클릭 트리거 생성
(1) class 이름
(2) 태그 매니저에 받아지는 변수값 click text
(3) CSS selector(정확한 위치의 트리거 생성)
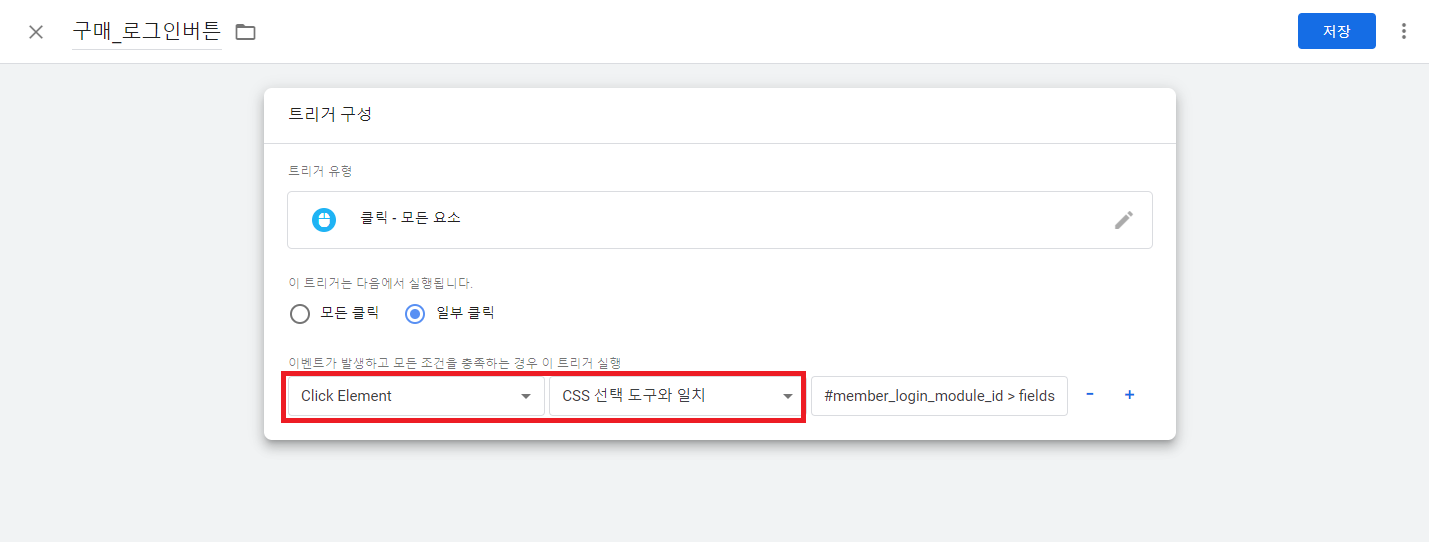
트리거 구성시,
-
트리거 유형 -> '클릭 - 모든 요소'
-
특정 클릭에 대한 이벤트를 설정하므로 '일부클릭',
-
'Click Element', 'CSS 선택 도구와 일치', '해당 버튼의 위치값(Copy selector)'

