1. 무엇을 만들었는가?
2. HTML
<body>
<h1>Simple Calculator</h1>
<label for="n1">First number :</label>
<input type="text" id="n1" class="n1" />
<br />
<label for="n2">Second number:</label>
<input type="text" id="n1" class="n2" />
<br />
<input type="button" value="Sum" class="sum" />
<input type="button" value="Subtract" class="subtract" />
<input type="button" value="Multiply" class="multiply" />
<input type="button" value="Divide" class="divide" />
<p class="js--result"></p>
<script src="index.js"></script>
</body>
3. Javascript
const firstNum = document.querySelector(".n1");
const secondNum = document.querySelector(".n2");
const sum = document.querySelector(".sum");
const subtract = document.querySelector(".subtract");
const multiply = document.querySelector(".multiply");
const divide = document.querySelector(".divide");
const result = document.querySelector(".js--result");
const cal = {
sum: function() {
const num1 = parseInt(firstNum.value);
const num2 = parseInt(secondNum.value);
result.innerText = `The result is ${num1 + num2}`;
},
subtract: function() {
const num1 = firstNum.value;
const num2 = secondNum.value;
result.innerText = `The result is ${num1 - num2}`;
},
multiply: function() {
const num1 = firstNum.value;
const num2 = secondNum.value;
result.innerText = `The result is ${num1 * num2}`;
},
divide: function() {
const num1 = firstNum.value;
const num2 = secondNum.value;
result.innerText = `The result is ${num1 * num2}`;
}
};
sum.addEventListener("click", cal.sum);
subtract.addEventListener("click", cal.subtract);
multiply.addEventListener("click", cal.multiply);
divide.addEventListener("click", cal.divide);
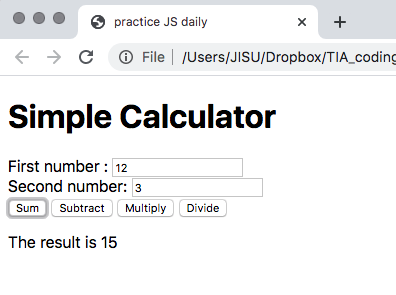
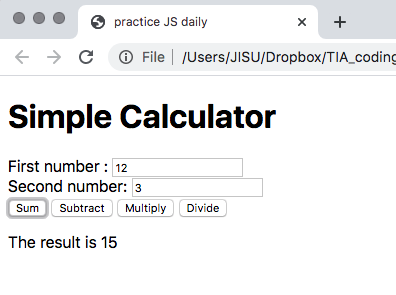
4. 완성된 화면 ⬇️⬇️

5. 느낀점
- sum을 만들때 자꾸 오류가 나서 보니, 숫자를 문자열로 인식해서 발생한 오류
parseFloat(): 문자열을 실수로 바꾸어줌parseInt(): 문자열을 정수로 바꾸어줌