[Healthier World!] 2. 4월 3째주 오운완 완료! - 홈페이지 링크 넣기, 각 메뉴 꾸미기, 현황 체크 구성
스터디 운영 일지 - "Healthier World!"

▲ 운동 중에 만난 서울 한복판의 튤립 정원
생각보다 부트캠프 진도 따라가면서 내가 만들고 싶은 홈페이지를 만들어 본다는 것이 어렵다. 왜냐면... 수업듣고 복습하고 쉬고 싶은데 쉬면서 또 공부를 하기가 싫은 인간의 마음이란.. ㅋㅋㅋㅋ ㅠㅠㅋ 그래서 조금 더디지만 ^^7 우리 팀원들과 나의 오운완 완료 기록을 누락시킬 순 없기에, 부끄럽지만 ㅋㅋㅋㅋ 미완성 홈페이지 중간을 계속해서 기록할 예정
🌷 홈페이지 링크 넣기

요 메뉴 자리 클릭 시 새로운 창이 열리도록 설정
<ul class="menustyle">
<li class="list"><a href="1_about.html">About</a></li>
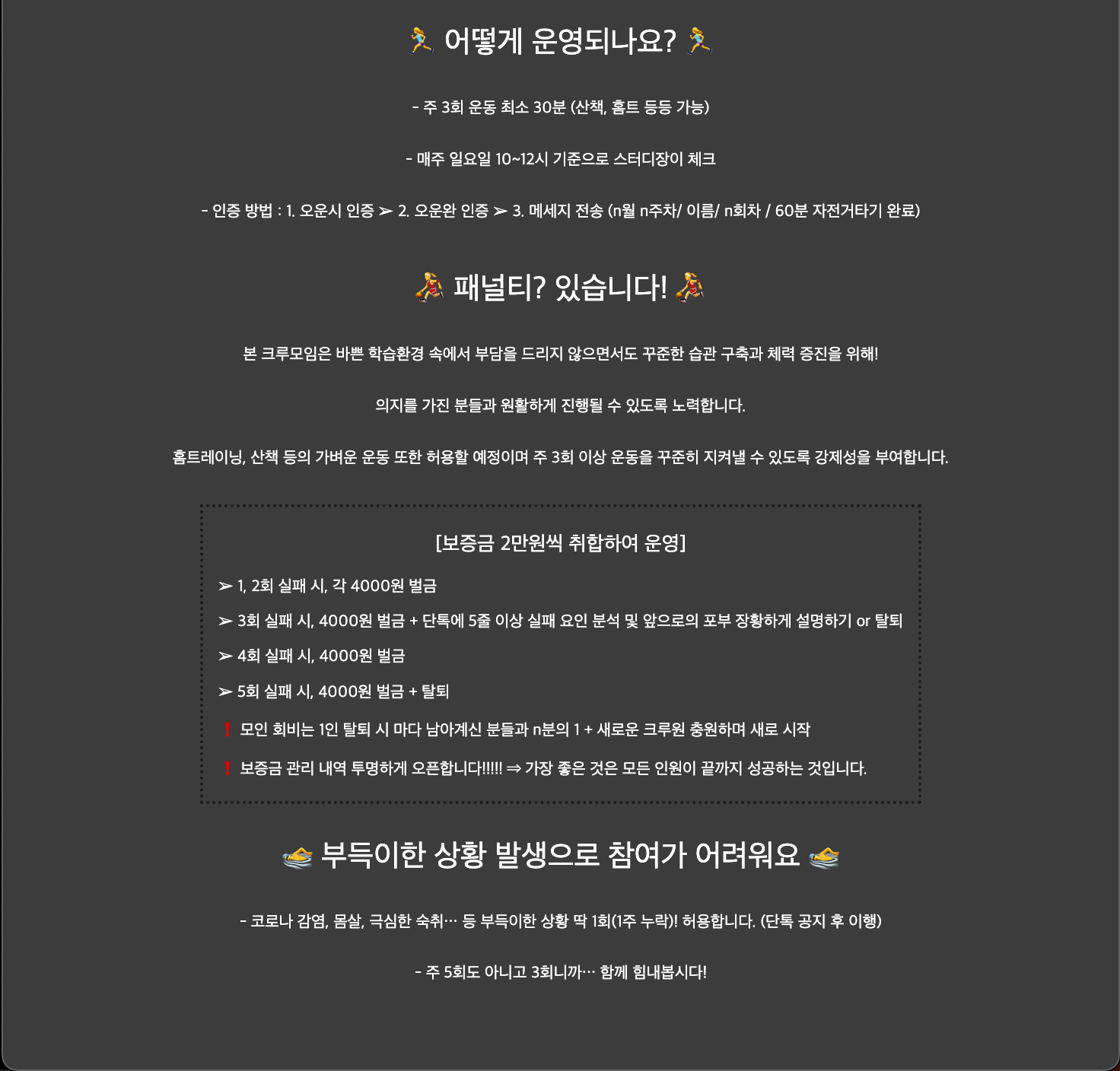
<li class="list"><a href="2_rules.html">Rules</a></li>
<li class="list"><a href="3_memvers.html">Members</a></li>
<li class="list"><a href="4_progress.html">Progress</a></li>
</ul>- list 함수를 사용해 메뉴를 만든다.
- 'a'태그를 활용해 각각 클릭했을 시 또다른 html사이트로 넘어갈 수 있도록 구성
🌷 각 메뉴 꾸미기

- 상단 로고를 클릭하면 메인화면으로 가도록, flex 활용하여 가운데 정렬
<a href="0_healthierworld.html" class="mainlogo">
<img src="그림1.png" width="40%">
</a>
...

