개요
Three.js로 개발을 하다보면 내가 원하는 3D모델을 항상 찾을 수 있는것은 아니기 때문에 3D모델을 직접 만들어서 쓸수 있는데 이때 필요한 도구가 블렌더이다.
그럼 왜 블렌더를 사용을 할까? 이유는 간단하다 무료이기 때문에 레퍼런스가 많다.
블렌더에 대해서 간단하게 정리하고자 한다.
설치 및 실행
Blender에 접속해 Download 버튼을 클릭 후 본인 OS에 맞는 다운로드 파일을 다운받은 후 실행해서 냅다 설치한다.
그리고 블렌더를 실행하는데 컴퓨터의 사양에따라 블렌더가 실행되는 속도 차이가 있기때문에 기다리면 실행이된다. 기다리는 시간보다 컴퓨터를 바꾸게 더 빠를수도 있으니 컴퓨터를 바꾸자
블렌더를 처음에 실행하면 다음과 같은 화면을 볼 수 있는데 화면 아무곳이나 클릭 가볍게 넘어가주자.

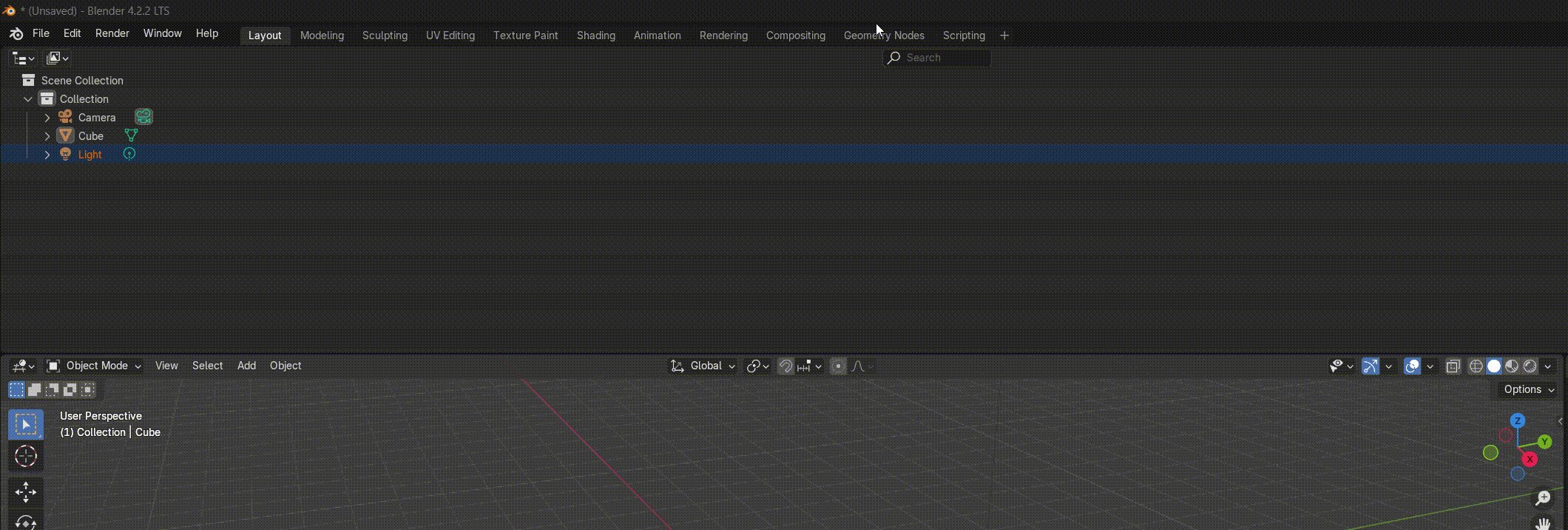
패널
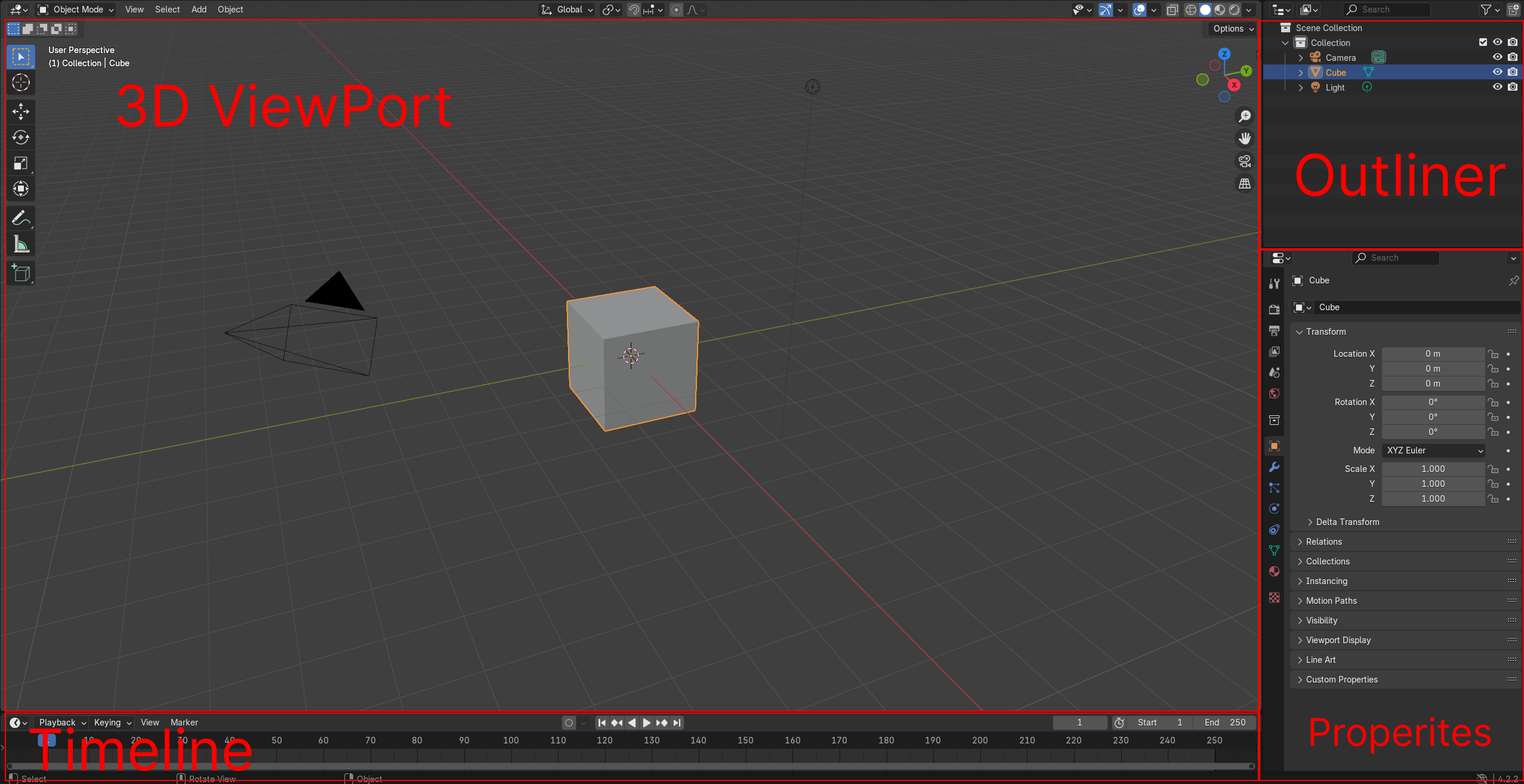
처음 블렌더를 블렌더는 총 4개의 패널로 구성이 되어있다.

- 3D Viewport : 실제로 3D의 매쉬들을 그리는 부분이다.
- Timeline : 애니메이션 같은것을 처리할때 시간을 보는 부분이다.
- Outliner : 매쉬들을 관리하는 부분이다.
- Properites : 매쉬에 대한 속성을 관리하는 부분이다.