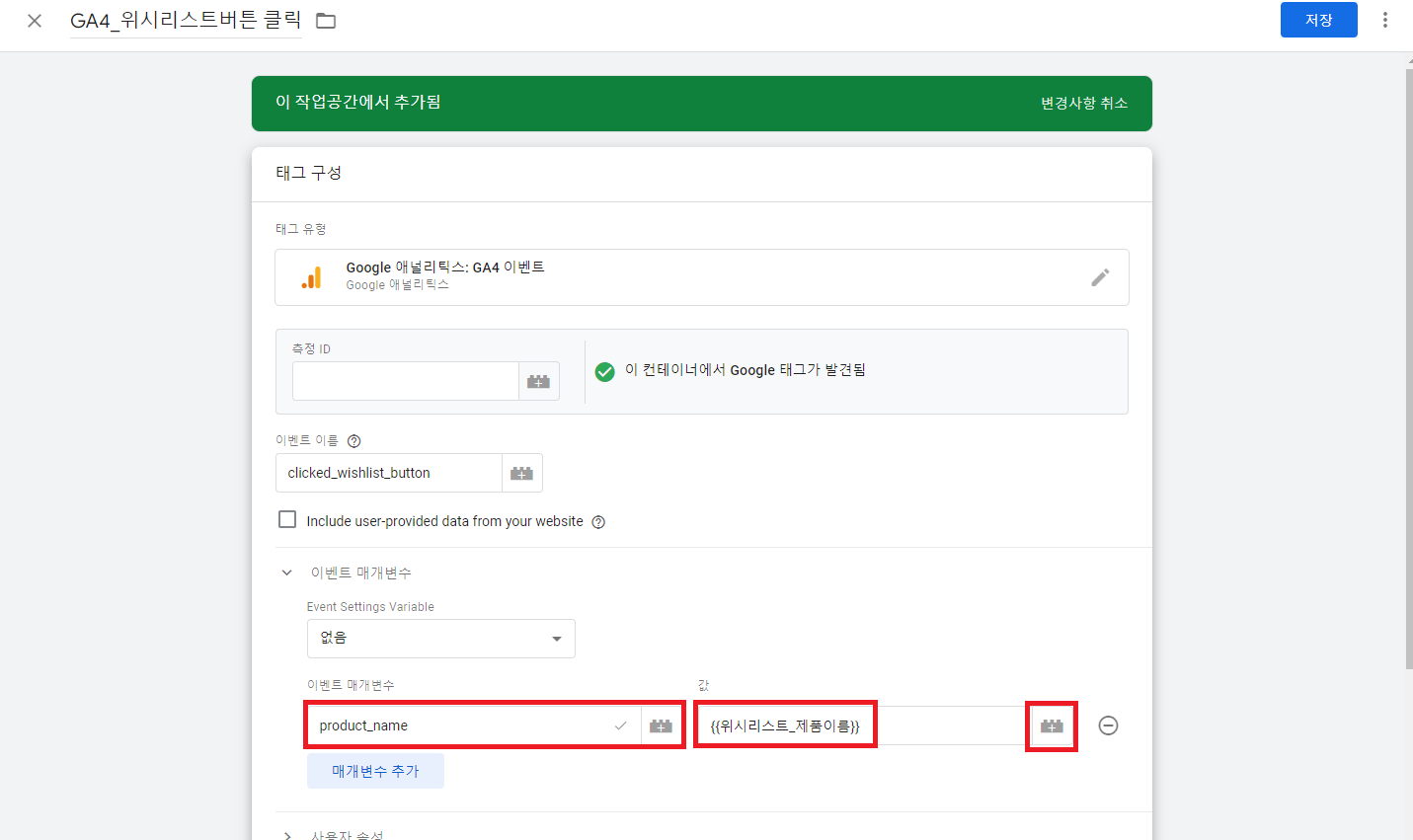
클릭 이벤트 매개변수 세팅
고정된 값이 아닌 변경되는 값을 변수 값으로 받고 싶을 경우
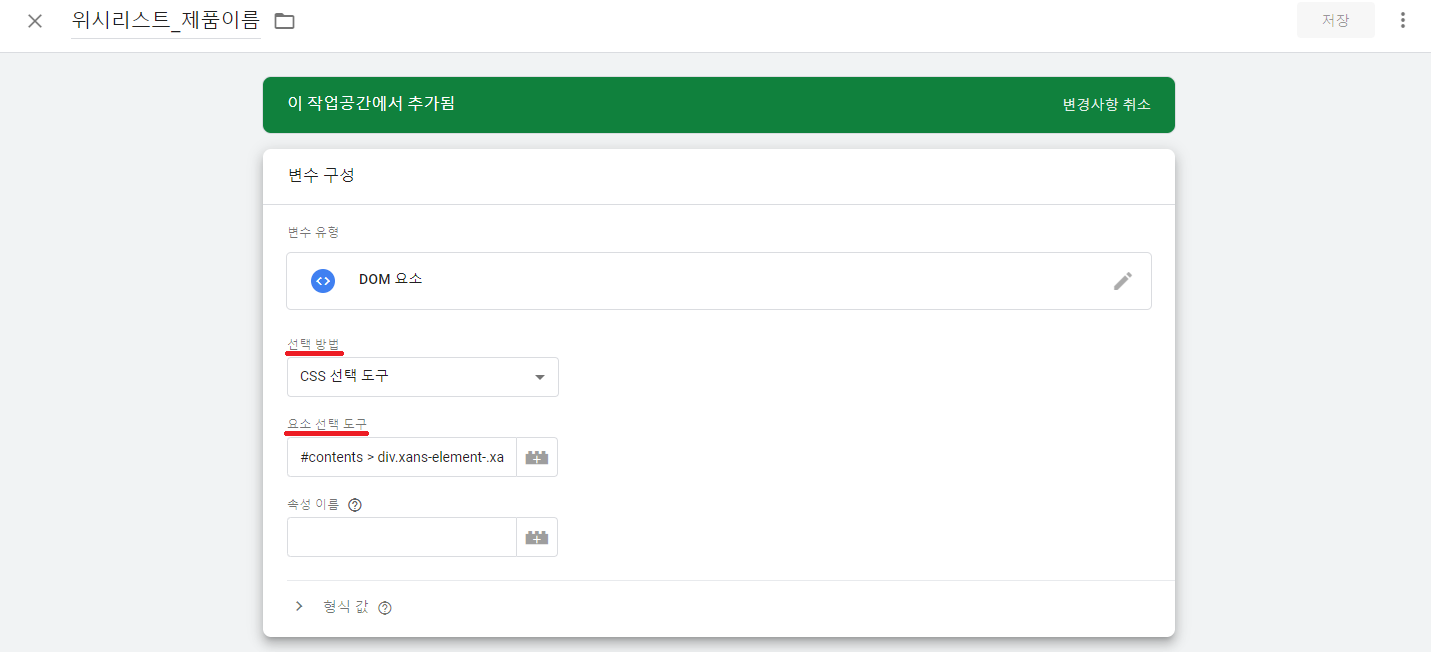
- 변수
- 사용자 정의 변수 -> 새로 만들기-> ★DOM요소★ -> 선택방법 : CSS 선택 도구 -> 요소 선택 도구 : 해당 버튼의 위치값(Copy selector)

