vue.js를 시작하기에 앞서 필요한 프로그램을 설치한다.
1. Visual Studio Code
https://code.visualstudio.com
위 주소로 접속을 하여, 사용하는 노트북이나 데스크탑의 운영체제에 맞는 파일을 다운로드 한다.
2. Visual Studio Code Extensions
설치를 완료하였다면, Visual Studio Code의 확장자를 다운 받자.
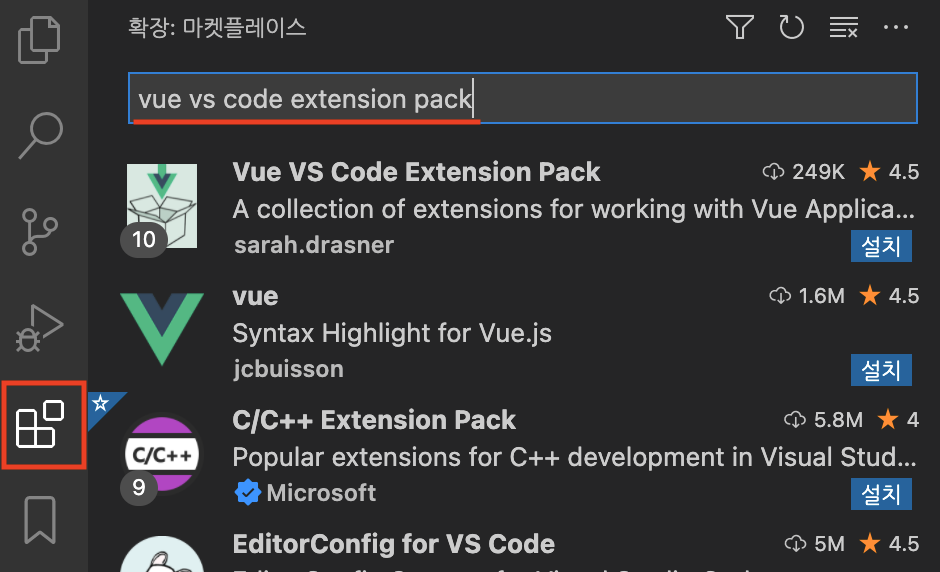
먼저, Visual Studio Code를 열어서 왼쪽에 있는 네비에 확장자 아이콘을 누르거나 ctrl+shift+x(맥-command+shift+x)를 눌러 "vue vs code extension pack"(vue 확장자 파일을 다룰 수 있는 vuter extension) 확장자를 다운로드 한다.

