
Entry
entry 속성은 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로입니다.
// webpack.config.js
module.exports = {
entry: './src/index.js'
}위 코드는 웹팩을 실행했을 때 src 폴더 밑의 index.js 을 대상으로 웹팩이 빌드를 수행하는 코드입니다.
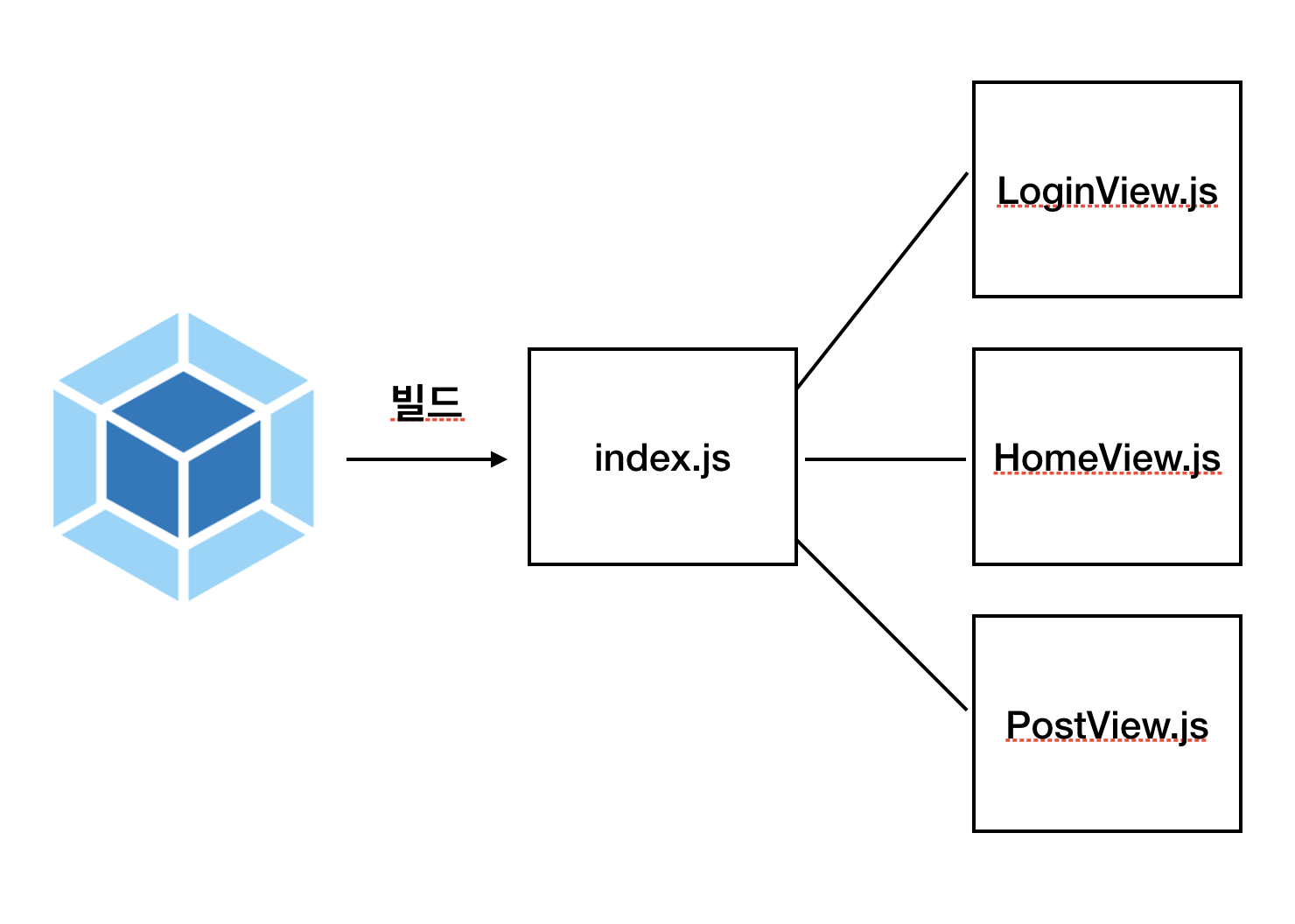
SPA(Single Page Application)에서의 디펜던시 그래프(Dependency Graph)

index.js가 Entry Point일 때 다른 모듈의 의존 관계가 생기는 것을 확인 할 수 있습니다.
Entry 유형
앞에서 살펴본 것처럼 엔트리 포인트는 1개가 될 수도 있지만 아래와 같이 여러 개가 될 수도 있습니다.
entry: {
login: './src/LoginView.js',
main: './src/MainView.js'
}위와 같이 엔트리 포인트를 분리하는 경우는 싱글 페이지 애플리케이션이 아닌 특정 페이지로 진입했을 때 서버에서 해당 정보를 내려주는 형태의 멀티 페이지 애플리케이션에 적합합니다.