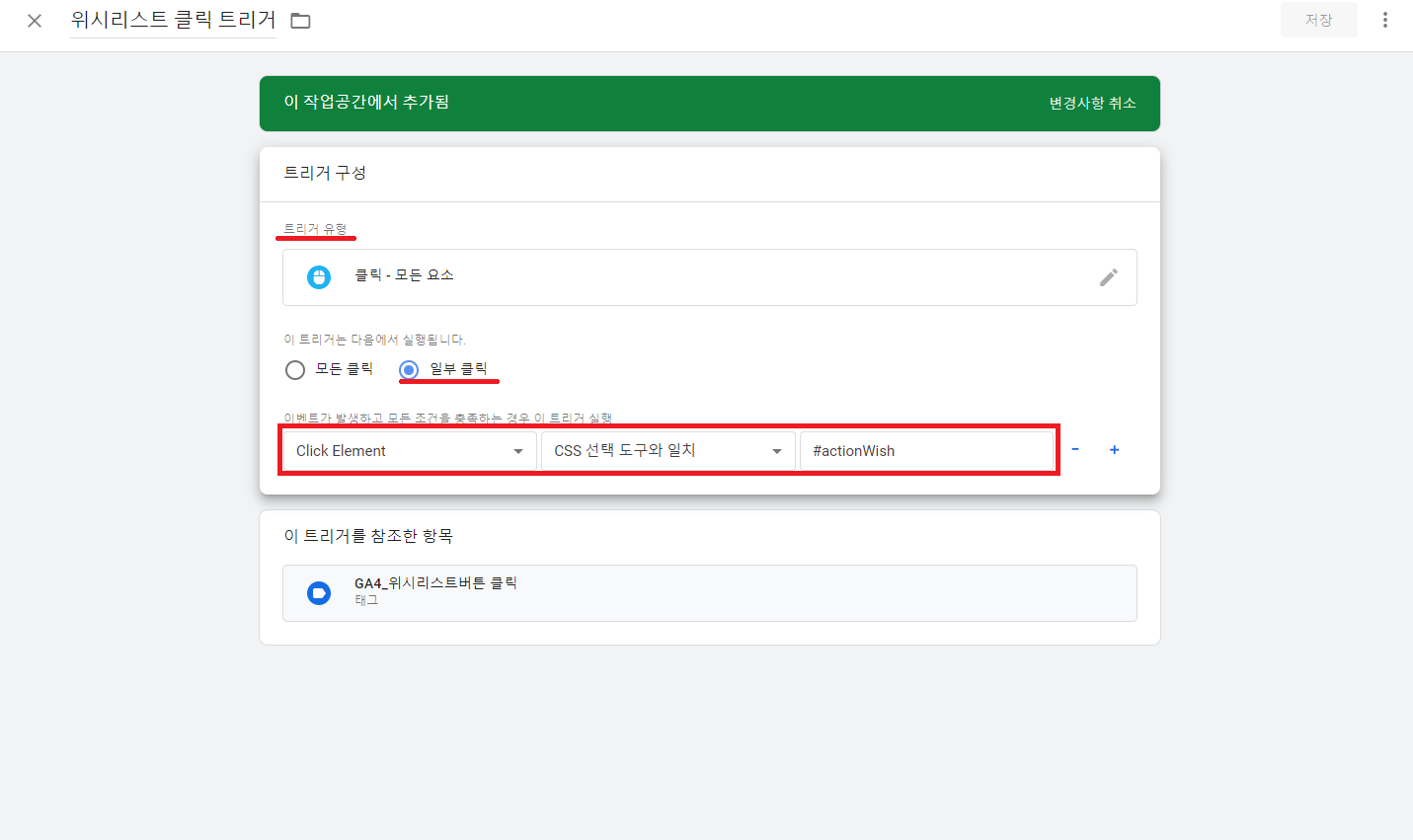
- 트리거
- 트리거 유형 : 클릭 - 모든 요소, 일부 클릭 설정
- Click Element, CSS 선택 도구와 일치, 해당 버튼의 위치값(Copy selector)

- 태그
- 측정ID, 이벤트 이름(내부 규칙에 맞게) 설정
- 이벤트 매개변수(내부 규칙에 맞게) 설정, 값 : 변수 페이지에서 생성한 변수

