😎 모달창
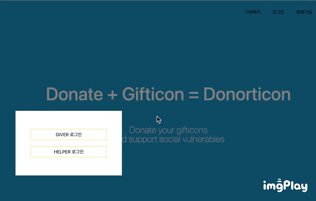
우리 프로젝트는 헤더의 로그인과 회원가입 버튼을 누르면,
아래와 같이 모달창이 뜨는 구조이다.

기존 구현되어 있던 코드로도 충분히 모달창 밖을 클릭하면,
모달창이 잘 닫혔지만 한가지 문제점이 발생했다.
그것은 바로바로....
모달창의 버튼 바깥 부분을 누르면 모달창 역시 닫혀버리는 것이었다..😭
minor한 문제이긴 했지만, 그래도 팀원분이 오늘 이부분을 언급해주셔서
생각난김에 구현된 코드를 수정하고 이 부분에 대해서 포스팅을 남겨보고자 한다.
1. useRef()
모달창 배경 클릭시 닫히는 것에 대해 검색을 하다보니,
useRef()를 사용하면 우리가 직면한 문제가 해결될 수 있다는 것을 알게되었다.
[참고 블로그: 모달창 구현(feat. 영역 밖 클릭 시 닫기)]
그렇다면 useRef()는 무엇인가?
벨로퍼트 블로그에 설명이 쉽게 잘되어 있는 것 같아 첨부한다.
10. useRef 로 특정 DOM 선택하기
2. 적용해보기
모달창에 대한 모든 설정이 담겨있는 ButtonModal.js 파일을 아래와 같이 수정했다.
const ButtonModal = ({
// 생략
isSignInOpen,
isSignUpOpen,
}) => {
const outside = useRef();
const handleModalClose = (e) => {
if (isSignInOpen && outside.current === e.target) {
setIsSignInOpen(false);
}
if (isSignUpOpen && outside.current === e.target) {
setIsSignUpOpen(false);
}
};
return (
<ModalBackground ref={outside} onClick={(e) => handleModalClose(e)}>
<ModalFrame>
// 생략
</ModalFrame>
</ModalBackground>
);
};ModalBackground에 useRef()로 설정한 값을 걸어 주었고,
이 설정 때문에, outside.current 값을 사용할 수 있게 되었다.
클릭한 부분(e.target)이 outside.current 값과 같을 경우에만 모달이 닫히도록 설정해주었더니, 원하는 대로 코드가 잘 실행되었다.
3. 결과물