Code States
Front-end boost camp
Today
I
Learned
🌱 푸릇푸릇푸릇 5월 4일 18일차 수업 시작!
🌱 로컬 Git Repository란?
-
git? : 개발자의 코드를 효율적으로 관리하기 위해 개발된 '분산형 버전 관리 시스템'
-
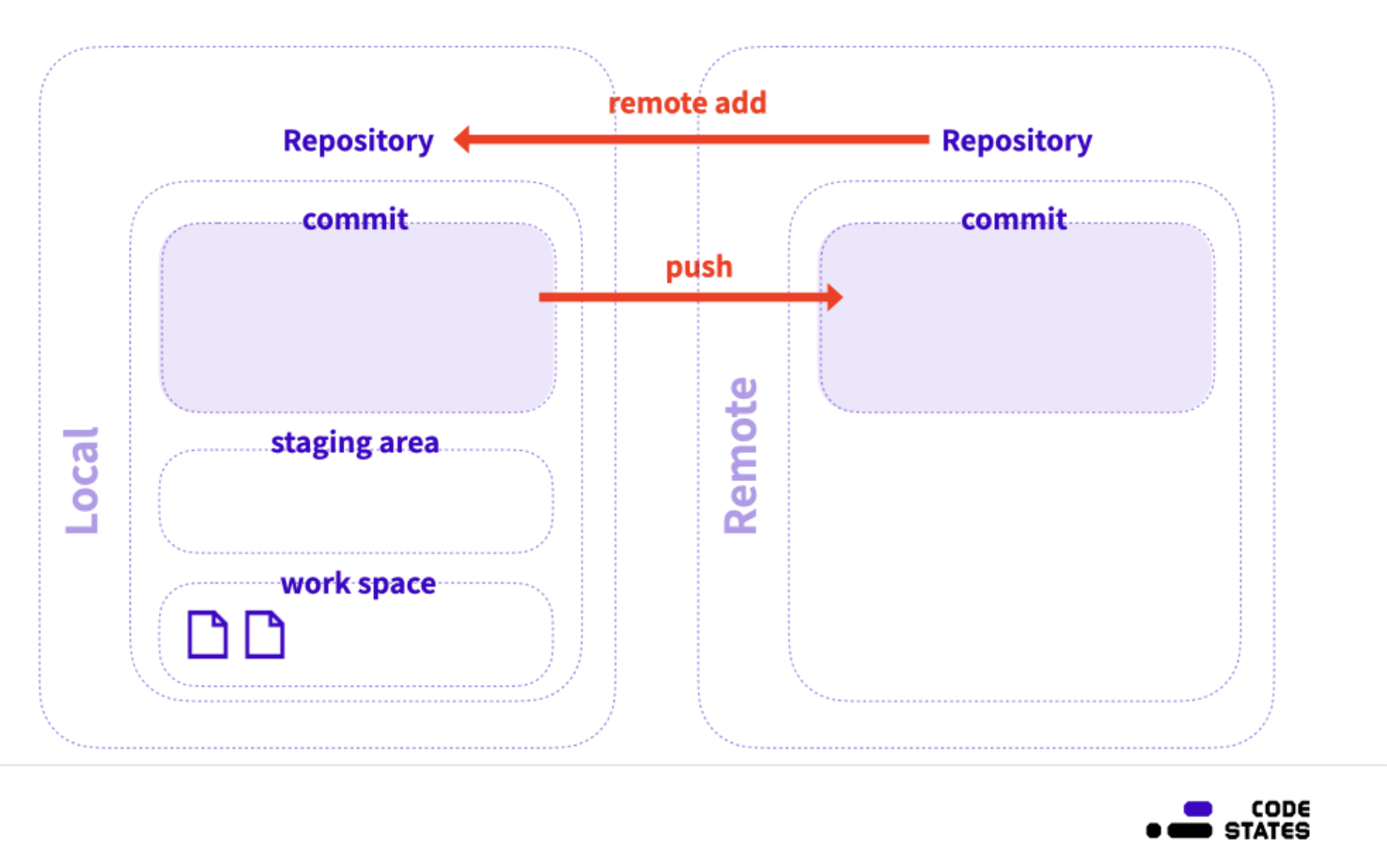
리포지토리(Repository)란? : git에서 코드를 저장하는 공간
