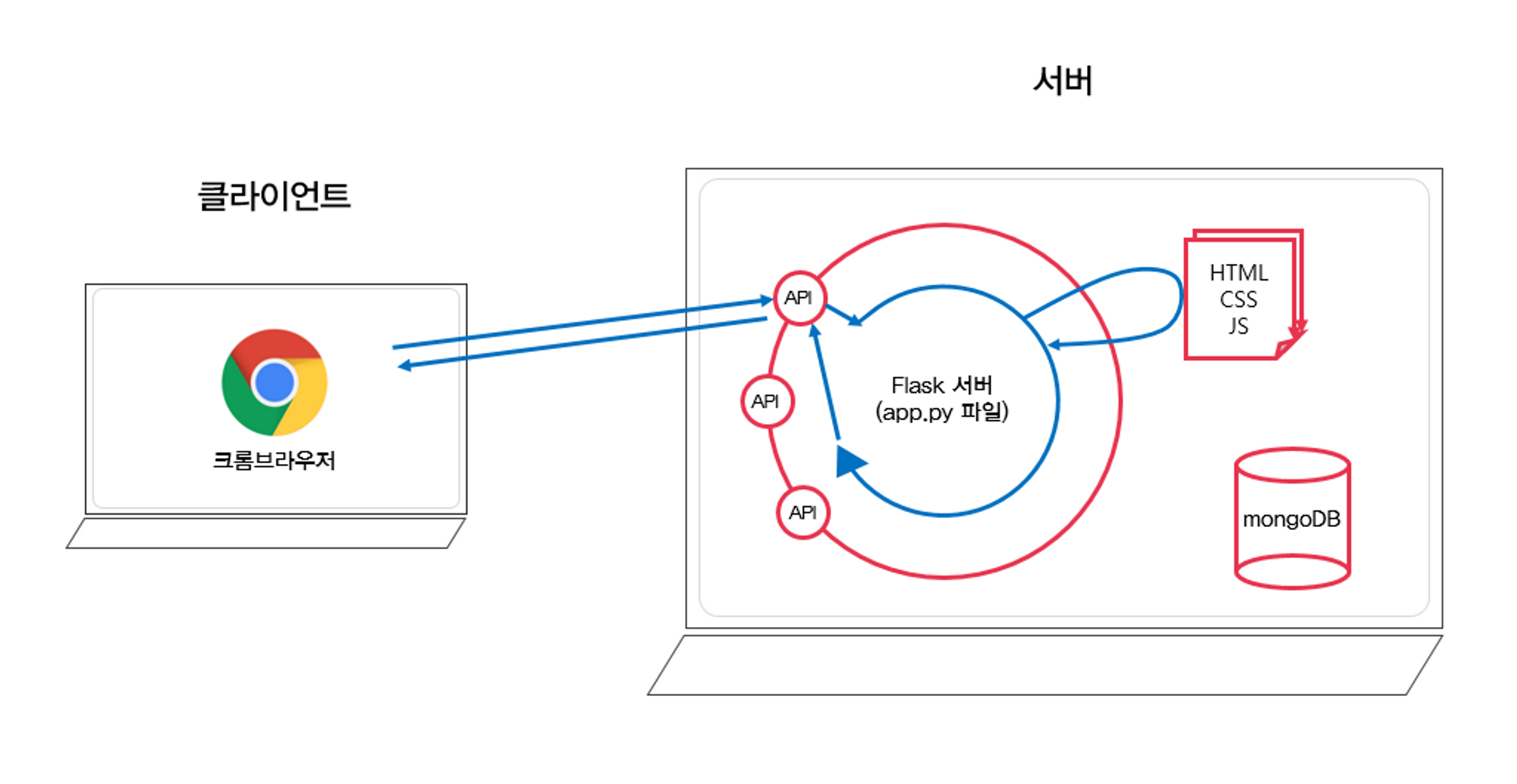
웹의 동작 개념

브라우저는 주소를 통해 서버가 만들어 놓은 API 라는 창구에 클라이언트의 요청을 보내고, 서버로부터 받은 HTML 파일을 그려줌
그럼 항상 HTML 파일로 돌려주는가?
놉!
- 만약 티켓팅중에 좌석이 매진될때마다 페이지가 새로고침되면 예약하기 힘들것임
- 실제로 많은 웹서비스에서는 API로 요청을 보내면 서버의 데이터베이스에서 데이터를 돌려주고, 브라우저에서 Javascript라는 언어에서 갈아끼워줌!
- 해당 데이터는 JSON이란 형태로 내려줌
HTML, CSS 기초
HTML과 CSS의 개념
- HTML은 웹의 뼈대, CSS는 꾸미기!
