WESTARBUCKS
Django에 익숙해지기 위해 간단한 WESTARBUCKS 앱을 만들어 보자
ERD

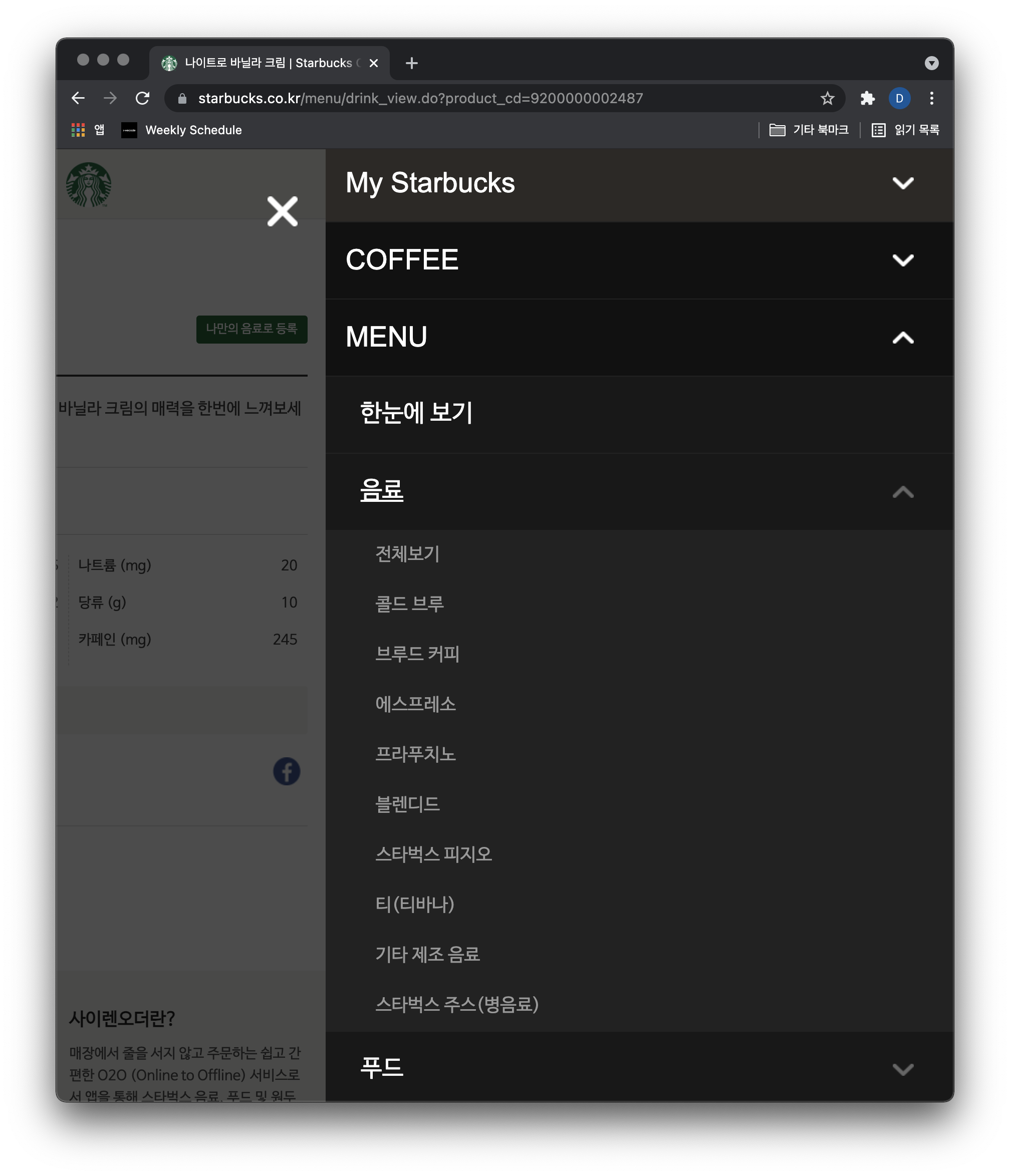
스타벅스 사이트를 보면 메뉴 -> 세부카테고리 -> 제품순으로 볼 수 있다.