-- 로컬 git 리포지토리 : 자신의 컴퓨터에 작업 공간 -
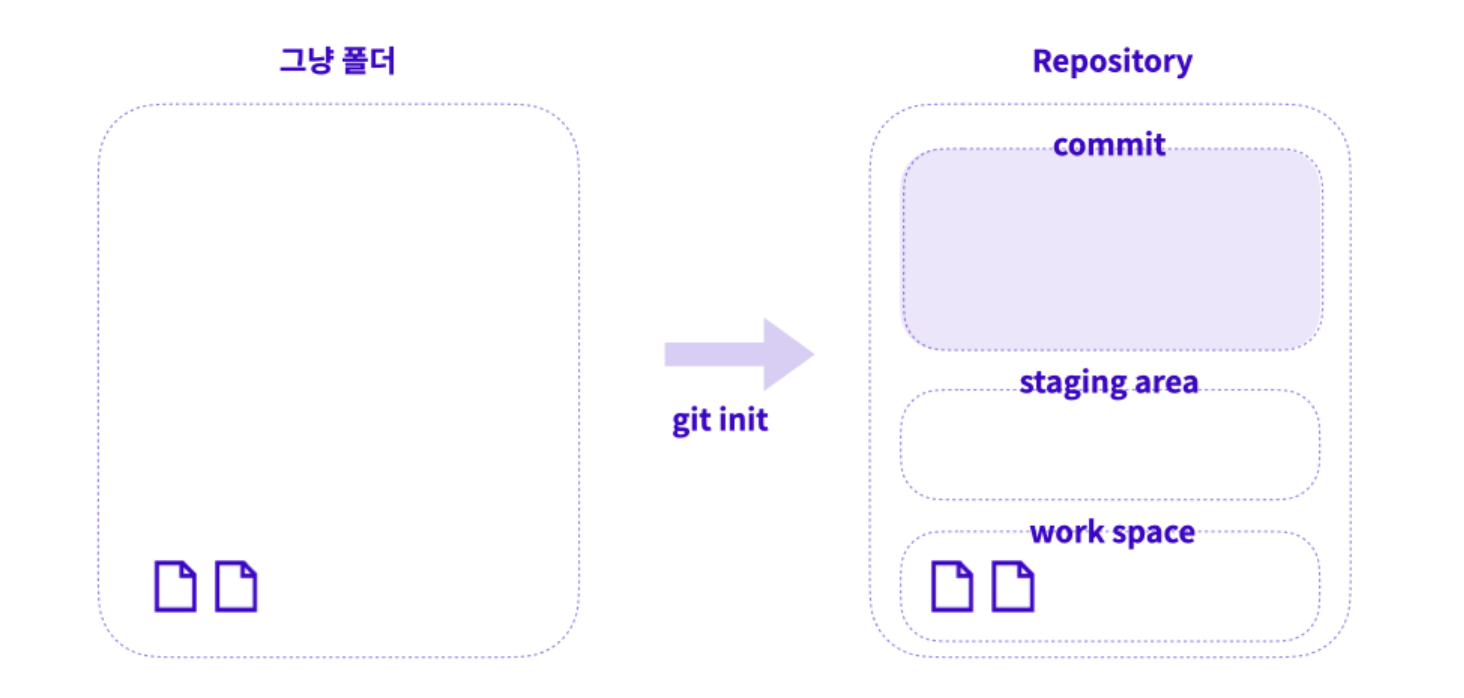
git init : 코드를 저장할 디렉토리를 만들고 해당 디렉토리에 로컬 git repository 생성

-
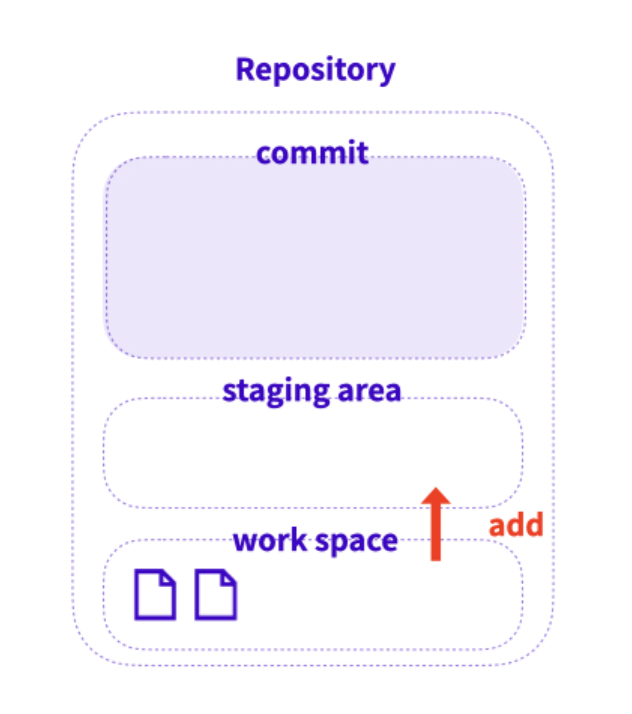
git add : 코드를 작성하고 저장하는 공간, 작업 공간(work space)의 파일 및 디렉토리를 git의 관리하에 있는 상태로 올려줄 수 있음.

