
공식 페이지
https://www.chartjs.org/
선언
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js"></script>
// CDN그려지길 원하는 부분에 canvas를 선언하고 id값을 선언한다.
//html
<div style = "width:500px;height:500px">
<canvas id="myChart"></canvas> //그려지는 부분
</div>//Javascript
window.onload = () => {
var chartArea = document.getElementById("myChart");
// 차트를 생성한다.
var myChart = new Chart(chartArea, {
// ①차트의 종류(String)
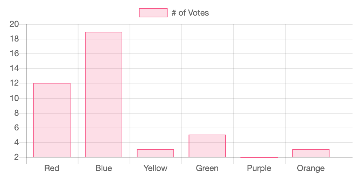
type: "bar",
// ②차트의 데이터(Object)
data: {
// ③x축에 들어갈 이름들(Array)
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
// ④실제 차트에 표시할 데이터들(Array), dataset객체들을 담고 있다.
datasets: [
{
// ⑤dataset의 이름(String)
label: "# of Votes",
// ⑥dataset값(Array)
data: [12, 19, 3, 5, 2, 3],
// ⑦dataset의 배경색(rgba값을 String으로 표현)
backgroundColor: "rgba(255, 99, 132, 0.2)",
// ⑧dataset의 선 색(rgba값을 String으로 표현)
borderColor: "rgba(255, 99, 132, 1)",
// ⑨dataset의 선 두께(Number)
borderWidth: 1,
},
],
},
// ⑩차트의 설정(Object)
options: {
// ⑪축에 관한 설정(Object)
scales: {
// ⑫y축에 대한 설정(Object)
y: {
// ⑬시작을 0부터 하게끔 설정(최소값이 0보다 크더라도)(boolean)
beginAtZero: true,
},
},
},
});
};
-
종류로는
-
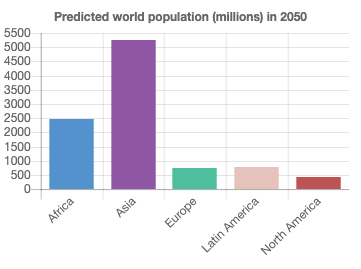
Bar

-
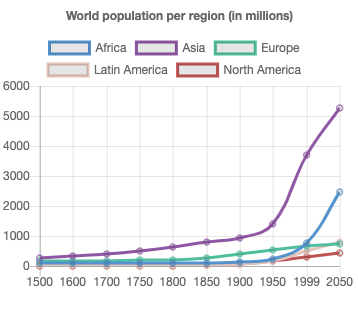
Line

-
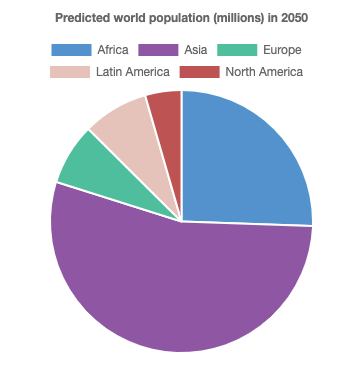
pie

-
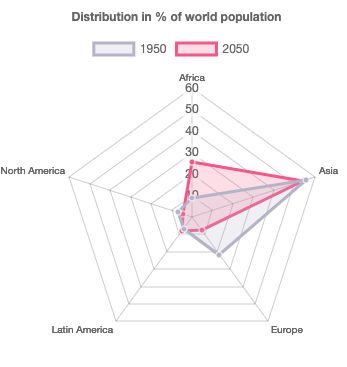
rader

-
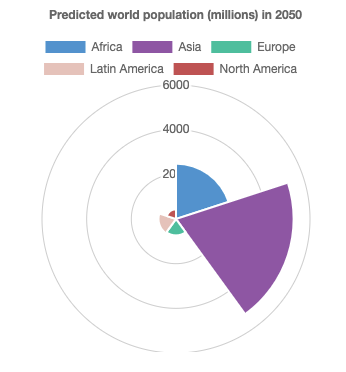
polar area

-
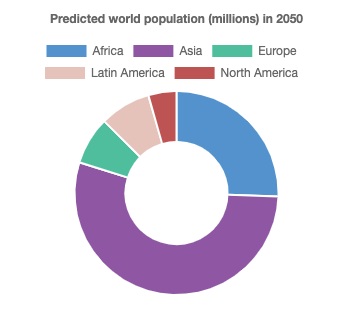
doughnut

-
horizontal bar

-
주의 사항
-
html 파일안에서 하단에 script태그를 열어 사용할땐 문제가 되지 않지만 js파일을 불러와 사용하는 경우 컨버스를 그리기전에 데이터가 들어간다.
-
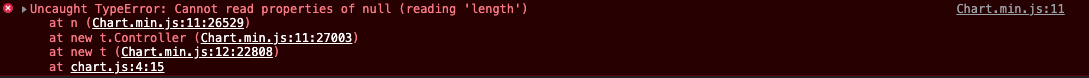
그래서 window.onload로 묶지 않게 될 경우
length를 못찾는다.

-
이러한 경우는 스크립트를 렌더링 하는 과정에서 생기는 오류인거 같다.
-
자바스크립트 문서가 준비되기전에 그리려고 하니 문제가 생김으로 onload를 통해 문서가 준비된 상황 이후에 발동하도록만 하게해주는 메소드이다.