생성 및 삭제
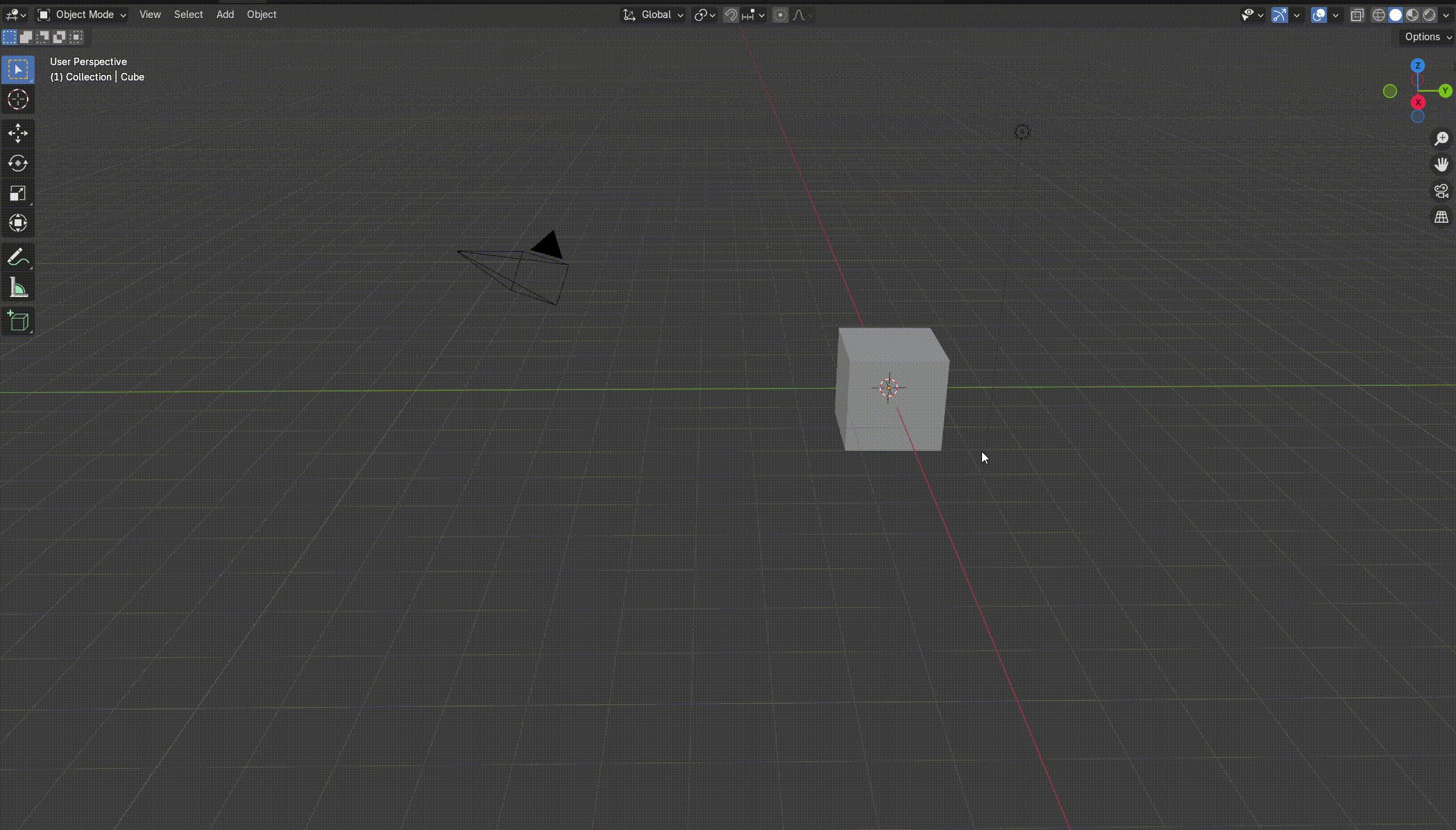
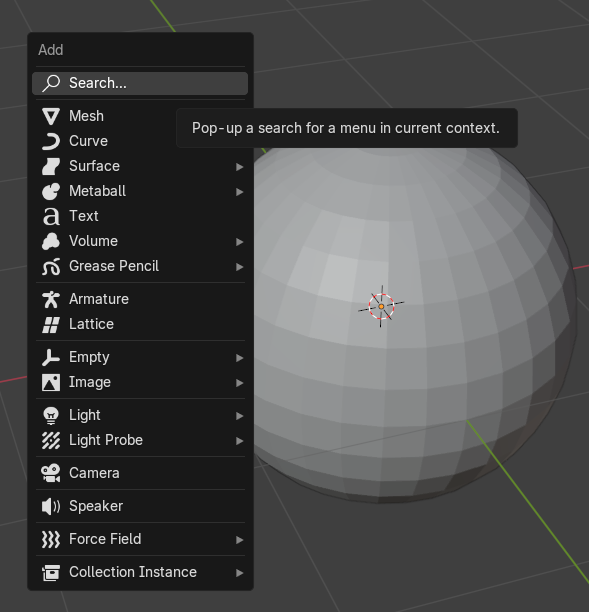
패널의 오른쪽 혹은 왼쪽 상단에 마우스를 올리면 추가 및 삭제를 할 수 있는데 자세한거는 밑의 영상!