- 보통 HTML 코드 내에 CSS 파일을 불러와서 적용
HTML 기초
VS Code
- VS Code에서 html파일 생성 후
html을 치면 자동완성 항목중html:5클릭하면 뼈대코드 자동 완성 - Live server extension으로 실시간 페이지 확인 가능
- 자동정렬 기능:
Shift + Alt + F(맥은Shift + Option + F)
HTML
HyperText Markup Language, 웹 페이지 표시를 위해 개발된 지배적인 마크업 언어
- 웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성됨
HTML은 크게 head와 body로 구성
head
페이지의 속성 정보
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
body
페이지의 내용
- 태그들은 다 검색하면 나온다~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹페이지 제목</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>제목, 구글 검색에 잘 띄기 위해 써주는게 좋음</h1>
<h2>소제목</h2>
<h3>h3~h6 크기가 점점 작아짐</h3>
<hr>
span 태그: 특정 <span style="color:red">글자</span>를 꾸밀 때
<hr>
a 태그: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그: <input type="text" />
<hr>
button 태그: <button> 버튼</button>
<hr>
textarea 태그: <textarea>텍스트 입력</textarea>
</body>
</html>CSS 기초
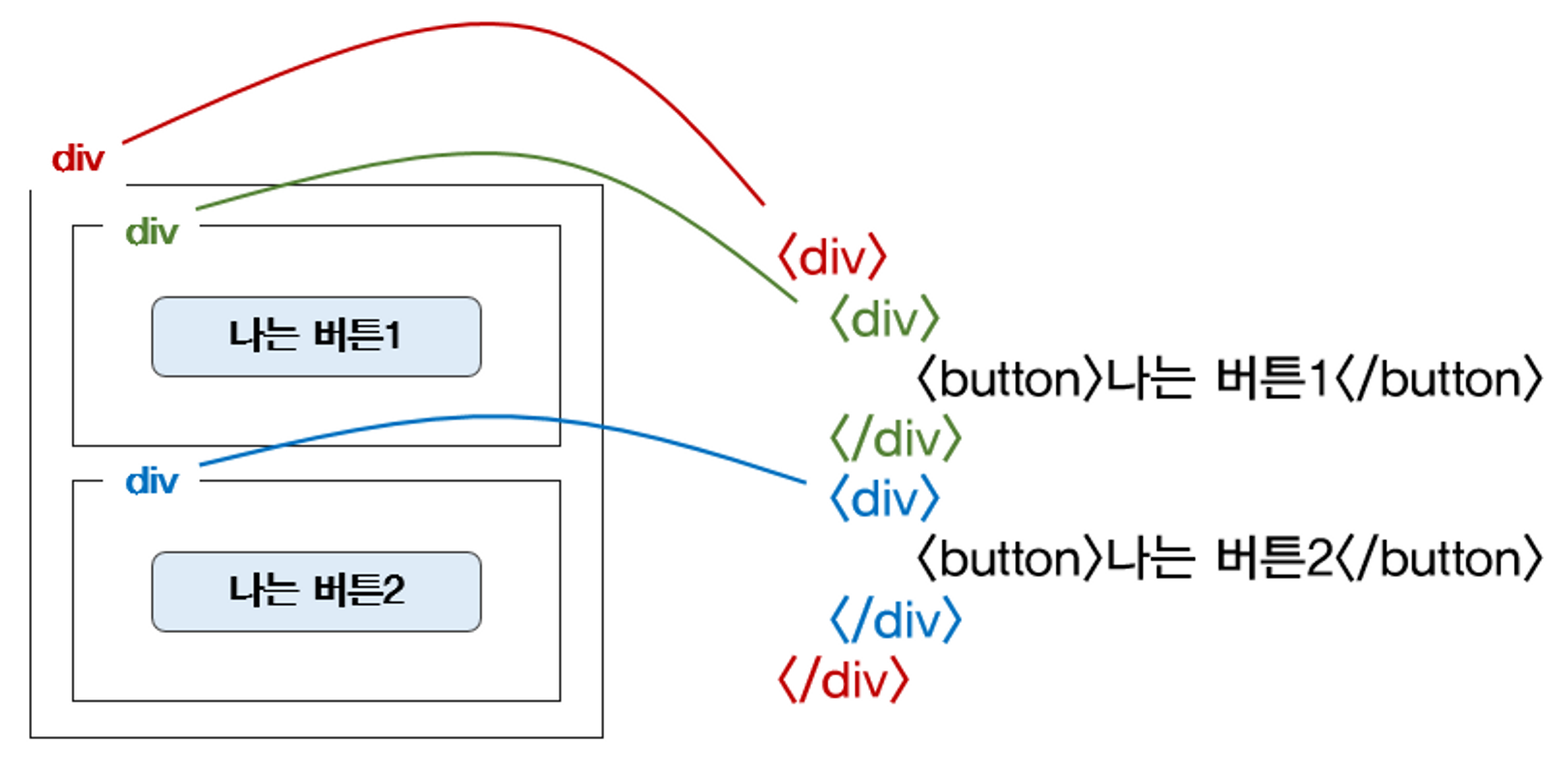
HTML 부모-자식 구조
부모가 바뀌면 자식도 바뀐다

CSS 적용 방법
내부
<head></head>태그 안에 <style></style> 생성후 코드 작성
외부
- [파일명].css 파일 생성후
<head></head>안에 다음 코드 써주기
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">자주 쓰이는 CSS
배경관련
background-color: green;
background-image: url("링크");
background-size: cover;사이즈
width: 100px;
height: 200px;폰트
font-size: 10px
font-weight: 100
font-family: 'Hahmlet', serif;
color: white간격
margin은 바깐 간격, padding은 내부 간격
margin: 0px 20px 0px 20px;
padding: 0px 20px 0px 20px;가운데 정렬
방법 1
가로로 기준으로 하고싶으면 flex-direction: row;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;방법 2
margin: 20px auto 20px auto;부트 스트랩
예쁜 CSS를 미리 모아둔것
사이트에서 검색해서 가져와서 쓰자!!
시작 템플릿
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>Documents</title>
</head>
<body>
</body>
</html>