야근을 하고 집에와서 코딩테스트 문제를 하나라도 풀어보자라는 생각에 몇개 풀다가 기억나는 문제를 하나 정리하고자 한다.
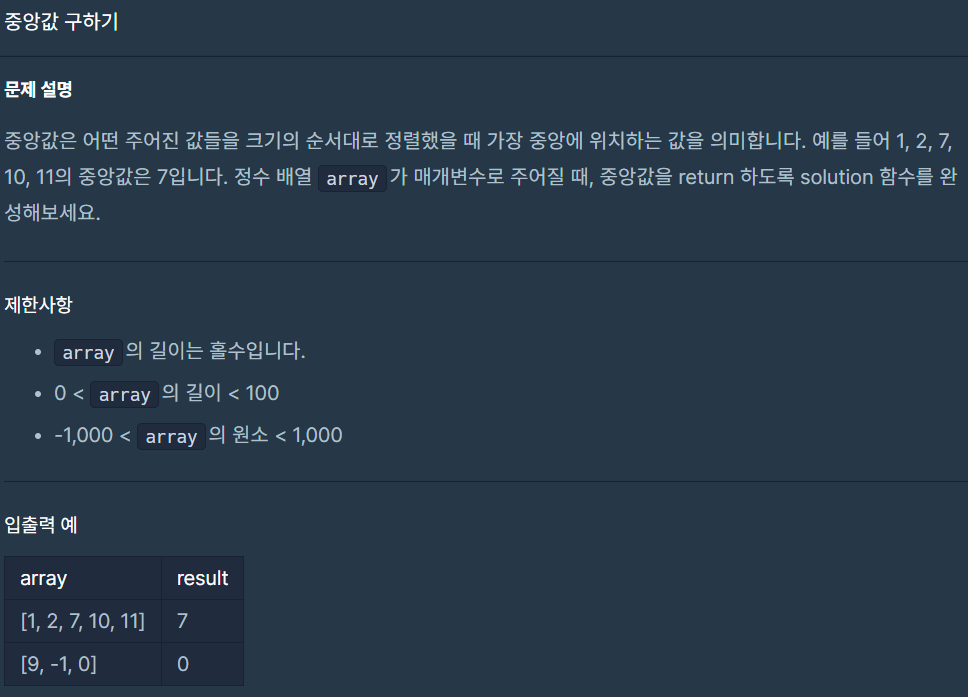
문제

풀이
오늘의 풀이는 정말 단순하게 진행했다. 풀이순서는 다음과 같다.
1. 배열로 들어오는 매개변수를 sort함수 사용해 정렬진행
2. 매개변수 길이를 반으로 나눈 몫의 정수값을 인덱스로 사용
3. 2에서 구한 인덱스의 배열로 값을 가져온다.
이렇게 생각했던 나의 첫번째 코드는 다음과 같다.
function solution(array) {
if (array.length % 2 === 1 ) {
if ( 0 < array.length && array.length < 100 ) {
const filter = array.filter(item => (-1000 <= item && item < 1000)).sort()
return filter[~~(filter.length / 2)];
}
}
}하지만 웬걸 많은 부분에서 처리가 되지 않았다... 이유를 찾아 보니 자바스크립트에서는 sort를 할때 문자열로 변환을 해서 정렬을 하기 때문에 정상적으로 진행이 되지 않았음 확인할 수 있었다.
MDN을 찾아보니 배열의 값을 비교하는 함수 처리를 다시해줘야 한다고한다. 요소 2개의 차이를 비교해 현재의 위치에 유지할지 앞으로 보낼지 뒤로보낼지 확인하는 방법이었다. 이방식으로 오름차순으로 정렬이 된다.
정리하면 다음과 같이 진행된다.
| 요소 2개 차이 값 | 정렬 순서 |
|---|---|
| 0보다 클때 ( > 0 ) | b를 a앞으로 보내 정렬 |
| 0보다 작을때 ( < 0 ) | a을 b 앞으로 보내 정렬 |
| 0과 같을때 ( === 0) | a,b의 자리 유지 |
💡 더 자세한 내용은 MDN을 참고하면 된다.
정답
따라서 최종적인 답은 다음과 같다.
function solution(array) {
if (array.length % 2 === 1 ) {
if ( 0 < array.length && array.length < 100 ) {
const filter = array.filter(item => (-1000 <= item && item < 1000)).sort((a,b) => a-b)
return filter[~~(filter.length / 2)];
}
}
}
만약에 내림차순으로 처리하고 싶으면 다음과 같이 처리하면된다.
function solution(array) {
if (array.length % 2 === 1 ) {
if ( 0 < array.length && array.length < 100 ) {
const filter = array.filter(item => (-1000 <= item && item < 1000)).sort((a,b) => b-a)
return filter[~~(filter.length / 2)];
}
}
}