상품을 클릭하면 볼 수 있는 정보는 크게 다음과 같다.
- 카테고리
- 이미지
- 한글 제품명
- 영문 제품명
- 제품 설명
- 제품 영양정보
- 알레르기 유발요인
해당 정보를 가지고 ERD를 다음과 같이 설계했다.

Allergy와 Product가 M:N관계인 이유는 한 Product는 여러 Allergy를 포함 수 있지만, Allergy또한 여러 Product에 포함될 수 있기 때문이다.
Modeling : models.py 작성
작성된 ERD를 바탕으로 다음과 같이 모델링 했다.
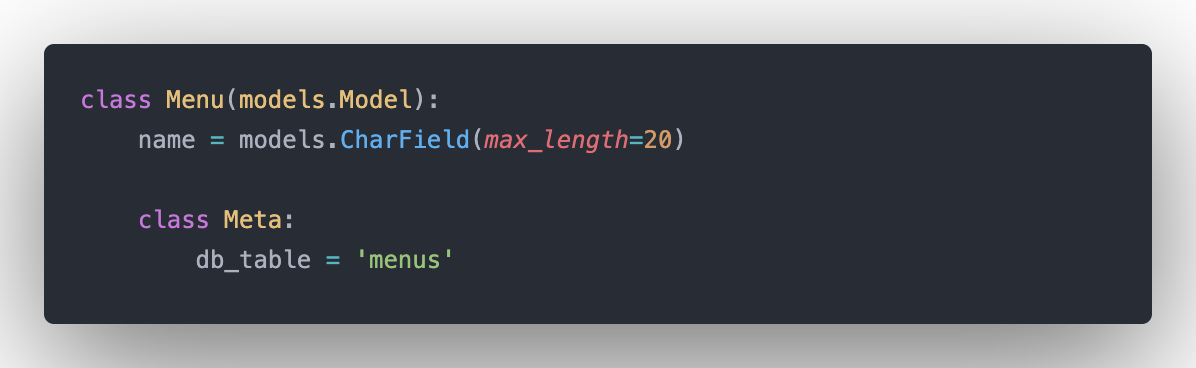
Menu

