
대충 이런거 했습니다
니코쨩이 옵시디언 추천해주는 영상 보고 '아 예전에 아빠가 노션같은거 말고 옵시디언 쓰랬지'하고 퍼뜩 기억나서 깔고 사용해봤더니 개멋진 그래프 뷰 기능을 제공하더라구요
어 이거 포트폴리오에 띄우면 멋있겠는데? 하는 생각으로 어떻게 하는지 찾아봤더니
옵시디언 자체는 클로즈소스라서 직접적으로 제공하진 않고
대신 한달에 20달러씩 내면 내 볼트를 배포해준다고 합니다(Obsidian Publish)
제가 그럴 돈이 어딨나요
흙시디언 만들기
다른 방법은 없을까? 해서 찾아보다가 디지털 가든이라는 이름으로 공유되고 있는 옵시디언 블로그 템플릿들을 찾게 됐는데,
대략 3~4개정도를 봤지만 그중에서 마음에 드는 게 없었습니다
제가 원하는 건
1. 전체 파일구조를 보여주는 그래프를 항상 화면 절반에 띄워두고
2. 나머지 절반에서 마크다운 파일 내용을 보여주는
거였거든요
3. 그리고 그래프는 항상 전체 구조를 보여줘야 함 (그래야 멋있음)
4. 그리고 Force가 적용되서 흐물딱흐물딱 움직이는 그래프여야 함 (그래야 멋있음)
물론 기존의 템플릿을 수정해서 원하는 걸 만들 수도 있었겠지만... 그리고 당연히 그게 맞는 접근법인 걸 아는데... eleventy니 지킬이니 갯츠비니 nunjuck이니 새로 배우려고 하니까 뭐가 뭔지 하나도 모르겠더군요
그래서 익숙한 리액트로 만들었습니다
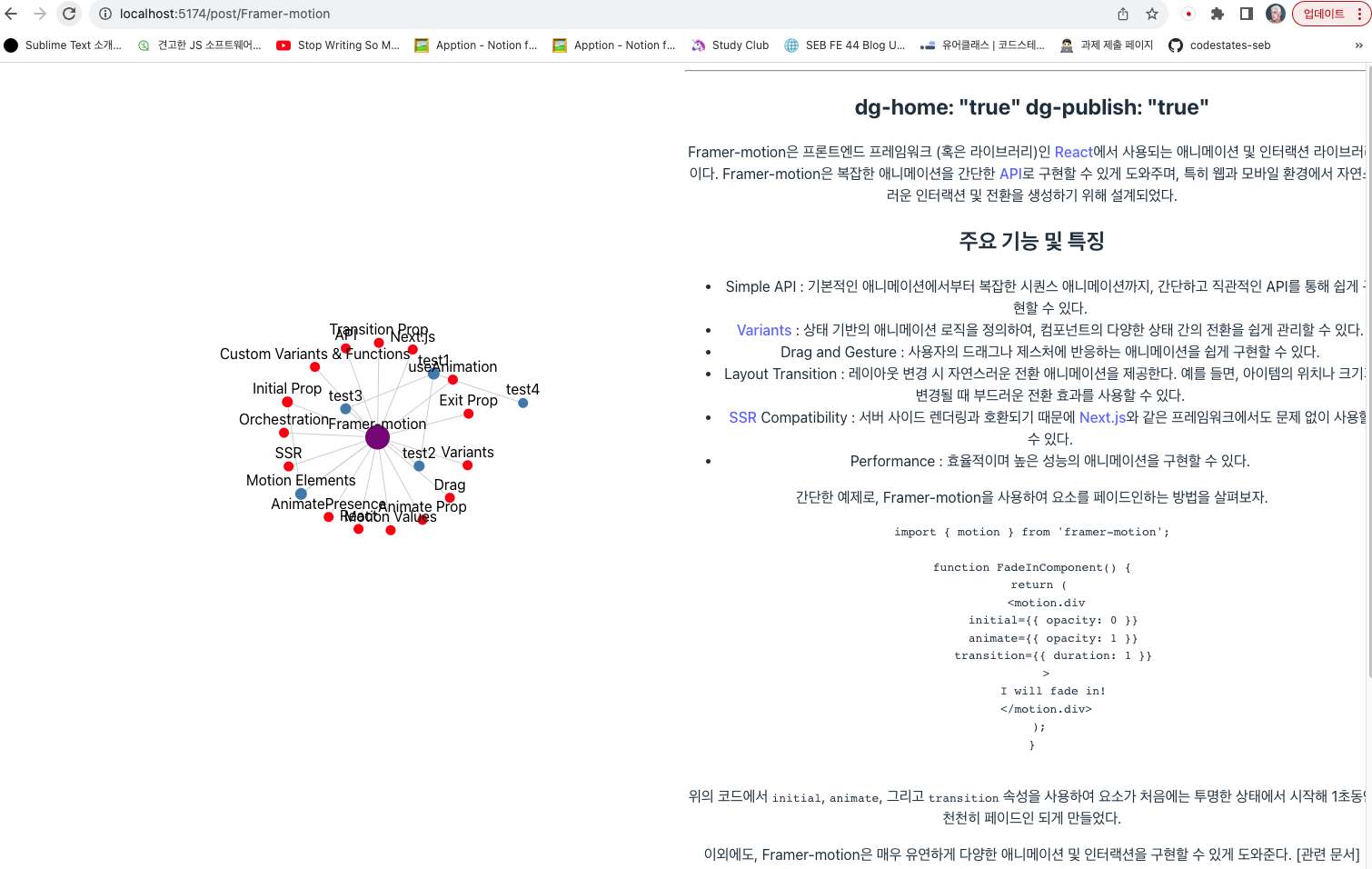
d3라이브러리를 이용해 그래프 만들어줬구요
옵시디언 링크 ([[이런식으로]] 작성하면 해당 이름을 가진 파일로 링크됨)로직도 구현해봤구요
빌드될 때 buildGraph.js를 실행시켜서 src/notes/ 안의 모든 md파일이 서로를 옵시디언 링크로 언급하는 구조를 확인해서 노드와 링크 정보가 들어있는 graphData.json파일로 만들어주면
