
* -> 난이도 2개짜리 | 솔루션에 파라미터는 무시해도 됨
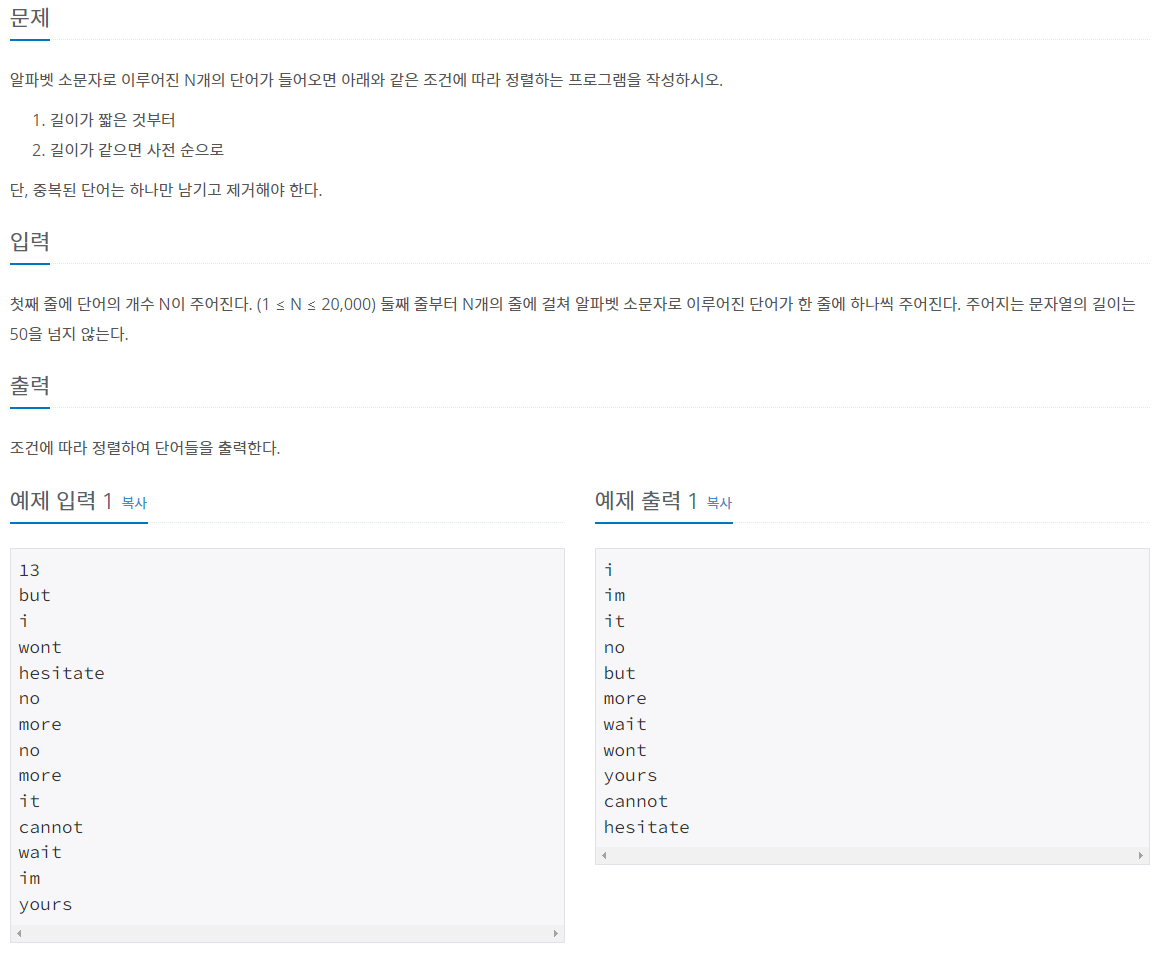
단어정렬

풀이
function solution(n)
{
let arr = ["but", "i", "wont", "hesitate", "no", "more", "no", "more", "it", "cannot", "wait", "im", "yours"]
arr = [...new Set(arr)]
arr.sort( (a, b) => {
if (a.length !== b.length) {
return a.length - b.length
} else {
// 사전순 배열에서 a.localeCompare(b) 를 활용 해도 됨
if (a < b) {
// 첫번째 인수가 두번째 인수보다 작다면 음수를 반환 - a가 b보다 앞
return -1
} else if ( a > b ) {
// 크다면 양수를 반환 // a가 b보다 앞
return 1
} else {
// 두 값을 서로 변경하지 않음
return 0
}
}
})
console.log(arr)
