
캡스톤디자인 들을 때 앱 개발을 위해 React Native를 그렇게 썼는데도, 한참동안 사용을 안하니 또 다 까먹고야 말았다. 그래서 공부겸 다시 시작해보는 React Native.
여태까지는 Android 환경에서만 개발을 진행했었는데, 이번에는 ios에서도 구동 가능한 크로스 플랫폼으로 제작하는 것이 목표.
한빛미디어에서 나온 '처음 배우는 리액트 네이티브'를 참고하였다.
환경 세팅
예전에 사용할 때 설정했던 것이 있어서 해당 설정을 계속해서 사용. 하단은 필요한 내용들.
- node.js : 16.32.2
- python : 2.7.18
- JDK : 14.0.2
- Android Studio (Amulator 실행하는 데에 필요)
다만, Android Amulator를 사용하려하니 오류가 발생하면서 실행이 안 되길래 확인해보니, Android Studio의 AVD Manager에서 다음과 같은 오류가 발생하였다.
Android VT-x disabled in BIOS
BIOS에서 Virtualization을 지원하는 기능이 꺼져있었다.
BIOS에 진입해서(컴퓨터가 부팅될 때 F2) 해당 설정을 바꾸어주었다.
Anvaned Mode > Advanced > CPU Configuration > Intel Virtual technology를 Enable로 변경
프로젝트 생성
expo를 사용하지 않고 React Native CLI로 진행.
npx react-native init ReadingLog여기서 ReadingLog라고 입력한 내용이 프로젝트 이름이다. 해당 이름으로 프로젝트가 생성된다.
위처럼 입력하면 React 로고가 나타나며 열심히 프로젝트를 생성한다. Node.js를 설치했다면 사전에 React Native 패키지를 설치할 필요는 없고, 위의 명령어를 실행하면 React Native 패키지를 설치하겠냐고 물어본다. y를 입력하고 계속 진행.
좀 기다리면 프로젝트 생성이 완료된다.
프로젝트 실행
프로젝트를 생성하면 명령을 실행한 폴더 안에 아까 입력한 프로젝트 이름의 하위 폴더가 생성된다.
cd ReadingLog
npm run android (ios의 경우 npm run ios)
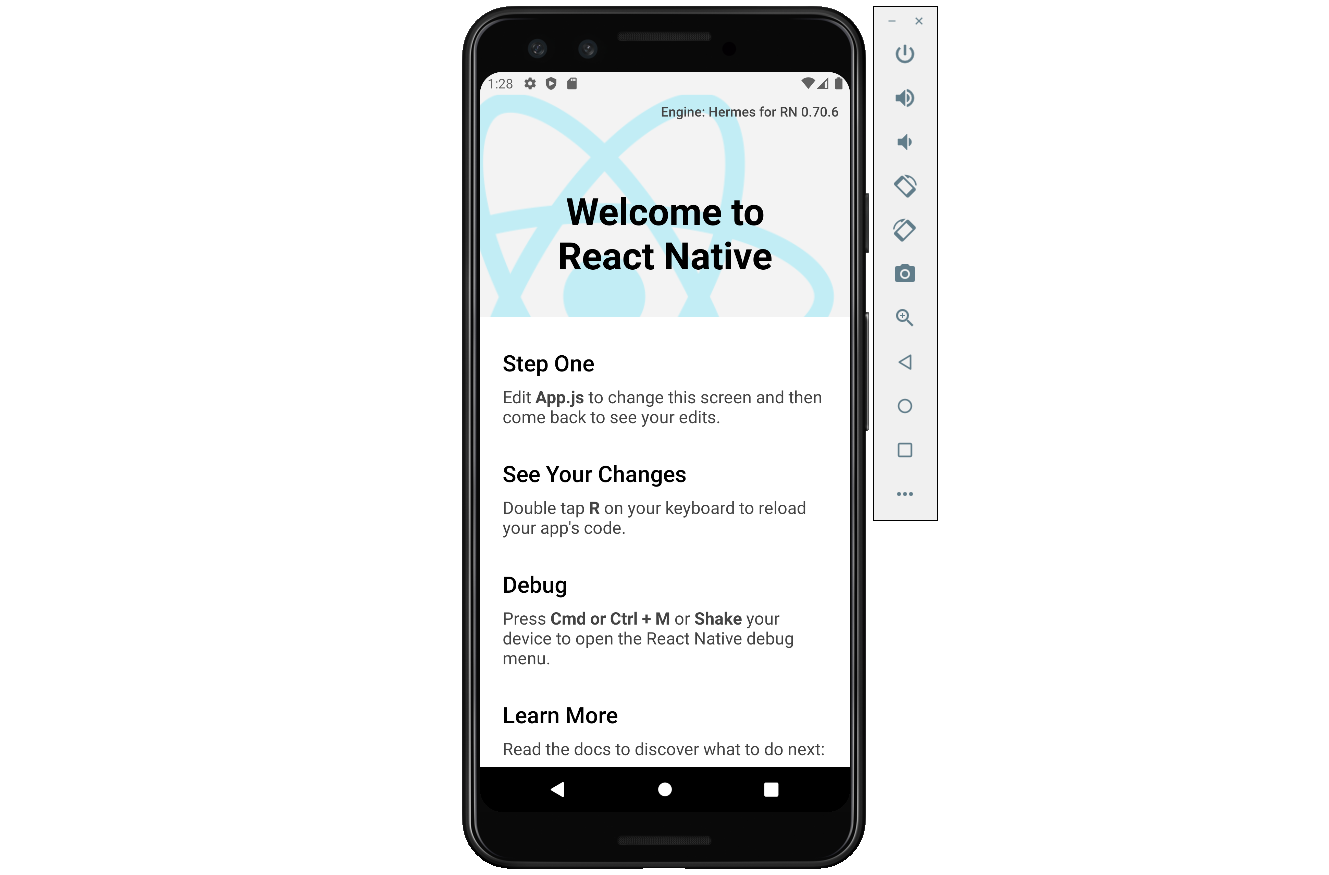
여기까지 성공하면 다음과 같이 템플릿 프로젝트가 생성된다.
Github 연동
다른 repository 생성하는 방법과 동일.
git init
git remote add origin https://github.com/thohohong/repositoryName
git add .
git commit "Commit message"
git push -u origin master프로젝트를 계속 사용하다보면 여러가지 패키지를 설치하게 되며, 이는 node_modules라는 폴더에 설치된다.
React Native 프로젝트 템플릿에 있는 .gitignore파일을 보면 해당 폴더를 무시하도록 되어있다. 즉, Git에 해당 내용을 add하면 패키지는 add되지 않는다. 따라서 해당 Repository를 다른 컴퓨터에서 clone하면 패키지를 설치해주는 과정을 거쳐야한다. 해당 패키지들의 정보는 package.json에 저장되어있으므로 다음과 같은 명령어를 실행해 package.json내에 기록된 패키지를 설치해야한다.
npm install all