실습
캔버스를 그릴때는 canvas객체와 컨텍스트 객체를 가져오는것 부터 시작한다.
const canvas = document.querySelector(".canvas");
const context = canvas.getContext("2d");캔버스를 그리기 전에 캔버스는 그림처럼 생각을 해야한다고 한다. 붓에 빨간색 물감을 적셔서 그렸으면 그 이후에 나오는 색상들을 모두 빨간색이다.
"캔버스는 그림이다...!"
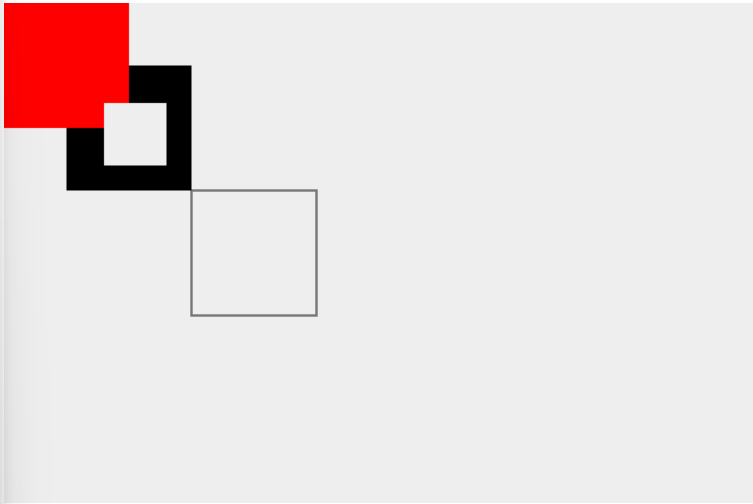
사각형
// 0,0 위치에 100x100 짜리 사격형 생성
// 위치 x, 위치 y, 가로크기, 세로크기
context.fillRect(50, 50, 100, 100);
context.fillStyle = "red";
context.fillRect(0, 0, 100, 100);
context.clearRect(80, 80, 50, 50);
context.strokeRect(150, 150, 100, 100);
선
const canvas = document.querySelector(".canvas");
const context = canvas.getContext("2d");
// 선의 시작을 알림(붓을 든다)
context.beginPath();
// 그림 그릴 붓의 위치를 지정해줌
context.moveTo(100, 100);
// 붓을 그음
context.lineTo(300, 200);
// 선을 그음
context.stroke();
// 그림을 그기로 붓을 긋고 붓을 뗀다는 느낌임
context.closePath();
// 색을 채움
context.fill();
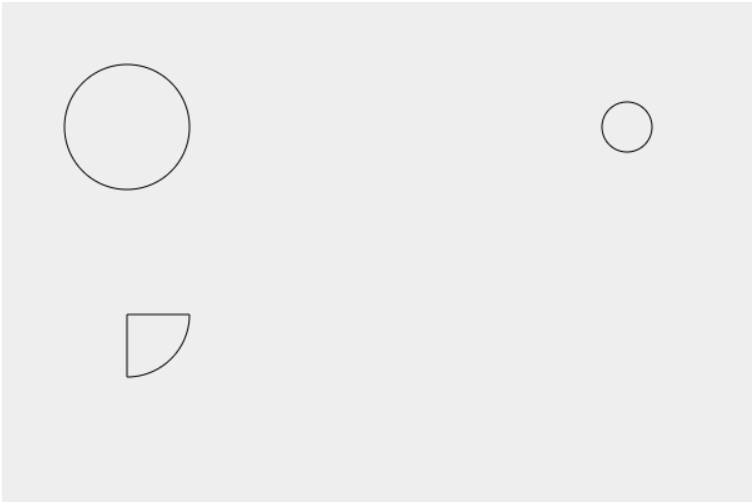
원
캔버스에서 원을 그릴때는 우리가 일반적으로 각도기를 이용해 0도부터 360도 까지의 호(아크)를 그린다고 생각을 해야한다.
강의중에 질문으로 "호를 그리게되면 피자조각처럼 그려지지 않는데 이때는 어떻게 해야하는가?"에 대한 질문이 있어서 호의 시작과 끝점의 좌표를 구하고 중심점의 좌표를 이용해 라인을 그려줘야한다고 하여 이부분도 그려보았다.
const canvas = document.querySelector(".canvas");
const context = canvas.getContext("2d");
// 라디안 값 계산
const toRadian = (angle) => {
// 360도는 2파이임 Math.PI * 2
return (angle * Math.PI) / 180;
};
// 원을 그랠때는 위치가 도형의 중심점을 의미함
// 위치 x, 위치 y, 반지름, 시작각도, 끝각도, 시계반향인지 or 반시계방향인지
// 각도는 라디안 값을 사용해야함 360도는 2파이 1도는 180분의 파이
context.beginPath();
context.arc(100, 100, 50, 0, toRadian(360), false);
context.stroke();
context.beginPath();
context.arc(500, 100, 20, 0, toRadian(360), false);
context.stroke();
// 피자조각 처럼 그리기
context.beginPath();
context.arc(100, 250, 50, 0, toRadian(90), false);
context.moveTo(100, 250);
context.lineTo(150, 250);
context.moveTo(100, 250);
context.lineTo(100, 300);
context.stroke();
색상변경
// css에서 스타일 줄때처럼 사용하면 됨
context.fillStyle = "red";
context.fillStyle = "#ff0000";
context.fillStyle = "rgba(0, 0, 0, 0.5)";