}사전순 배열시에 여러 조건문을 통해서 위치를 정해도 되지만 a.localeCompare(b)를 활용해도 됨
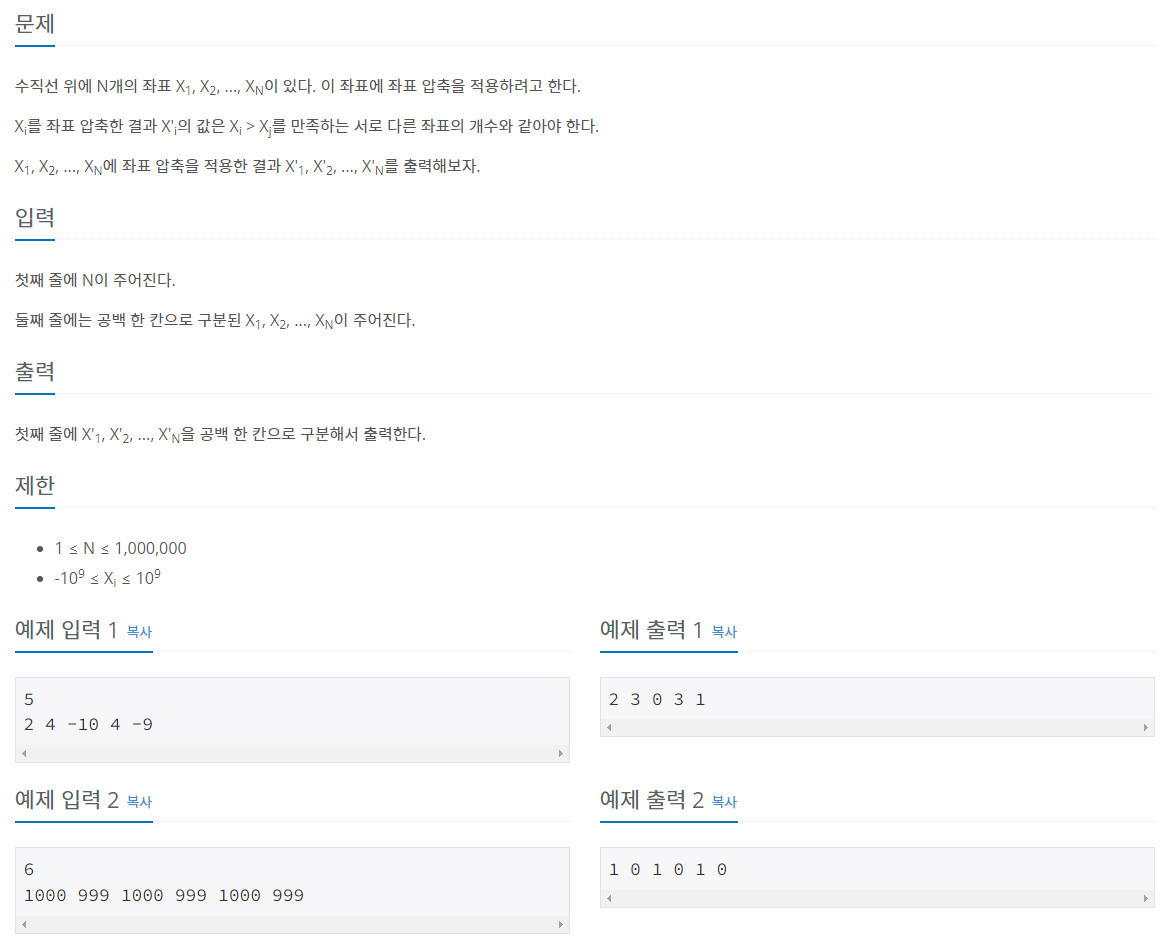
좌표압축

풀이
function solution(n)
{
// 인풋 데이터, 정답 2 3 0 3 1
let arr = [2, 4, -10, 4, -9]
//**************************
let ans = [];
// 얕은 복사를 통해 arr에는 변경이 없을 Sotring과 중복제거 진행 : -10 -9 2 4
let sortedArr = [...new Set(arr.slice().sort( (a,b) => a-b))]
// arr의 값들이 sortedArr에 어느 번째에 위치 했는지 값을 찾은 후 넣기
for (let v of arr) {
ans.push(sortedArr.findIndex(e => e === v))
}
return ans
}
설명
좌표압축이란 쉽게 크기 순위로 변경하는 것
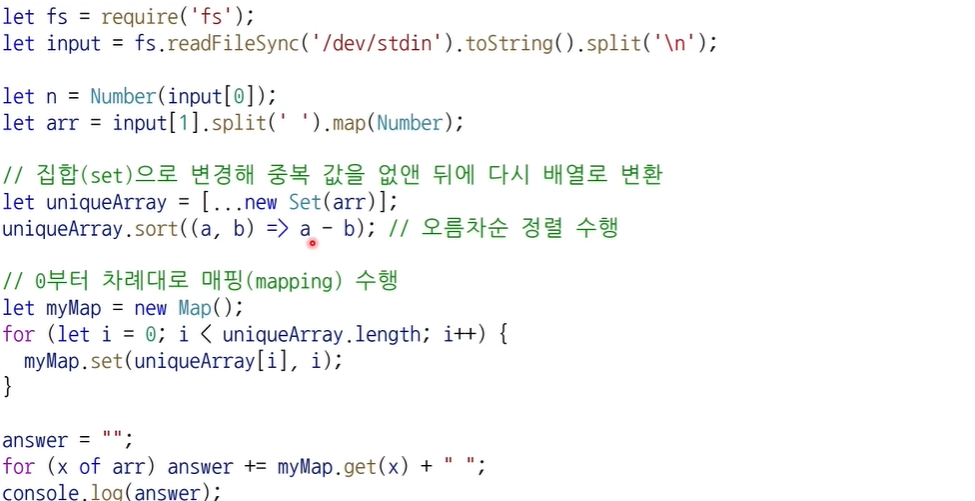
객체 (Map)을 사용하여 풀수도 있음
키가 숫자니까 Map

