1. 무엇을 만들었는가?
- 바닐라 자바스크립트를 이용한 생일 카운트 다운
2. HTML
<body>
<div class="year"></div>
<h1>Birthday Countdown</h1>
<div class="countdown">
<div class="box">
<h2 class="days">00</h2>
<p>days</p>
</div>
<div class="box">
<h2 class="hours">00</h2>
<p>hours</p>
</div>
<div class="box">
<h2 class="minutes">00</h2>
<p>minutes</p>
</div>
<div class="box">
<h2 class="seconds">00</h2>
<p>seconds</p>
</div>
</div>
</body>
3. CSS
@import url("https://fonts.googleapis.com/css?family=Roboto:500&display=swap");
* {
box-sizing: border-box;
}
body {
background-image: url("https://images.unsplash.com/photo-1464347601390-25e2842a37f7?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1385&q=80");
background-size: cover;
background-repeat: no-repeat;
background-position: bottom;
height: 100vh;
color: #fff;
font-family: "Roboto", sans-serif;
font-weight: 500;
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
h1 {
font-size: 50px;
text-transform: uppercase;
margin: -150px 0 30px;
}
.countdown {
display: flex;
}
.countdown .box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 20px;
}
.year {
font-size: 150px;
z-index: -1;
opacity: 0.5;
position: absolute;
bottom: 100px;
left: 50%;
transform: translate(-50%);
}
4. Javascript
const countdownTitle = document.querySelector("h1");
