이미지 삽입
- data view 설정
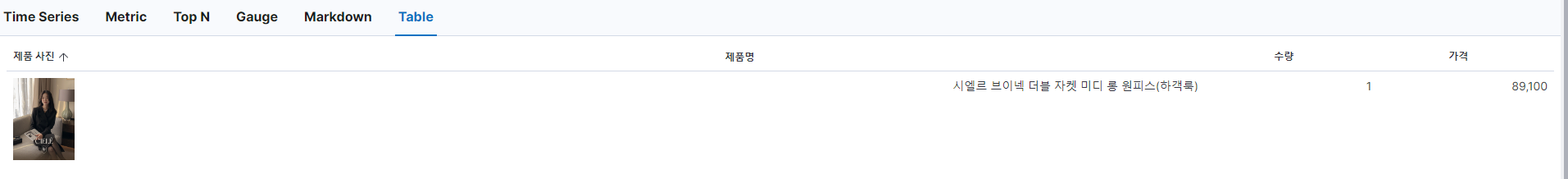
첫번째로는 table에서 이미지를 확인하는 방법입니다.

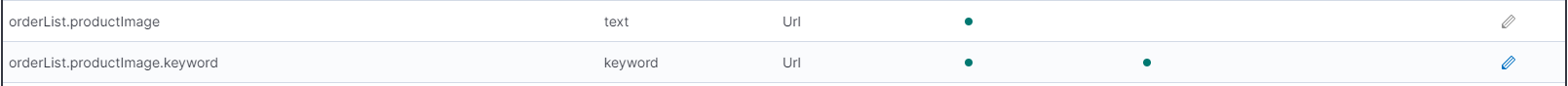
제품의 이미지를 대시보드 속 table에 띄워야합니다. 그럴 땐 단순히 적재해놓은 데이터들을 보는 data-view에 들어가서 해당 image 데이터의 연필을 눌러 데이터 타입을 변경해주면 됩니다.

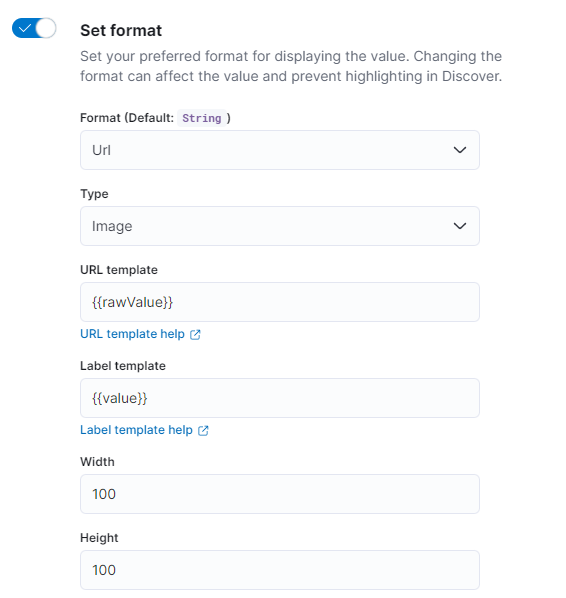
물론 사이즈도 조절이 가능하고
Format - Url
Type - Image
Url template - {{rawValue}}
Label template - {{value}}
이렇게 변경을 한 후에
우리가 실제로 활용할 keyword 데이터도 같은 설정을 해줍니다.
그 후 table에서 Url로만 표기 되던 링크가

이렇게 이미지로 바뀌는 모습을 볼 수 있습니다. (크기는 제가 100, 100으로 해놓았기 때문에 작게 나옵니다.)
- markdown
두번째로는 이미지 한 개만을 보고싶고 css를 활용하여 크기 조절을 하고 싶을 때 사용합니다.
markdown은 html 문법 같은 것이라고 쉽게 생각하시면 됩니다.

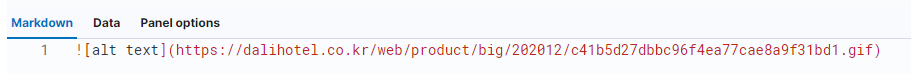
형식이 중요한데
![ ] (이미지주소~)
이렇게 원하는 이미지의 주소를 가져와 형식에 맞추어 넣고
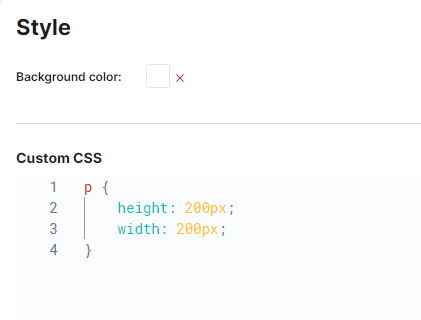
사이즈를 조절하고 싶을 땐 Panel options에 들어가서

우리에게 익숙한 css를 활용하여 사이즈를 변경하면 됩니다.
모든 버전은 최신버전인 elasticsearch 8.5.3 버전입니다.