-- staging area : git add의 영역
- git commit : staging area의 파일은 commit이 가능, local git repository에 내 코드를 기록할 수 있음
-- 작은 단위로 자주 하는 것이 좋다. : 코드를 잘못 적은 경우 이전 기록을 더 쉽게 복원할 수 있음, 누가 해당 코드를 수정했는지 쉽게 파악 가능
-- commit 메세지는 짧고 간결하게 사실적으로 작성해야 함
-- git commit -m "메세지내용입력" - git status : staging area로 잘 옮겨졌는지 확인
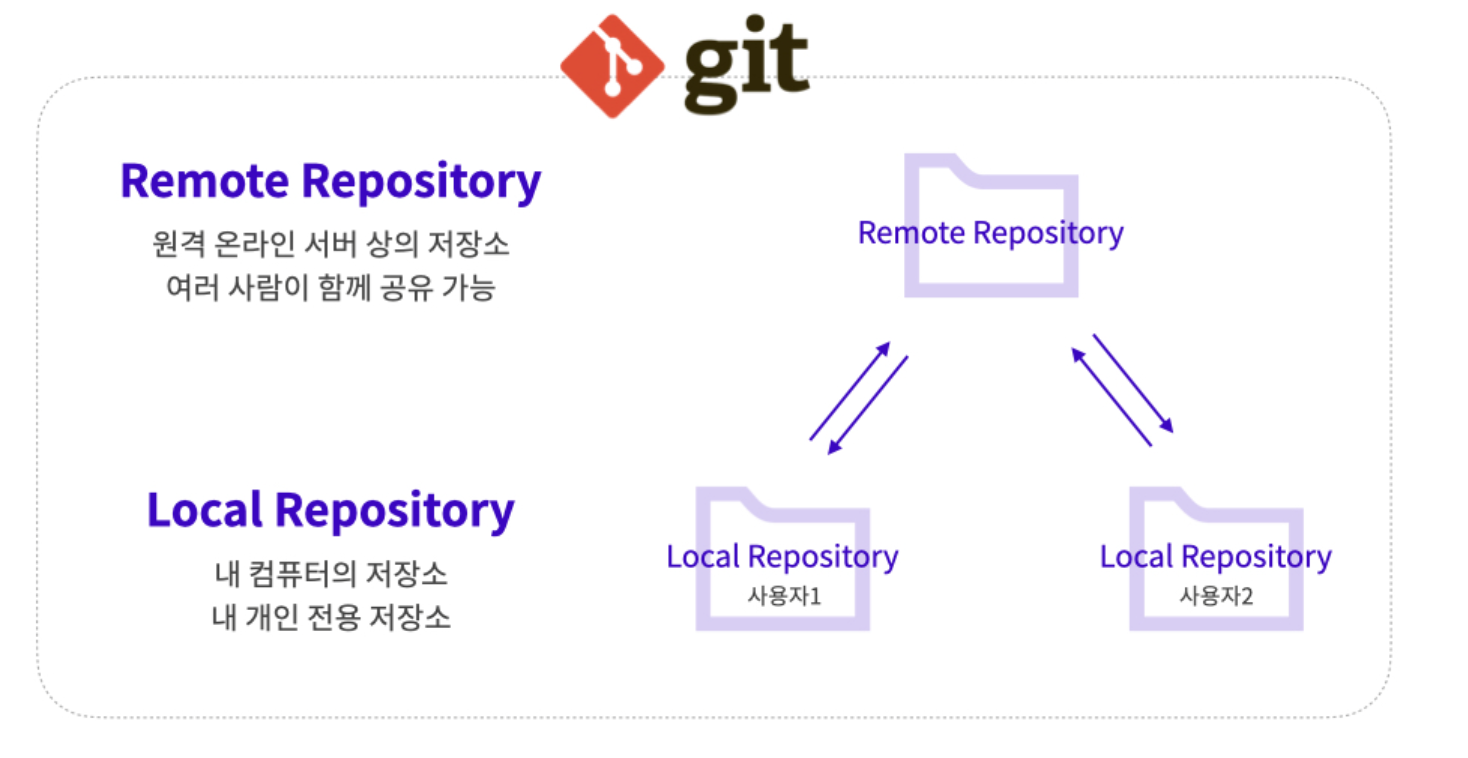
🌱 원격 Git 리포지토리란?
- 원격 Git 리포지토리는 자신의 컴퓨터(로컬 환경) 작업 공간에 위치하지 않는 Git 리포지토리 (ex. Github)
- 공개된 git 리포지토리는 여러 사람이 함께 공유 가능

- 원격 git 리포지토리 다루기 : Github에서 원격 리포지토리를 생성 -> 로컬 리포지토리에 원격 리포지토리 git url 등록 -> git repository에 기록한 내역을 원격 Git repository에 push
-- git remote add 'name입력' 'URL입력'
-- git push 'remote원격리포지토리이름 입력' 'branch입력' : 로컬 리포지토리에 기록한 내역을 원격 리포지토리로 옮기는 과정
-- git remote -v 명령어로 원격 리포지토리가 잘 연결되었는지 확인

-- git clone
🌱 18일차 수업을 마치며...
아 깃..;; 근데 일단 내가 개인적으로 끄적이는 웹페이지 내 레파지토리로 추가하는데 완료하긴 함. 머가 잘 안 돼서 이거 해결하는데만 2시간 걸렸네 ;; 후! 후!;;;; 오늘은 연휴를 앞두고 집중이 진짜 너무 안돼가지고 실시간 세션만 듣고 git만 좀 만져보고 많이 쉬었다. 주말동안 할일 : 위에 git 내용 좀 정리 다시하기, 나만의 아고라스테이츠 구현하기, 하면서 내 healthier world도 같이 업그레이드 시키기