Code States
Front-end boost camp
Today
I
Learned
🍜 5월 19일 28일차~ 오늘 점심 쌀국수 ㅋ_ㅋ
🍜 React SPA
페이지를 유저에게 보여줄 때, 서버에 미리 준비되어 있는 페이지를 전달받아와 렌더링 했지만 규모가 커질수록 사용자와의 상호 작용이 많아지고 그에 따라 속도 저하 등 문제가 발생. 이를 해결하기 위해?
react SPA(Single Page Application) 사용 !
-
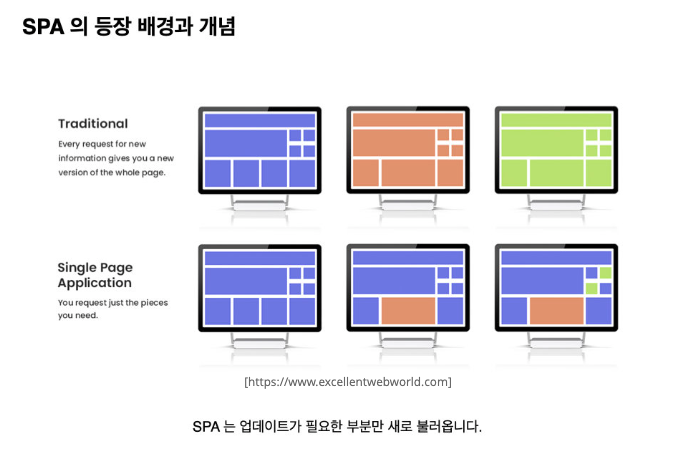
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지를 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML파일로 된 "페이지 전체"를 불러와야만 했음 : 깜빡인다고 표현
-- 하지만 SPA는 업데이트가 필요한 부분만 새로 불러옴

-
SPA는
-- 완전히 새로운 페이지를 불러오는 것이 아님
-- 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트 -
장점?
-- 사용자의 반응에 빠르게 반응 (ex. SNS 댓글 기능) -
단점?
-- 대부분의 코드는 JavaScript 파일 안에 있어 무거워짐으로써 js 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어짐
-- 엔진 최적화가 좋지 않다
🍜 React Router
- 웹페이지 화면 안에 있는 다른 화면
-- 이 화면에 따라 "주소"도 변경됨 - 즉, Routing 이란 : 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다"는 의미
- React Router
-- BrowserRouter : 라우터 역할
-- Routes : 경로를 매칭
-- Link : 경로를 변경 - 사용법 : React Router 라이브러리에서 따로 불러와 사용
// 해당 폴더 지정 후 react app 설치
npx create-react-app simpleroute
// react-router 라이브러리 설치
npm install react-router-dom// 컴포넌츠 꺼내오기 전 import 구문
inport React from "react":
inport { BrowserRouter, Routes, Route, Link} from "react-router-dom";
export default function App() {
return ( ... )
}🍜 28일차 수업을 마치며...
냉무