
6장 타입스크립트 컴파일
6.1 자바스크립트의 런타임과 타입스크립트의 컴파일
1. 런타임과 컴파일타임
프로그래밍의 언어는 일반적으로 고수준, 저수준
고수준 - 사람 / 저수준 - 컴퓨터
자바스크립트는 대표적인 고수준 언어로 컴파일러나 인터프리터에 의해 기계어로 번역되어 실행
컴파일타임 -> 컴파일러에 의해 기계어로 번역되어 프로그램이 되는 것
런타임 -> 프로그램이 메모리에 적재되어 실행되는 것
2. 자바스크립트 런타임
자바스크립트의 런타임은 대표적으로 크롬, 사파리, Node.js 같은 환경
런타임의 주요 구성요소로는 자바스크립트 엔진, 웹 API, 콜백 큐, 이벤트 루프, 렌더 큐 등이 있음
자바스크립트는 인터프리터 언어로 별도의 컴파일 과정이 존재하지 않는다고 알지만, 자바스크립트를 해석하는 V8엔진에서 컴파일 단계를 거침
이러한 단계에서 실행 속도를 향상 시키기 위한 목적으로 자바스크립트 코드를 캐싱하여 이후 실행하여 시간을 단축
3. 타입스크립트의 컴파일
타입스크립트는 tsc라고 불리는 컴파일러를 통해 JS 코드로 변환
하지만 고수준 -> 저수준이 아닌 고수준 -> 고수준으로 변환되는 것
그렇기 때문에 컴파일이 아닌 트랜스 파일이라고 부르기도 하고 (바벨도 트랜스 파일),
타입스크립트 컴파일러는 소스 대 소스 컴파일러라고 부르기도 함
타입스크립트는 .ts 확장자가 붙은 파일을 컴파일한 다음 .js 확장자가 붙은 JS 파일을 생성함
타입스크립트 컴파일러는 소스코드를 해석하여 AST (추상문법트리)를 만들고 결과 코드를 생성
- 타입스크립트 컴파일러가 소스코드를 컴파일하여 프로그램이 실행되기 까지 과정
1. 프로그램이 AST (Abstract Syntax Tree, 추상문법트리)로 파싱된다.
(AST는 공백, 주석을 완전히 무시) (타입스크립트 컴파일러)
2. AST가 바이트 코드로 컴파일된다. (런타임)
3. 런타임이 바이트코드를 평가한다. (런타임)AST
컴파일러가 소스코드를 해석하는 과정에서 생성된 데이터 구조
컴파일러는 어휘적 분석과 구문 분석을 통해 소스코드를 노드 단위의 트리 구조로 구성
[AST의 예시] const x = 10 + 20; - Program - VariableDeclaration - VariableDeclarator - Identifier (x) - BinaryExpression (+) - Literal (10) - Literal (20)
결론적으로 타입스크립트는 최종적으로 만들어지는 프로그램에는 아무런 영향을 주지 않음
타입스크립트는 컴파일 타임에 타입을 검사하기 때문에 에러가 발생하면 프로그램이 실행되지 않음
(타입스크립트 - 컴파일타임에 에러를 발견할 수 있는 정적타입 검사기)
| 대표적인 동적 타입 검사기 (런타임에 검사) : JS, 파이썬 등등..
쉽게 생각하면 컴파일 타임 - 프로그램을 만들 때 / 런타임 - 프로그램이 돌아갈 때
6.2 타입스크립트 컴파일러의 동작
타입스크립트 컴파일러의 역할은 크게 2가지로 나눌 수 있음
① 정적 분석을 통해 코드의 타입 오류를 검사한다.
② 최신 버전의 TS・JS 코드를 구버전의 자바스크립트로 트랜스파일한다.
