weareneverthat

대표적인 e-커머스 사이트인 thisisneverthat 사이트의 주요 기능들을 학습 목적으로 클론 코딩한 프로젝트
- 기간 : 21.12.27 ~ 22.01.14
- 구성 : Front-end 2명, Back-end 2명
Repository
1차 프로젝트 명세서 및 기능 분담
✦ FRONT-END
-
정태영 : 메인페이지 이미지 컴포넌트
- 스크롤 할 때 이미지 변하는 기능
-
구민기 : 로그인, 회원가입 / nav, footer
- 로그인, 회원가입 페이지 구현
- nav 바 컴포넌트 / footer 컴포넌트 구현
- nav 바 shop 메뉴 호버기능
- nav 바 cart 메뉴 클릭시 슬라이드 기능
-
강민수 : 상품 리스트 컴포넌트
- 메인 페이지의 상품 리스트 컴포넌트 구현
- 상품 카드 컴포넌트 구현 및 map으로 구현
- 필터링 기능
- 제품 마다 애니메이션 효과
- 제품 스크롤 시 항목 무한 스크롤
-
민하늘 : 제품 상세 페이지
- 상세 페이지의 제품 상세 정보 컴포넌트 구현
- 컬러별 제품 데이터 map으로 구현
- 주문 가능 수량 구현
- SIZE & FIT / SHIPPING 알림창 구현
- 상품별 좋아요 기능 구현
✦ BACK-END
-
정태영 : 상품 리스트 API
- 가격순, 등록순 정렬 기능
- 카테고리 정렬 기능
- 좋아요 기능 추가
- 무한스크롤 API
-
구민기 : 상세페이지 API
- 제품 정보 API
- 장바구니 기능 API
- 위시리스트 API
-
민하늘 : 장바구니 API
- 장바구니 기능 구현 (CRUD)
→ 장바구니에 추가, 수량 변경, 상품 하나만 취소, 전체 상품 취소
- 장바구니 기능 구현 (CRUD)
-
강민수 : 회원가입 API / 로그인 API
- 회원가입시 필수 키 KeyError
- 중복 회원 체크
- 로그인 시 필수 키 KeyError
- 가입한 적 없는 회원 필터해서 Error
- middleware로 유효한 토큰인지 확인 후 Invalid Token Error
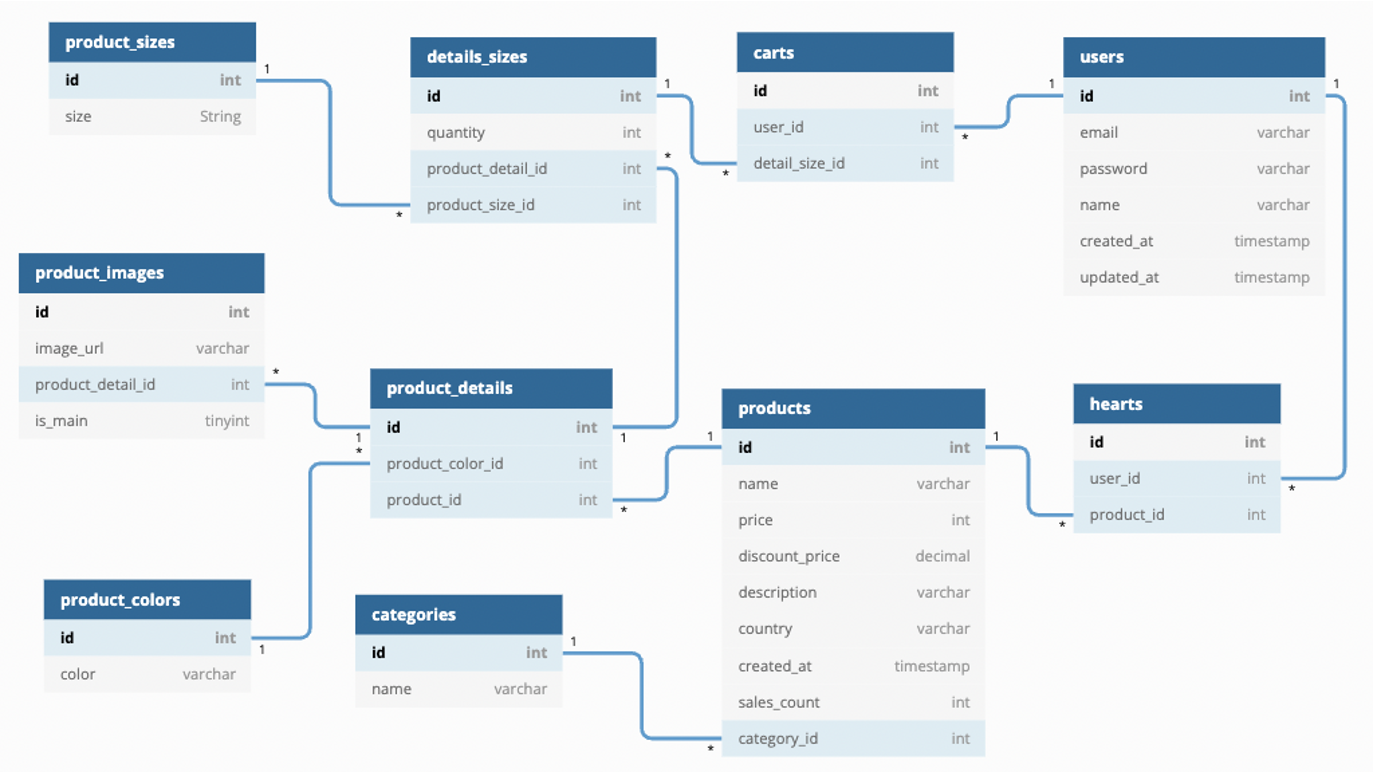
DB modeling

Technologies
- 공통 : Github, VSCode
- Front-end : HTML5, SASS, JavaScript, React
- Back-end : Prisma, MySQL, Node.js, Postman, Express
Convention
- 파일 및 폴더명 : 파스칼 케이스 사용
- className : 카멜 케이스 사용
- 재사용 가능한 컴포넌트 분리
- API 완성 전 목데이터 작성하여 사용