3. Visual Studio Code Prettier 설정 변경
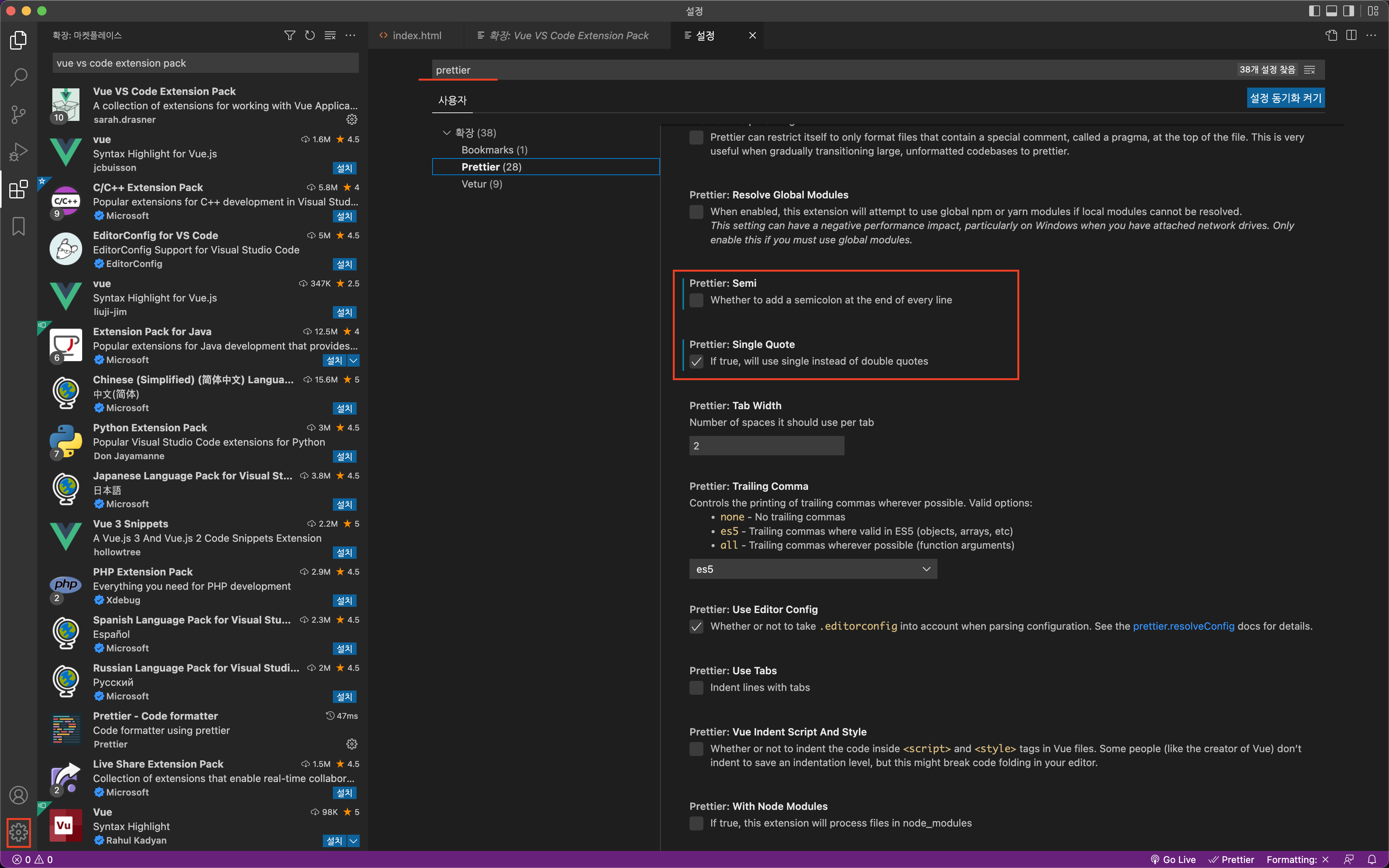
vue vs code extension pack을 다운받으면 총 10개의 확장자가 설치가 된다.
그 중 "Prettier" 확장자는 내가 Visual Studio Code에 작성한 코드를 분석하여 가장 적잘한 포맷으로 재정렬해주는 코드 포매터 도구이다. 혼자가 아닌 여러 사람들과 프로젝트를 할 때, 프로젝트 전 코드 구조를 맞추어도 사람들의 성향에 따라 코드 구조가 달라지기 마련이다. 그럴때에 사용하면 모두 같은 코드의 구조로 정리가 되어 깔끔하게 볼 수 있을 것이다.

"Prettier" 확장자를 설치하게 되면 따로 이 확장자에 대한 설정을 하는데, 그 중 prettier: semi = disable(세미콜론 자동 없애기) / prettier: sigle Quote = enable (큰따옴표를 작은 따옴표로 변경)로 기본 설정을 한다. 이 설정은 부수적인 것이므로 무조건 해야하는것은 아니며, 자신의 방식과 프로젝트를 같이 하는 구성원들과 맞추어 설정을 하면 된다.
4. Node.js

