<title>Document</title>
<style>
.tb1{
width: 400px;
border: 5px inset gray;
border-collapse: collapse;
}
.tb1 td{
border: 1px solid gray;
font-family: 'Nanum Brush Script';
font-size: 25px;
}
.tb1 .line{
border-bottom: 5px double red;
}
</style>
</head>
<body>
<table class="tb1">
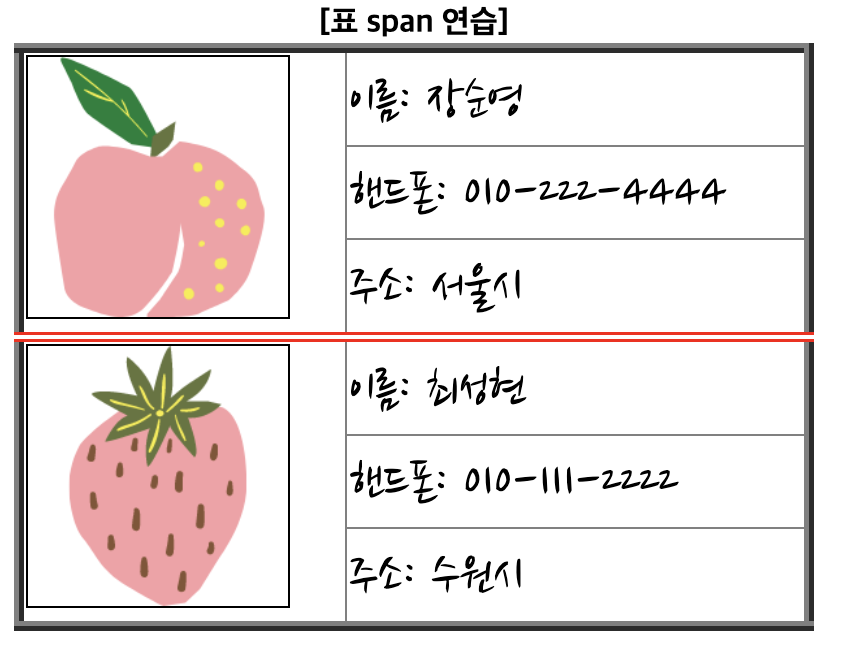
<caption><b>[표 span 연습]</b></caption>
<tr>
<td rowspan="3">
<img src="../flower_ani/f13.png" width="130"
border="1">
</td>
<td>이름: 장순영</td>
</tr>
<tr>
<td>핸드폰: 010-222-4444</td>
</tr>
<tr class="line">
<td>주소: 서울시</td>
</tr>
<tr>
<td rowspan="3">
<img src="../flower_ani/f15.png" width="130"
border="1">
</td>
<td>이름: 최성현</td>
</tr>
<tr>
<td>핸드폰: 010-111-2222</td>
</tr>
<tr>
<td>주소: 수원시</td>
</tr>
</table>
</body>
</html>table 4 - bootstrap활용

원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<table class="table table-info" style="width: 500px;">
<tr>
<th>학번</th>
<th>이름</th>
<th>학과</th>
<th>학년</th>
</tr>
<tr>
<td>20234512</td>
<td>김성경</td>
<td>경영학과</td>
<td>2학년</td>
</tr>
<tr>
<td>20234523</td>
<td>박효리</td>
<td>간호학과</td>
<td>3학년</td>
</tr>
<tr>
<td>20234532</td>
<td>윤미래</td>
<td>사이버학과</td>
<td>4학년</td>
</tr>
<tr>
<td>20231782</td>
<td>홍성경</td>
<td>국제학과</td>
<td>3학년</td>
</tr>
<tr>
<td colspan="4" align="center">
<button type="button" class="btn btn-outline-primary">전송</button>
<button type="button" class="btn btn-outline-danger">취소</button>
</td>
</tr>
</table>
</body>
</html>a태그 링크걸기
기본속성 지절
link
기본 링크 속성 지정
text-decoration: none;
밑줄 없애기
a:link{
color: black;
/* 주소에 밑 줄 없애기 */
text-decoration: none;
}visited
1번이라도 방문한 주소 색 변경과 밑줄 없애기
/* 1번이라도 방문 했을 때 */
a:visited{
color: blueviolet;
text-decoration: none;
}text-decoration: underline;
마우스 올릴때 색변경하면서 밑줄 주기
a:hover{
color: red;
text-decoration: underline;
}원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* link와 hover 기본 속성 */
/* 기본 속성 지정 */
a:link{
color: black;
/* 주소에 밑 줄 없애기 */