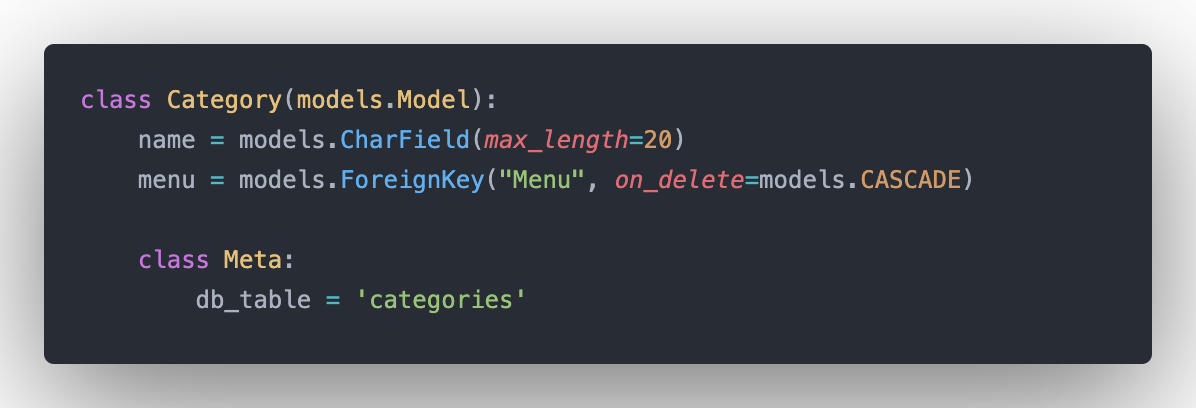
Category

category테이블의 menu_id는 menu테이블의 id를 참조한다.
Allergy

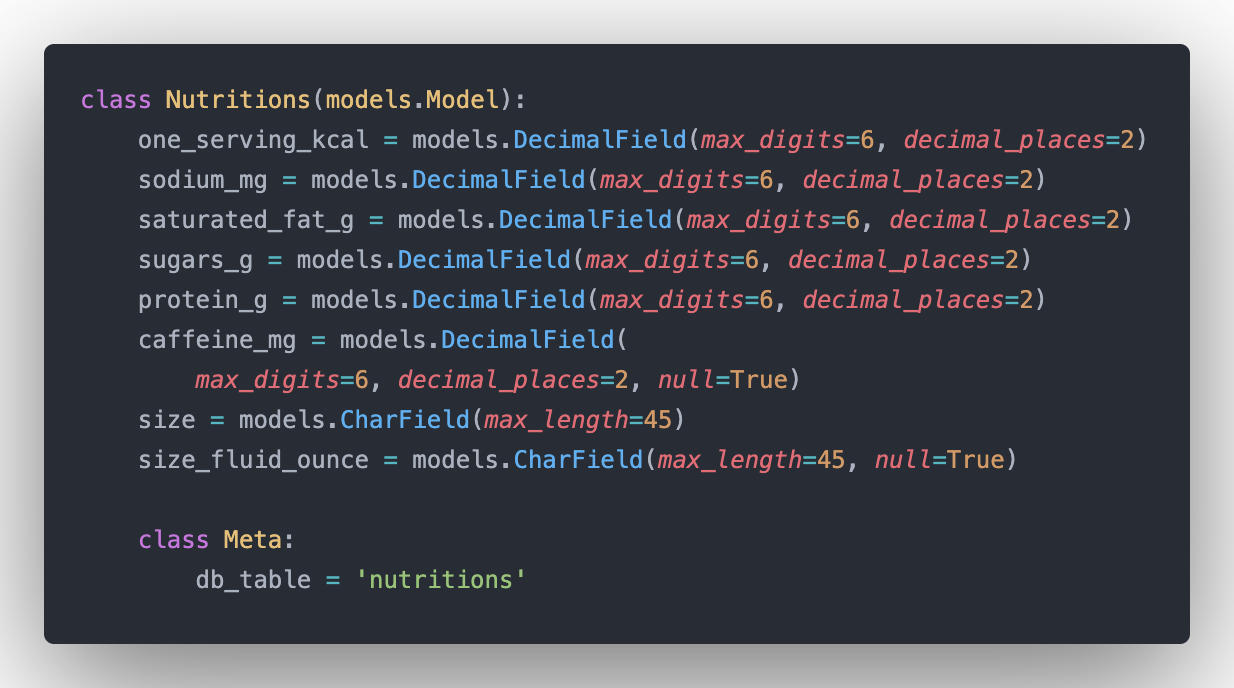
Nutritions

제품의 영양정보에 보통 칼로리, 나트륨, 지방, 단백질, 당류는 포함되지만 케이크나 브레드 같은 경우에는 카페인과, 1회음료제공량이 포함되지 않는다. 때문에 Null값을 허용했다.
Product