을 참고하자.

마우스 컨트롤러
블렌더에서 3D Viewport 패널에서 마우스를 컨트롤하는 방법에 대해 설명한다.
화면전환
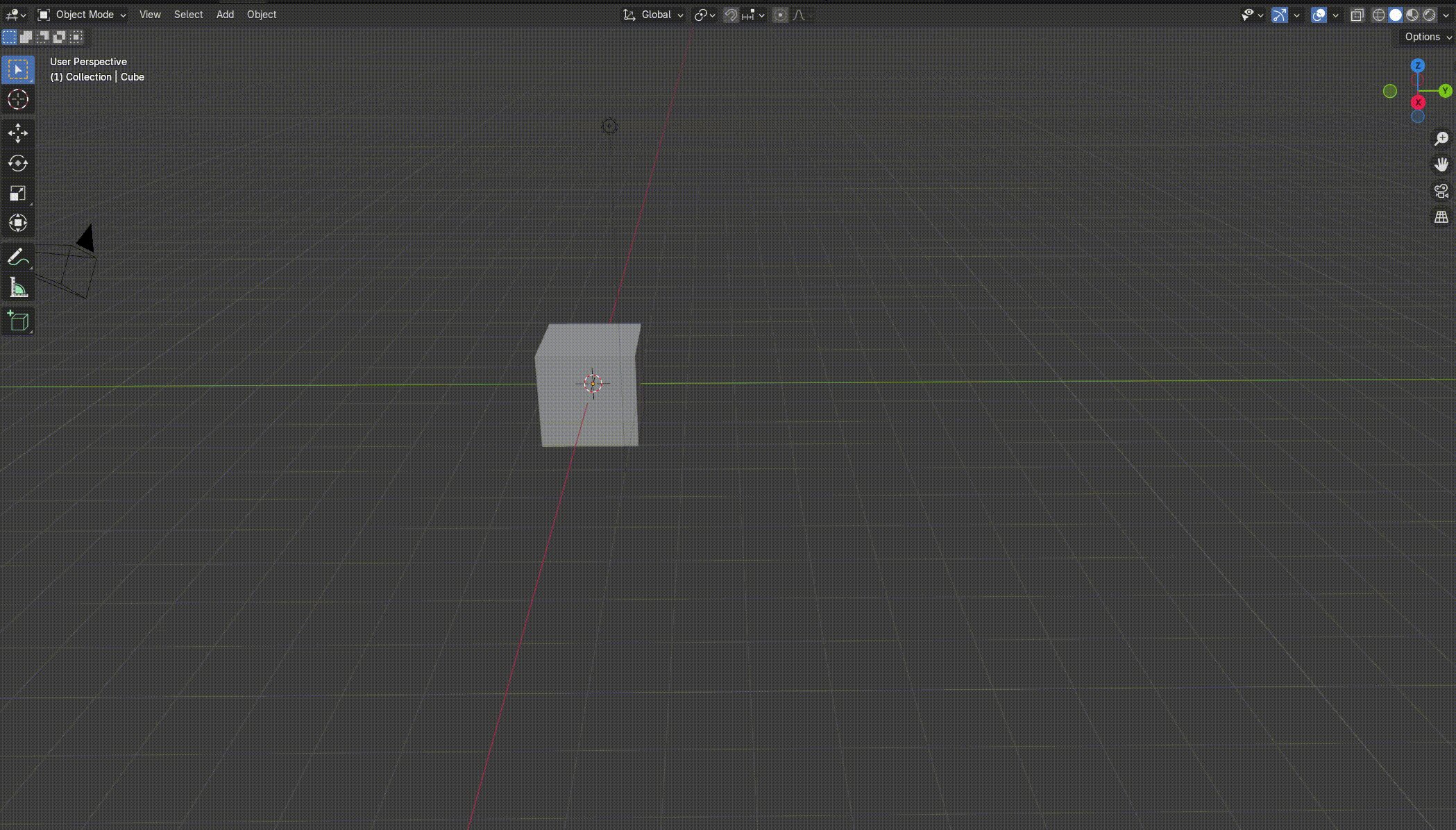
오브젝트 기준으로 사용자가 보고있는 화면을 전환할때는 마우스 휠 클릭 + 마우스 이동하면 된다.