App에서는 그걸 읽어들여서 그래프 컴포넌트에 전달하고
그래프 컴포넌트는 그걸 띄워줍니다
각 노드를 클릭하면 navigate로 해당 문서 페이지로 이동하고
페이지 컴포넌트에서는 useParams로 id 받아와서 src/notes/에서 {id}.md 파일을 찾아와서 react-markdown으로 파싱한담에 띄워줘요
그리고 이게 잘못된 선택인 이유
- 리액트로 만들 이유가 없음. SSG로 만드는 게 현명함. 리액트 문법에 익숙해서 리액트를 쓰고 싶었다면 Astro(심지어 추천까지 받았는데!)같은 걸 사용했어야 했음.
- 가성비가 안맞음. 이거 만드는데 3일 넘게 걸렸고 아직도 고칠 게 어마무지하게 많음 (그래프 형태라든가, 확대 축소 제한이라든가, 옵시디언 링크 이외의 옵시디언 문법이라든가...)
- 다시 생각해도 리액트로 만들 이유가 없음! 진짜로! SPA로 만들만한 기능도 아님! 심지어 Graph 컴포넌트를 페이지 안에 넣어놨음! (왜냐면 현재 선택된 노드가 하이라이트되는 로직이 useParams로 id 빼와서 그 id에 맞는 노드 색칠해주는거라서...)
그래도 기분좋은 이유

이쁘잖아요
이 삽질의 의의
- d3으로 그래프 만들어봤다
- md파일을 직접 처리해봤다
- react-markdown으로 마크다운 문법 처리해봤다 (아직 고칠 부분 많음)
- 어디에 어떤 기술을 적용해야 하는지에 대한 인사이트가 약간 늘었다 (이런데에 리액트 쓰면 안된다는 걸 배웠으니)
이제 코어자바스크립트 읽으러 갑니다
만들어놓고 보니 이대로 포트폴리오에 임베드하기에는 아직 내용도 완성도도 부족한데 완성하기 위해 들여야 하는 공수도 커서 이대로 가면 (스승님 말대로) 평생 포트폴리오 완성 못할 것 같아요
그래서 포트폴리오 1차 완성(=써먹을 수 있는 상태)하고 나서 발전시켜보려고 합니다
좀더 열심히 하겠습니다... 그동안 논 건 아닌데 기록을 너무 안했어요...