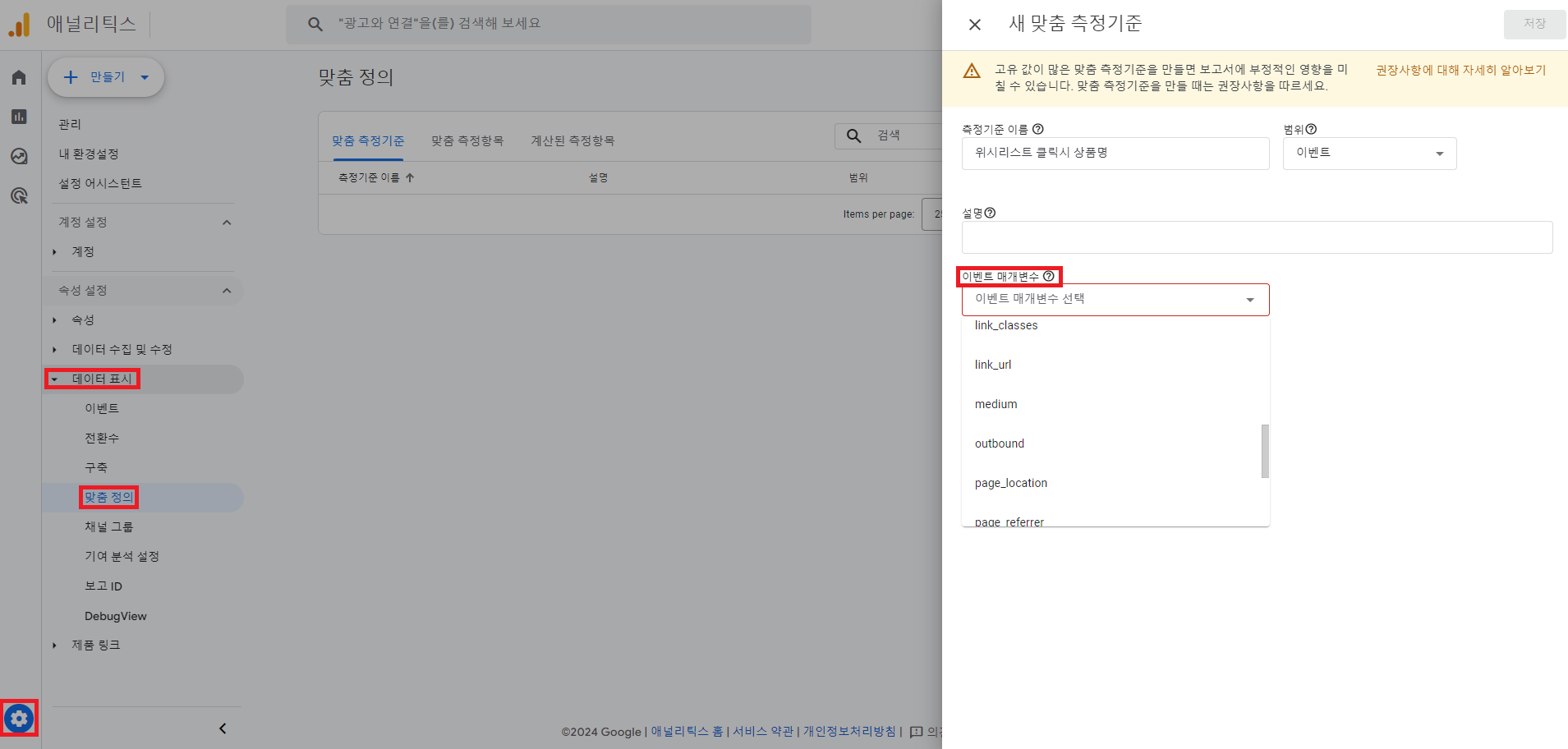
측정기준 추가
- 리포트 상에서 추가한 매개변수를 측정기준으로서 보기 위해 설정 필요 ★
- 매개변수 생성 후 24 - 48시간 후 추가 가능
- 관리 -> 데이터 표시 -> 맞춤 정의 -> 측정기준이름(내부 규칙에 맞게), 이벤트 매개변수 -> 저장

CSS selector 값이 변경되면 수정 필요!!