-
우리 크루 소개 페이지 구성...
-
마찬가지로 Rules 메뉴도 추가 ▼


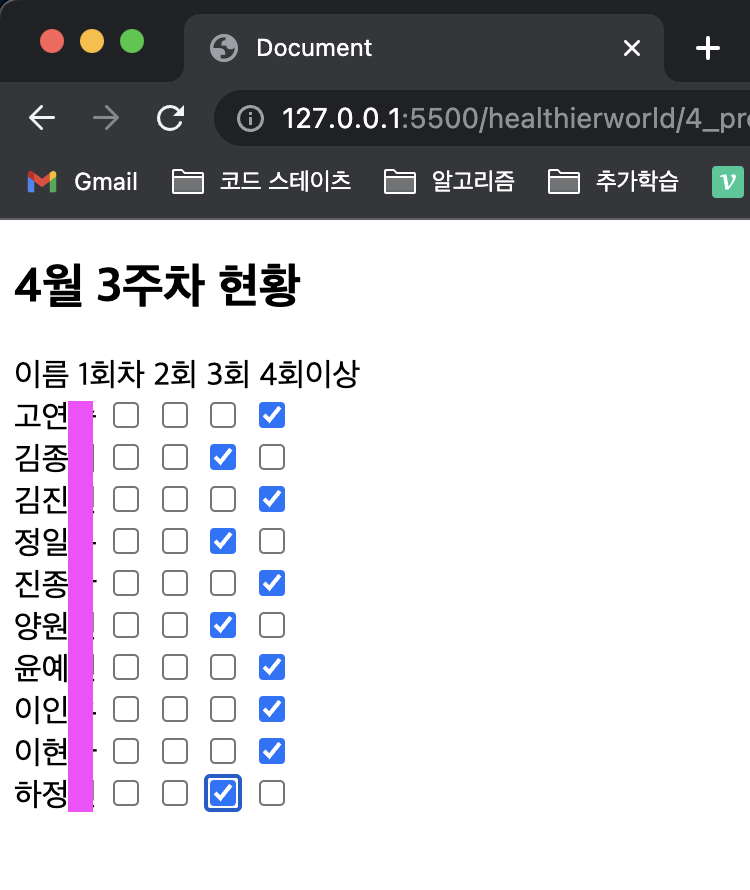
🌷 현황 체크 페이지
현황 체크 페이지는 ㅋㅋㅋㅋㅋ 아직 못 만들었지만 현황 체크는 당장 필요했기 때문에... 급한대로 체크박스로 만들었다.

<div id="alldata">
<H2>4월 3주차 현황</H2>
<div class="eachdata">이름 1회차 2회 3회 4회이상
</div>
<div class="eachdata">고연숙
<input type="checkbox" name="work-out">
<input type="checkbox" name="work-out">
<input type="checkbox" name="work-out">
</div> ... 중략🌷 개선점
그간 자바스크립트와 CSS를 더 배웠으니까... 홈페이지 업그레이드가 필요하다. 이번 주말까지의 목표는 현황 페이지를 디자인 디벨롭, 체크 후에 데이터 남기기(다른 페이지로 갔다가 다시 오면 체크가 전부 풀려있는 점 보완)
🌷 4월 3주차를 보내며...

일단 운동 스터디 만들길 너무 잘한것같다. 순영향, 긍정적인 영향이 뿜뿜이다. 코트 부캠은 비대면 수업의 특성 상 커뮤니티와 네트워킹이 약해질 수 밖에 없고 그나마도 수강생이 150명 정도 되기 때문에 더더욱 그렇다.
하지만 10명이 있는 단체 채팅방은 언제나 활기가 넘친다. 1인 주 3회 이상 메세지를 보내야하기 때문.. 조용할 수가 없다. 골방에서 혼자 공부하며 막막한 부분도 함께 공유하고 동감하고 응원을 주고 받으며 으쌰으쌰할 수 있다. 확실히! 덜 외롭다.
또한, 신체 활동이 너무 없어 활력도 줄고 몸 컨디션도 저하되는 것이 느껴지는데 강제로라도 몸을 움직일 수 있는 동력을 제공받는 다는 것에 큰 의미가 있다.
먼 훗날... 내가 머쨍이 개발자가 되면.. 거대한 개발자 운동 커뮤니티를 만들어보고싶다는 생각을 했다. 하하하! 하하하!