text-decoration: none;
}
/* 1번이라도 방문 했을 때 */
a:visited{
color: blueviolet;
text-decoration: none;
}
a:hover{
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<h3>a태그에 링크걸기</h3>
<a href="http://www.google.com">Google</a><br>
<a href="http://www.naver.com">Naver</a><br>
<a href="http://www.nate.com" target="_blank">Nate</a><br>
<a href="../day0713/ex03_textStyle.html">13일 3번째 예제</a><br>
<a href="../day0714/ex06_table.html" target="_blank">14일 오늘 6번 가져오기</a>
</body>
</html>Menu

원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
}
ul li{
list-style: none;
}
li.main{
float: left;
}
li.main>a{
color: red;
/* 글자 굵게 */
font-weight: bold;
display: block;
width: 180px;
}
ul.submenu{
font-size: 12pt;
margin-top: 20px;
}
ul.submenu>li>a{
display: block;
width: 180px;
height: 20px;
color: orange;
}
</style>
</head>
<body>
<div>
<ul>
<li class="main">
<!-- 경로 닫을때 # 넣음 -->
<a href="#">7월 12일</a> <!-- 제목으로 넣어놓기 -->
<ul class="submenu">
<li>
<a href="../day0712/ex1_htmlTag.html">1번예제</a>
</li>
<li>
<a href="../day0712/ex2_htmlTag.html">2번예제</a>
</li>
<li>
<a href="../day0712/quiz.html">퀴즈</a>
</li>
</ul>
</li>
</ul>
<ul>
<li class="main">
<!-- 경로 닫을때 # 넣음 -->
<a href="#">7월 13일</a> <!-- 제목으로 넣어놓기 -->
<ul class="submenu">
<li>
<a href="../day0713/ex01_htmlTag.html">1번예제</a>
</li>
<li>
<a href="../day0713/ex02_olul.html">2번예제</a>
</li>
<li>
<a href="../day0713/ex03_textStyle.html">3번예제</a>
</li>
<li>
<a href="../day0713/ex11_divId.html">11번예제</a>
</li>
</ul>
</li>
</ul>
<ul>
<li class="main">
<!-- 경로 닫을때 # 넣음 -->
<a href="#">7월 14일</a> <!-- 제목으로 넣어놓기 -->
<ul class="submenu">
<li>
<a href="../day0714/ex01_divClass.html">1번예제</a>
</li>
<li>
<a href="../day0714/ex02_mousehover.html">2번예제</a>
</li>
<li>
<a href="../day0714/ex03_table.html">3번예제</a>
</li>
<li>
<a href="../day0714/ex04_table.html">4번예제</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
