

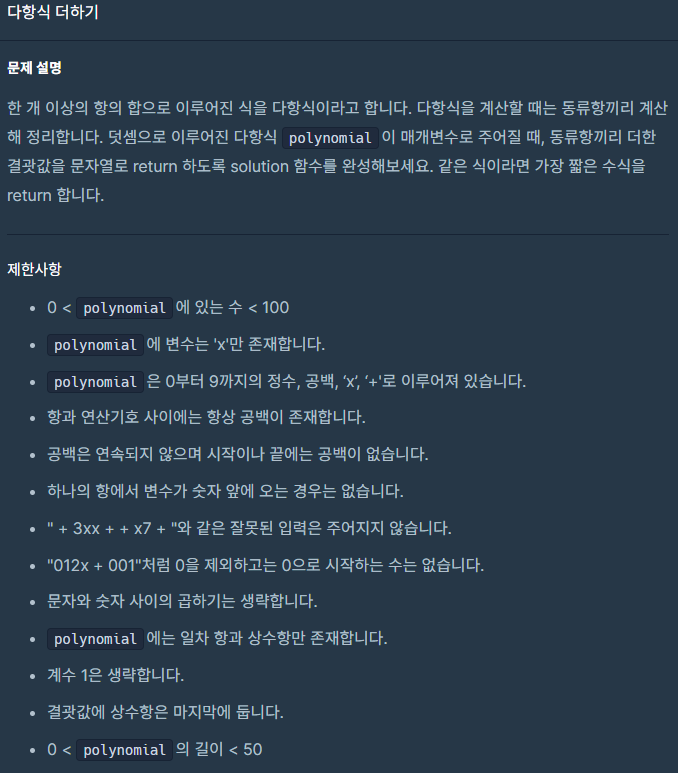
두 시간 정도는 걸린 문제.. 생각보다 많이 어려웠다
내 풀이 (참고)
function solution(polynomial) {
const arr = polynomial.split(" + ");
const xNum = arr
.filter(n => n.includes("x"))
// ["3x","x"]
// 만약 첫 번째 인수로 전달된 문자열이 없다면, 즉 "x"가 없다면 replace 메서드는 빈 문자열을 반환합니다.
// 따라서 "3x" 문자열에서 "x"를 제거하면 "3"이 반환되며, "x" 문자열에서 "x"를 제거하면 빈 문자열("")이 반 환됩니다. 이때 빈 문자열은 JavaScript에서 Falsy 값이므로 || 연산자의 오른쪽 피연산자로 간주되어 "1"
// (or 연산자는 한 개가 false이면 나머지 한 개 true인 값을 찾아서 리턴하니까.)
.map(n => n.replace('x', '') || '1')
.reduce((acc, cur) => acc + parseInt(cur, 10), 0);
const num = arr
.filter(n => !isNaN(n))
.reduce((acc, cur) => acc + parseInt(cur, 10), 0);
let answer = [];
// xNum이 1일 경우를 대비하여 공백으로 바꾸어줌
if(xNum) answer.push(`${xNum === 1 ? "" : xNum}x`);
if(num) answer.push(num);
return answer.join(' + ')
}|| or연산자에서
map을 통해 공백으로 다 바뀌었을 때, 공백값은 false라고 취급 되므로
or의 특성인 둘 중 한 개에 true인 값으로 return하기 때문에 '1'이라는 true값이 바뀌어 들어감
3x 같이 계수가 있는 경우에는 x가 지워진다하더라도 공백이 되지 않으므로 맞는 말
계수가 1일 때
게수가 1인 경우를 대비하여서 1일 땐 공백으로 바꾸어줌
parseInt
parseInt( ,10)을 통한 십진수 변환
