Dynamic Routes
여태는 페이지의 콘텐츠가 외부 데이터에 의존을 하는 경우였기에 getStaticProps나 getServerSideProps를 활용 했다면
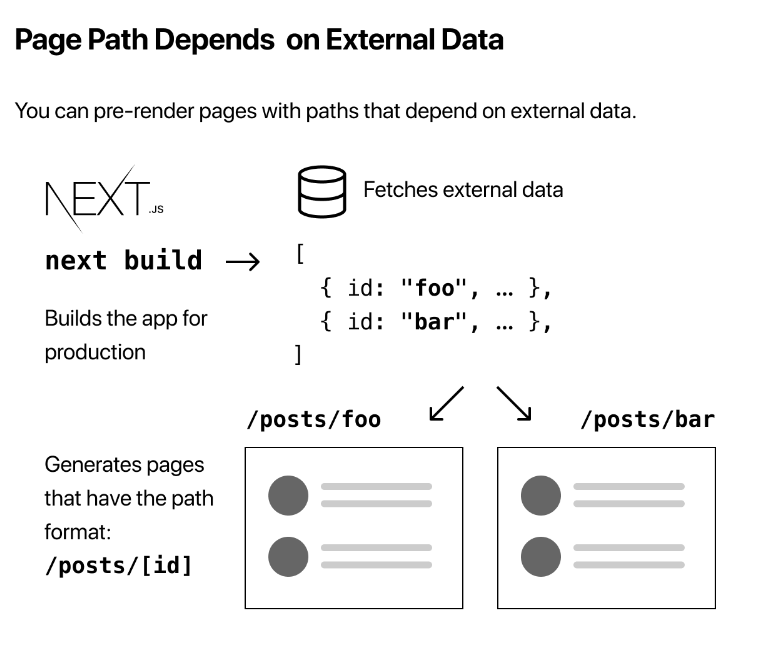
이제는 각 페이지의 경로가 외부 데이터에 의존하는 경우를 배워
Next에서 동적 URL을 활성화할 것

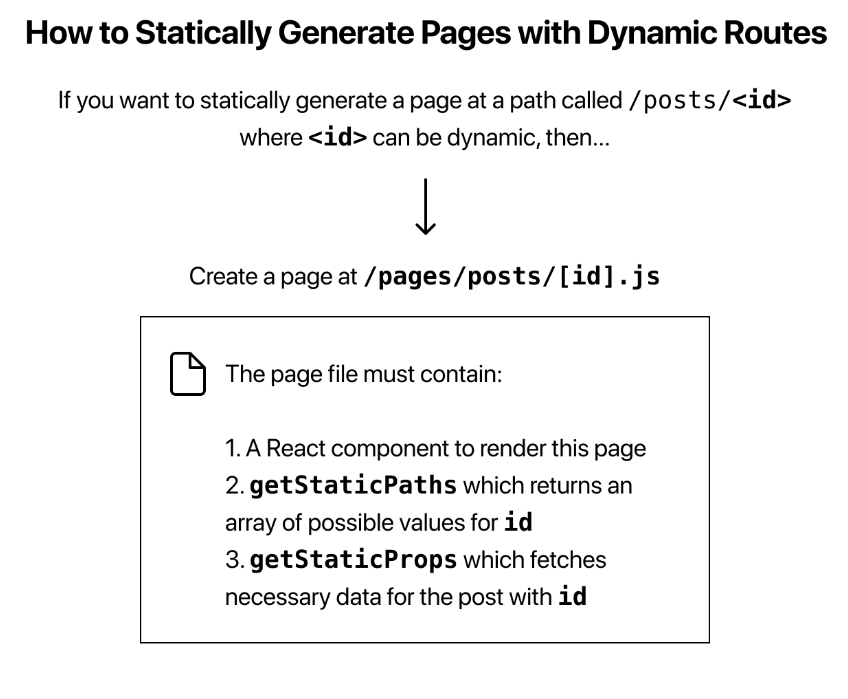
Dynamic Routes를 활용한 정적 페이지 생성방법
예를 들어 /posts/<id> 에서 id는 최상위 posts폴더의 md 파일 이름
우리는 ssg-ssr.md 와 pro-rendering.md가 있으므로 /posts/ssg-ssr과 /posts/pro-rendering을 활용하면 됨 
getStaticPaths 구현
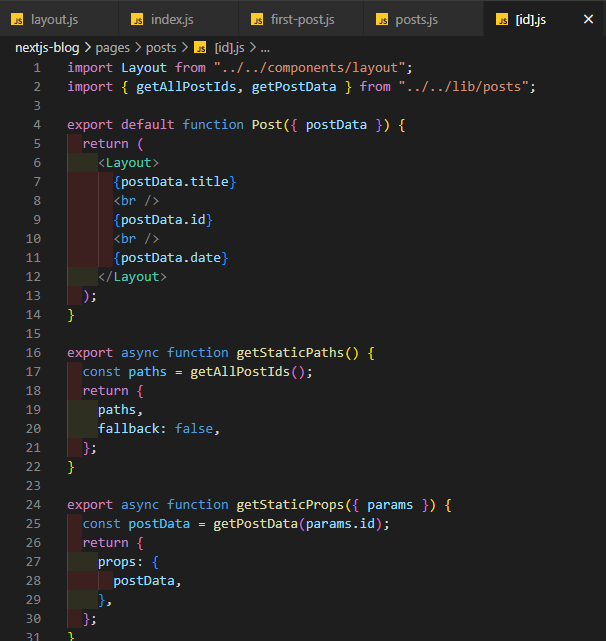
[id].js라는 파일을 생성 후 layout.js를 가져옴