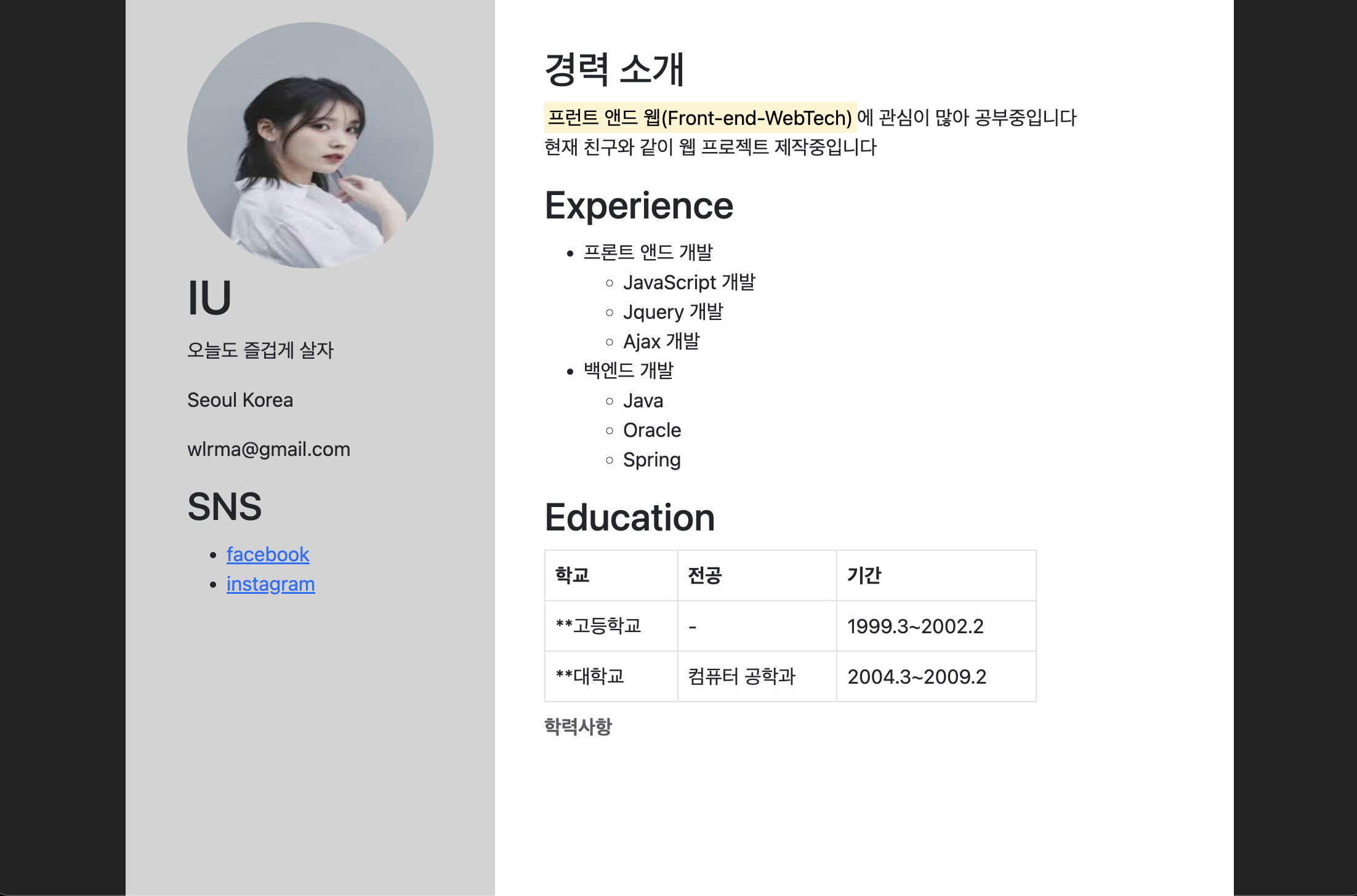
</html>portfolio

html원문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/port.css">
<title>Document</title>
</head>
<body>
<div id="container">
<!-- 사이드바 -->
<aside>
<div id="namecard">
<img src="./다운로드.jpeg">
<h1>IU</h1>
<p>오늘도 즐겁게 살자</p>
</div>
<div id="addr">
<p>Seoul Korea</p>
<p>wlrma@gmail.com</p>
</div>
<div id="sns">
<h2>SNS</h2>
<ul>
<li><a href="https://www.facebook.com" target="_blank">facebook</a></li>
<li><a href="https://www.instagram.com" target="_blank">instagram</a></li>
</ul>
</div>
</aside>
<div id="main">
<!-- 자기소개 -->
<section>
<h2 class="subtitle">경력 소개</h2>
<!-- mark 범위 강조 -->
<p><mark>프런트 앤드 웹(Front-end-WebTech)</mark>에 관심이 많아 공부중입니다<br>
현재 친구와 같이 웹 프로젝트 제작중입니다</p>
</section>
<!-- 이력서 -->
<section>
<h2>Experience</h2>
<ul>
<li class="front">프론트 앤드 개발
<ul>
<li>JavaScript 개발</li>
<li>Jquery 개발</li>
<li>Ajax 개발</li>
</ul>
</li>
<li class="backend">백엔드 개발
<ul>
<li>Java</li>
<li>Oracle</li>
<li>Spring</li>
</ul>
</li>
</ul>
</section>
<!-- 학력사항 -->
<section>
<h2>Education</h2>
<table class="table table-bordered" style="width: 400px;">
<caption><b>학력사항</b></caption>
<!-- thread 여기까지야 머리글이야 표시 -->
<thead>
<tr>
<th>학교</th>
<th>전공</th>
<th>기간</th>
</tr>
</thead>
<tbody>
<tr>
<td>**고등학교</td>
<td>-</td>
<td>1999.3~2002.2</td>
</tr>
<tr>
<td>**대학교</td>
<td>컴퓨터 공학과</td>
<td>2004.3~2009.2</td>
</tr>
</tbody>
</table>
</section>
</div>
</div>
</body>
</html>css 원문
/* *전체 */
*{
/* 박스 사이즈를 늘리지 않겠다 */
box-sizing: border-box;
}
body{
background: #222;
height: 100%; /* 위아래 꽉 차게 */
}
#container{
position: absolute;
margin-left: -450px;
width: 900px;
height: 100%;
background-color: #fff;
left: 50%;
}
aside{
float: left;
width: 300px;
padding: 20px 50px;
height: 100%;
background: lightgray;
}
aside>div>img{
width: 200px;
height: 200px;
border-radius: 100px;
}
#main{
float: right;
padding: 40px;
width: 600px;
height: 100%;
}