1. 코드 검사기로서의 타입스크립트 컴파일러
타입스크립트 컴파일러는 tsc binder를 활용하여 타입검사, 타입 검사를 거쳐 코드를 안전하게 만든 이후에는 타입스크립트 AST를 자바스크립트 코드로 변환
2. 코드 변환기로서의 타입스크립트 컴파일러
타입스크립트 컴파일러가 타입을 검사한 다음에 TS 코드를 각자의 런타임 환경에서 동작할 수 있도록 구버전의 자바스크립트로 트랜스 파일 -> 이것이 타입스크립트 컴파일러의 두번째 역할
타입스크립트 컴파일러는 타입 검사를 수행한 후 코드 변환을 시작
이때 타입 오류가 있더라도 일단 컴파일을 진행, TS 코드 -> JS 코드 변환과정은 타입 검사와 독립적으로 동작하기 때문
tsc와 바벨은 모두 소스코드를 이전 버전으로 트랜스파일링 해주는 것은 동일하지만 바벨은 타입 검사를 하지 않음
6.3 타입스크립트 컴파일러의 구조

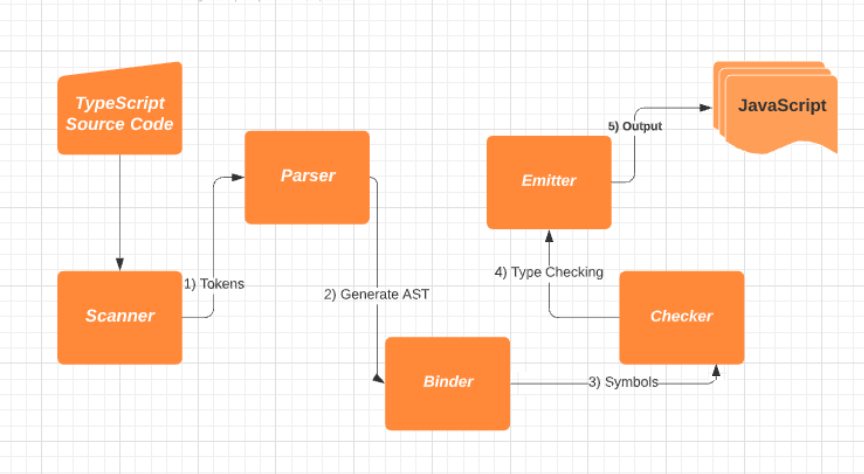
스캐너 -> 파서 -> 바인더 -> 체커 -> 이미터
-
스캐너 : 타입스크립트를 토큰으로 변환
-
파서 : 토큰정보로 AST 생성
-
바인더 : 체커 단계 타입검사를 위한 기반을 마련 / 바인더는 심볼이라는 데이터 구조를 생성 (심볼은 이전 단계의 AST에서 선언된 타입의 노드 정보를 저장)
여기에서 flags필드는 AST에서 선언된 타입의 노드 정보를 저장하는 식별자
-
체커와 이미터 : 체커는 AST와 바인더가 생성한 심볼을 활용하여 타입 검사
체커의 주요역할은 AST의 노드를 탐색하며 심볼 정보를 불러와 주어진 소스파일에 대해 타입 검사를 진행, getDiagnostics() 함수를 사용하여 타입을 검증하고 타입 에러에 대한 정보를 보여줄 에러 메세지를 저장
이미터는 타입스크립트 소스 파일을 변환함 즉, 타입스크립트 소스를 js 파일과 타입 선언 파일 (d.ts)로 생성 emitFiles()함수를 사용하여 타입스크립트 소스 변환을 진행
총정리
- tsc 명렁어를 실행하여 프로그램 객체가 컴파일 과정을 시작한다.
- 스캐너는 소스 파일을 토큰 단위로 분리한다.
- 파서는 토큰을 이용하여 AST를 생성한다.
- 바인더는 AST의 각 노드에 대응하는 심볼을 생성한다.
- 체커는 AST를 탐색하면서 심볼 정보를 활용하여 타입 검사를 수행한다.
- 타입 검사 결과 에러가 없다면 이미터를 사용해서 자바스크립트 소스 파일로 변환한다.