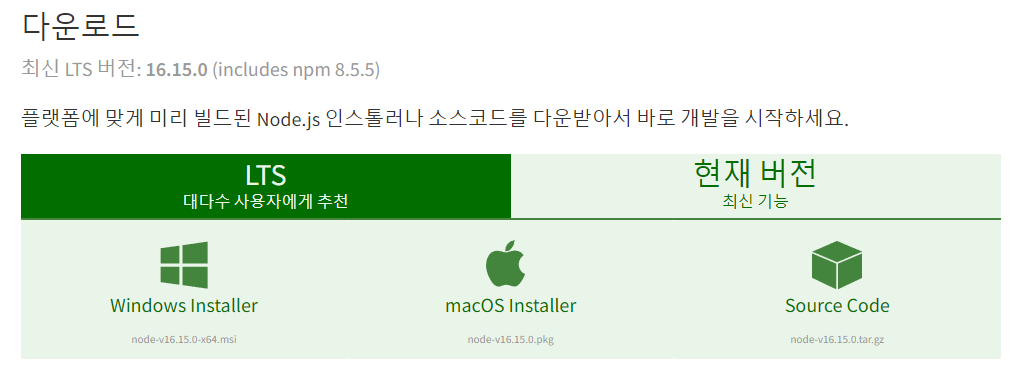
https://nodejs.org/ko/download/
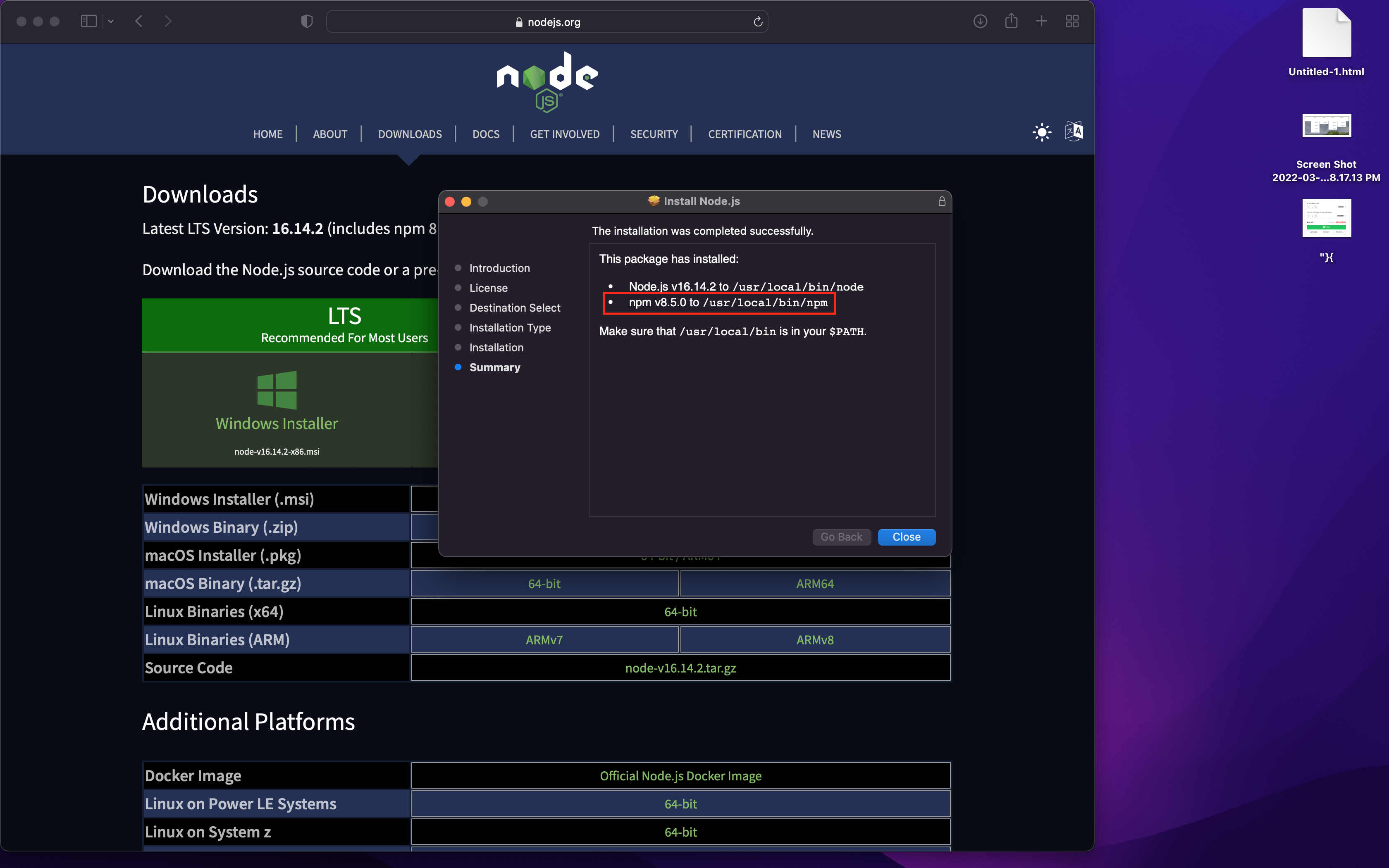
위 주소로 접속을 하여, 사용하는 노트북이나 데스크탑의 운영체제에 맞는 파일을 다운로드 한다.
"npm package manager"가 포함되어 있는지 확인하자.

설치 완료 후 터미널에 "npm -version"라는 커맨드를 실행했을 때, 버전이 올바르게 보인다면 node.js 설치는 완료가 되었다.
5. Vue Devtools
크롬을 사용하는 유저라면 크롬의 extension으로 Vue Devtools를 사용할 수 있다.

https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=ko
위 주소로 접속하여 크롬 확장자를 설치하면 된다.
6. BootStrap-5
BootStrap은 노트 페키지로 서 각 프로젝트를 새로 생성할 떄마다 지역 설치를 해도 전혀 문제가 되자 않다. 만약 매번 설치가 귀찮다면, -g 옵션을 통해 전역 설치를 해도 된다.
💡 Study
프론트 앤드 개발자가 되어야겠다고 마음 먹고 처음 시작하는 study,, 모든게 다 애플인 나에겐 설치하는거부터 힘들었다. 책이 윈도우 기준이라 책에 설명된 그림과 같은 설치 파일 이름이 아니였고, 비슷한걸 찾았어도 맞는지 몰랐었다..ㅜㅠ 회사 과장님께 물어봐서 알아내었다... 암튼! 시작이 중요한거니 이제 진짜 시작해자!

잘할 수 있어요!! 💪💪