product같은 경우에도 머그컵이나 텀블러는 영양정보가 필요 없으므 Null값을 허용했다.
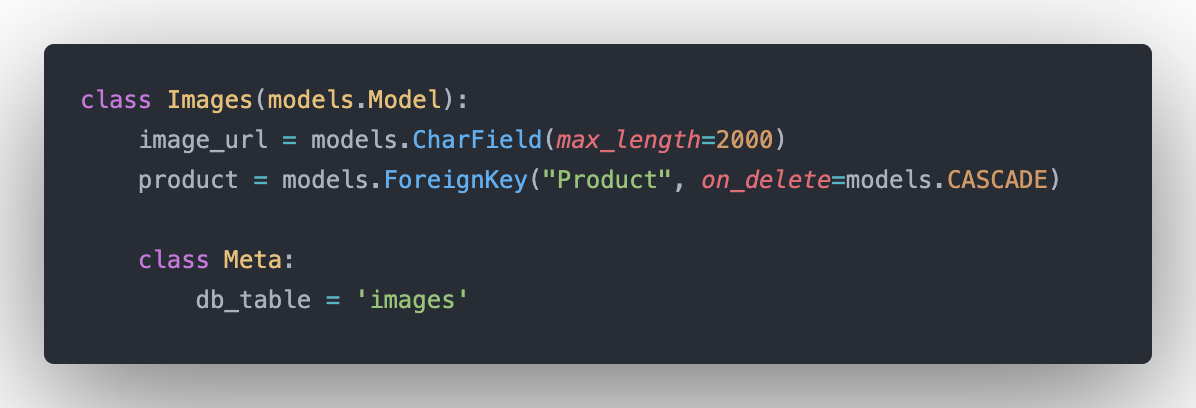
Images

한 제품은 여러개의 이미지를 가질 수 있다.
image테이블의 product_id는 product테이블의 id를 참조한다.
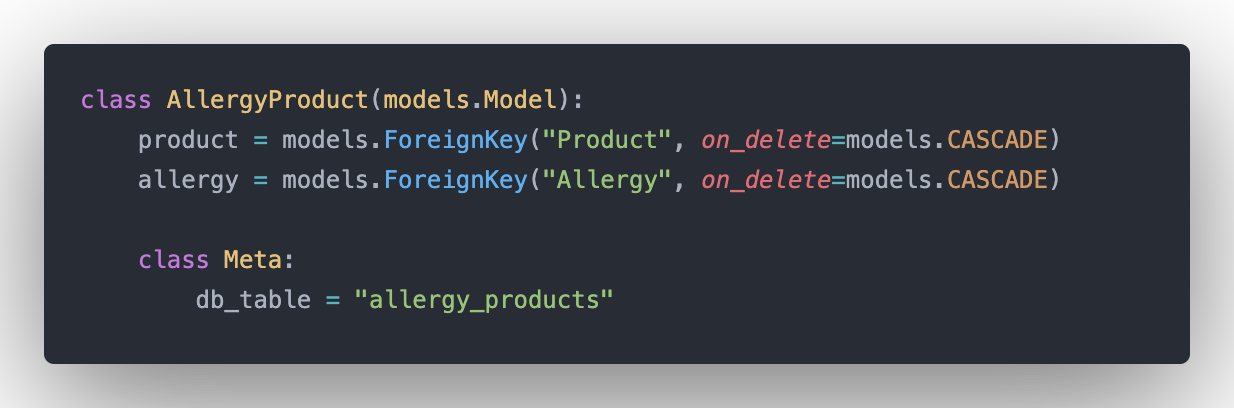
Allergy_Product

Allergy_product테이블의 allergy_id는 allergy테이블의 id를 참조한다.
Allergy_product테이블의 product_id는 product테이블의 id를 참조한다.
model Migration
장고는 models.py에 정의된 모델의 생성/변경 내역을 데이터베이스에 적용해주는 기능을 제공한다.
# 마이그레이션 생성
python3 manage.py makemigrations products
# 마이그레이트
python3 manage.py migrate
# 마이그레이션 현황
python3 manage.py showmigrations products
# 마이그레이션 sql 내역
python3 manage.py sqlmigrate products [migration name]migration은 Django가 모델의 변경사항을 저장하는 방법으로 파일로도 존재한다.
[appname]/migrations/ 폴더에서 모델에 대한 migration내역을 확인 할 수 있다.

⬆️ migrate후 database에 테이블이 생성된 모습