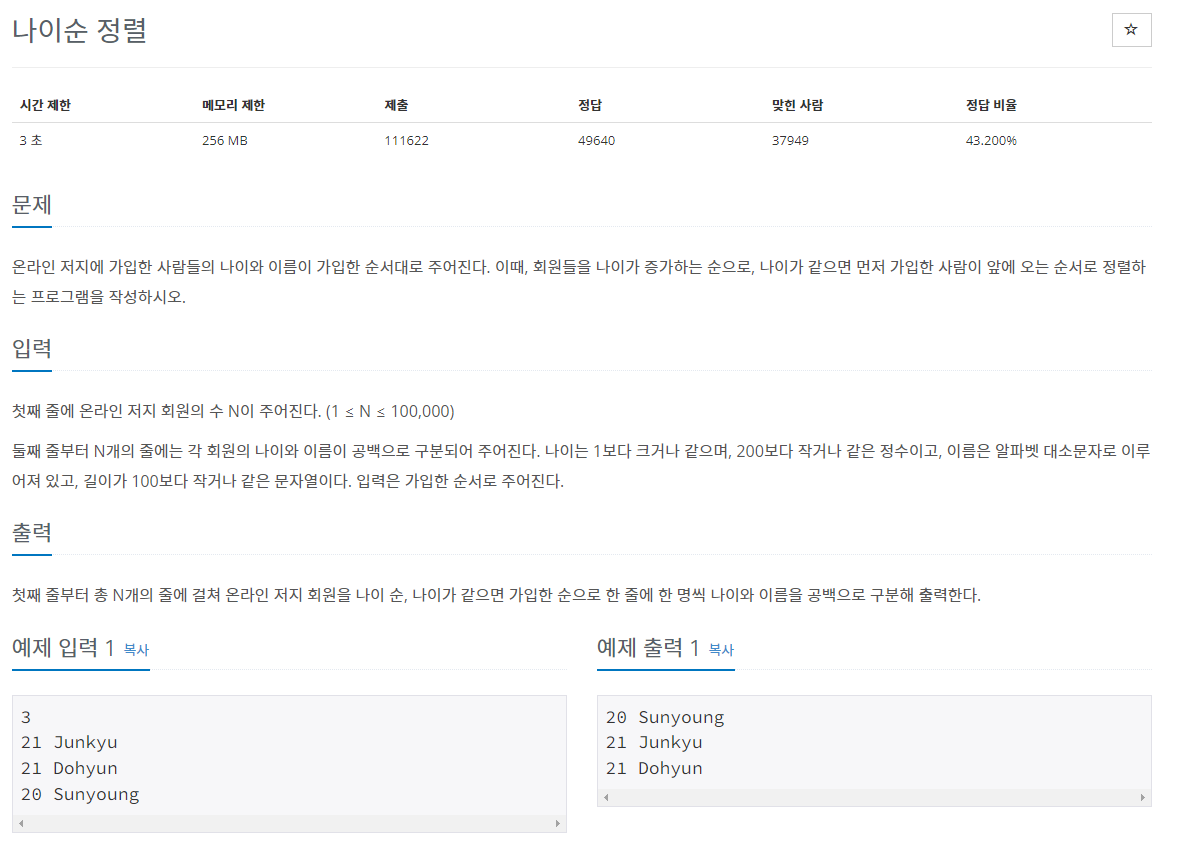
나이순정렬

풀이
function solution(n)
{
// 인풋 데이터, 정답 20 Sunyoung 21 Junkyu 21 Dohyun
let arr = [ [21, "Junkyu"], [21, "Dohyun"], [20, "Sunyoung"]]
//**************************
for (let i in arr) {
arr[i].push(Number(i))
}
arr.sort( (a, b) => {
if (a[0] === b[0]) {
return a[2]-b[2]
} else {
return a[0]-b[0]
}
})
for (let i in arr) {
arr[i].pop())
}
return arr
} 인덱스를 삽입하고 나이가 같다면 인덱스 별로 sorting을 하려 했는데
정말 웃기게도 그저 나이에대해서 sorting을 하면 JS에서는 stable 정렬 (정렬을해도 순서가 기존 바뀌지 않음)을 제공하기 때문에 들어온 순서대로 정렬이 되는 것을 볼 수 있다.

이렇게 데이터가 들어왔다면 나이별로 정렬을 해줄 시에도 들어온 순서대로 유지가 되는 것을 알 수 있다.
그래서 결국 최종적으로 정답은 그저 [0]을 기준으로 솔팅 해주면 된다..
return arr.sort( (a,b) => a[0] - b[0])