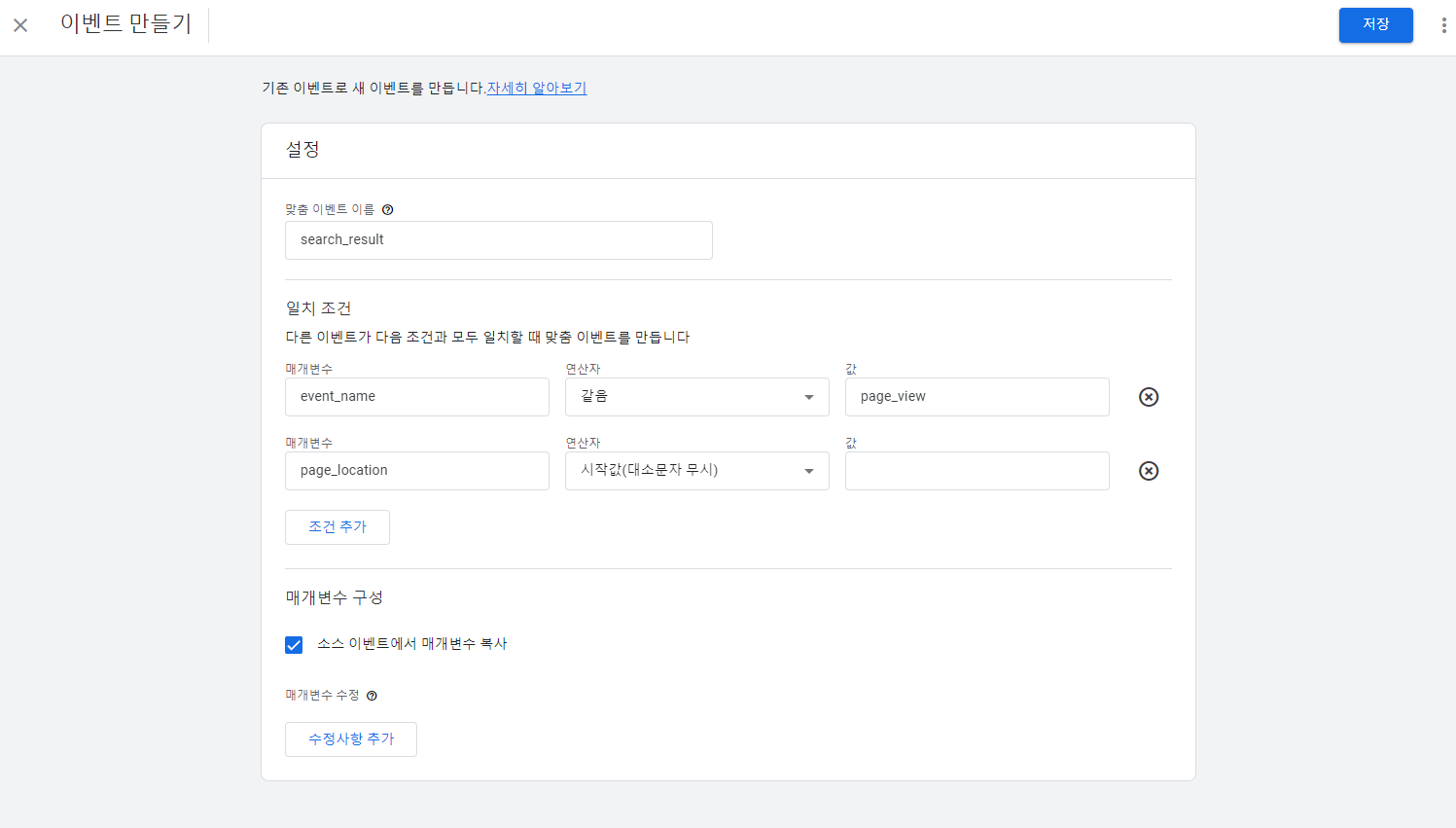
구글 애널리틱스 페이지에서도 이벤트 추가 세팅 가능
- 관리 -> 데이터표시 -> 이벤트 -> 이벤트 만들기