const countdownContainer = document.querySelector(".countdown");
const days = document.querySelector(".days");
const hours = document.querySelector(".hours");
const minutes = document.querySelector(".minutes");
const seconds = document.querySelector(".seconds");
const year = document.querySelector(".year");
function countdown() {
const today = new Date();
const isItNov23 = today.getMonth() === 10 && today.getDate() === 23;
const yearOfBday = today.getFullYear();
let birthday = new Date(`Nov 23 ${yearOfBday}`);
year.innerText = yearOfBday;
if (today > birthday) {
birthday = new Date(`Nov 23 ${yearOfBday + 1}`);
}
const diff = birthday.getTime() - today.getTime();
let s = Math.floor(diff / 1000);
let m = Math.floor(s / 60);
let h = Math.floor(m / 60);
let d = Math.floor(h / 24);
h %= 24;
m %= 60;
s %= 60;
if (isItNov23) {
countdownTitle.innerText = "Happy Birthday!";
countdownContainer.style.display = "none";
} else {
days.innerText = `${d < 10 ? `0${d}` : d}`;
hours.innerText = `${h < 10 ? `0${h}` : h}`;
minutes.innerText = `${m < 10 ? `0${m}` : m}`;
seconds.innerText = `${s < 10 ? `0${s}` : s}`;
}
}
countdown();
setInterval(countdown, 1000);
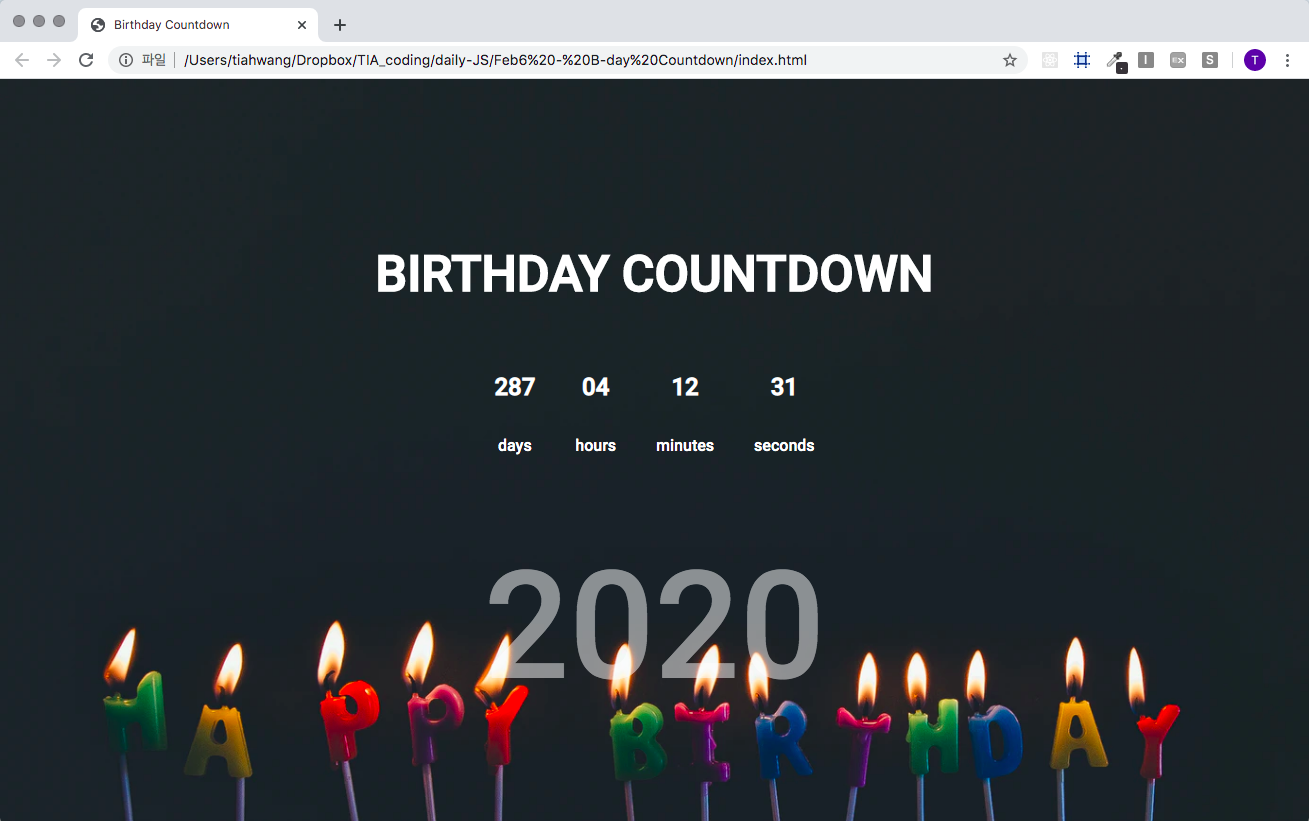
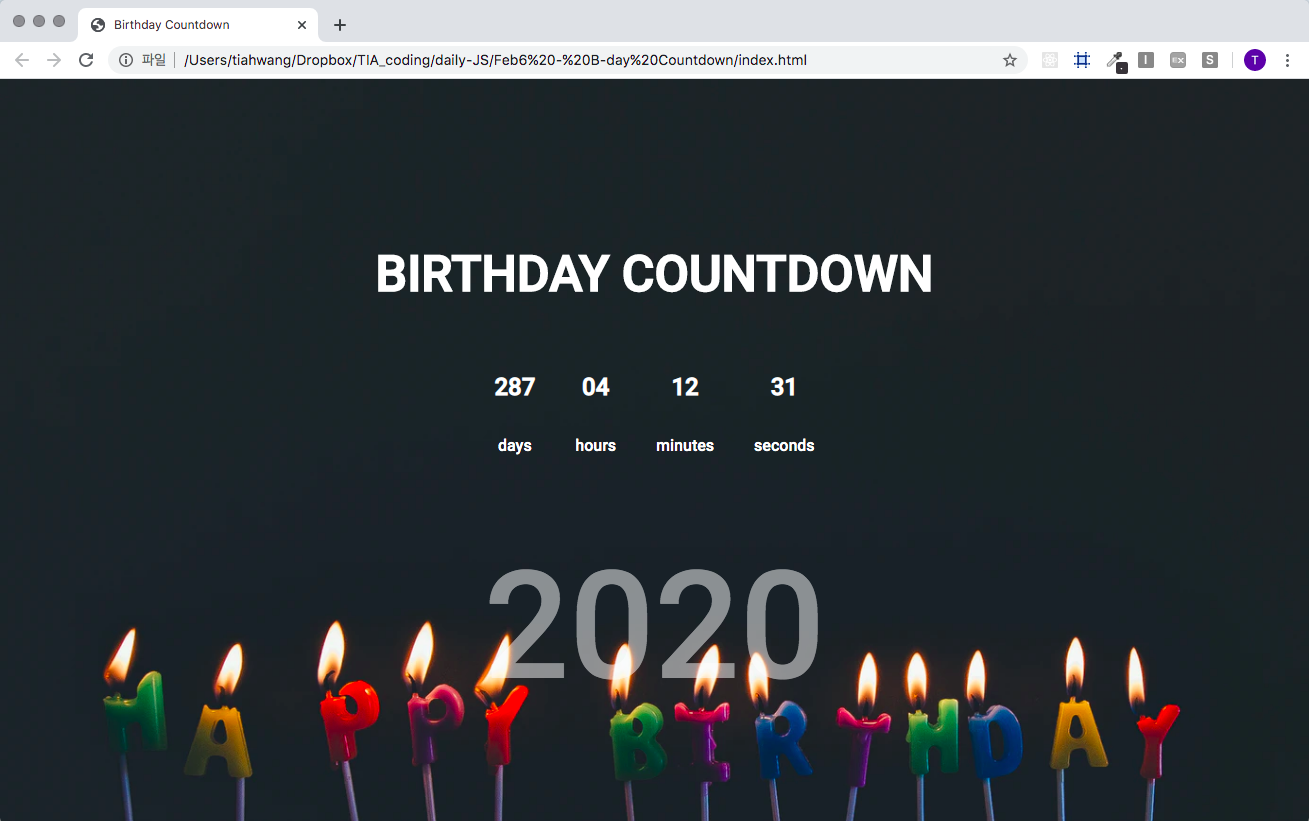
5. 완성된 화면 ⬇️⬇️

6. References