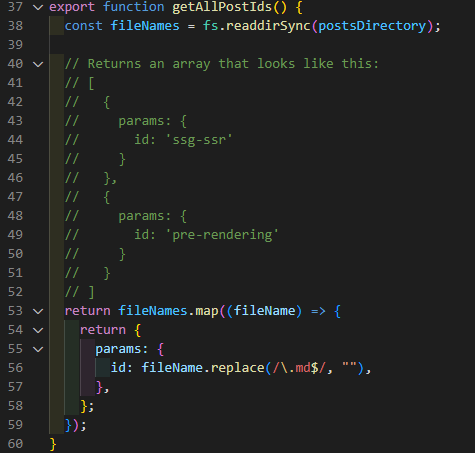
그 후 posts.js에서 원래 존재하던 getSortedPostsData 말고 getAllPostIds함수를 생성

중요 : 반환된 목록은 단순한 문자열이 아닌 주석처럼 보이는 개체 배열
각 객체엔 params 키값이 있어야 하고 id 키값을 포함한 오브젝트가 있어야함
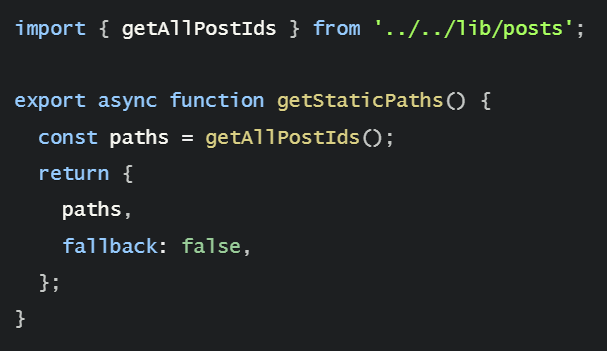
그 후 pages/posts/[id].js에 다음 코드를 복사하여 getAllPostIds를 사용

paths에는 getALlPostIds를()에 의해 정의된 배열을 담고 있으므로 이 페이지는 [id].js에 의해 정의됨
getStaticProps 구현
우리는 주어진 id의 포스트를 그리기 위한 펫지 데이터가 필요함

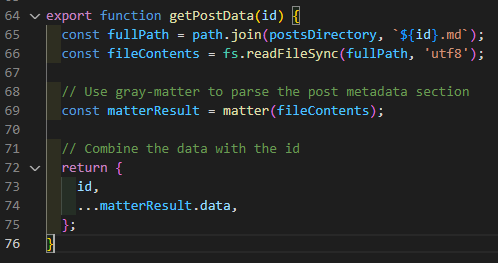
posts.js에 또 다른 함수를 구현
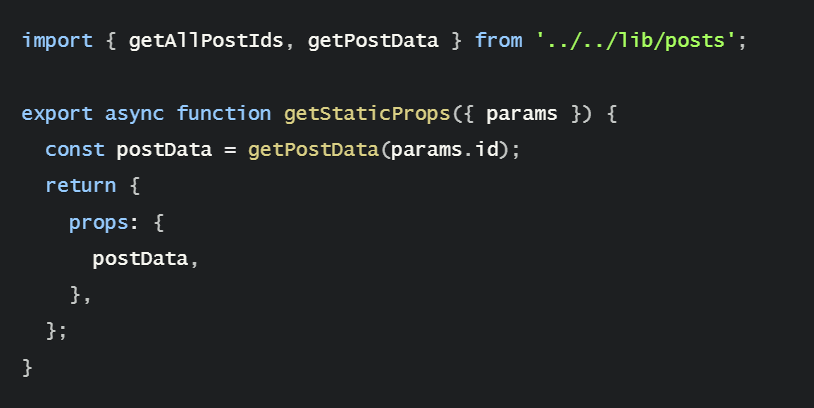
[id].js도 마저 설정

이제 이 페이지는 getStaticProps 안에 있는 getPostData 함수를 사용할 것이고 이 Props를 리턴할 것
총 [id].js