확대 및 축소
확대 및 축소는 마우스 휠을 위아래로 움직이면 된다.

화면 이동
화면을 이동할때는 shift + 마우스 휠 클릭 + 마우스 이동하면 된다.

모델링
블렌더에 대해서 간단하게 알아 봤으니 이제 모델링하는 방법에 대해서 확인해보자.
블렌더는 Three.js와 다르게 x, y, z축의 기준이 다른데 Three.js의 기준에 맞춰서 화면을 전환하려면 3D Viewport의 오른쪽 상단에 축을 -y가 앞으로 오게 화면을 전환하면 Three.js와 동일하게 전환이 된다.

3D Viewport 패널
3D Viewport패널에서 오른쪽 상단에 매쉬의 형태를 표시하는 버튼을 보면 매쉬의 형태를 4가지 형태로 표시할 수 있는 것을 확인 할 수 있다.

이를 간략하게 설명하면
- Wireframe : 와이어프레임을 표시
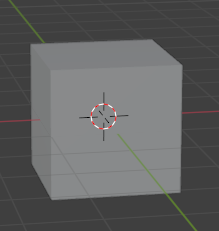
- Solid : 매쉬의 형태만 표시
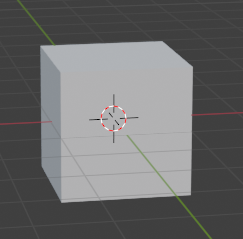
- Material Preview : 머테리얼이 적용된 매쉬 표시
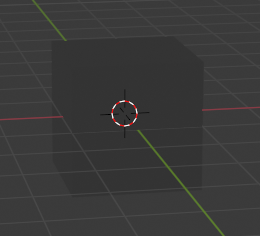
- Rendered : 최종적으로 렌더린된 결과물 표시 (조명, 카메라 모두 포함)
| Wireframe | Solid | Material Preview | Renered |
|---|---|---|---|
 |  |  |  |
매쉬 크기
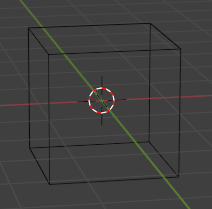
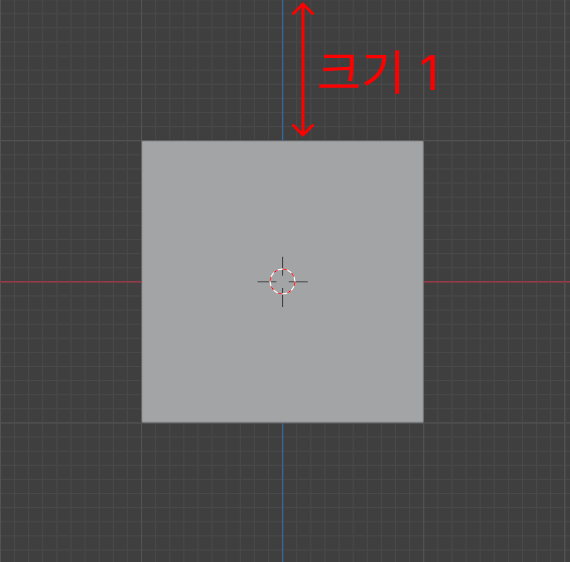
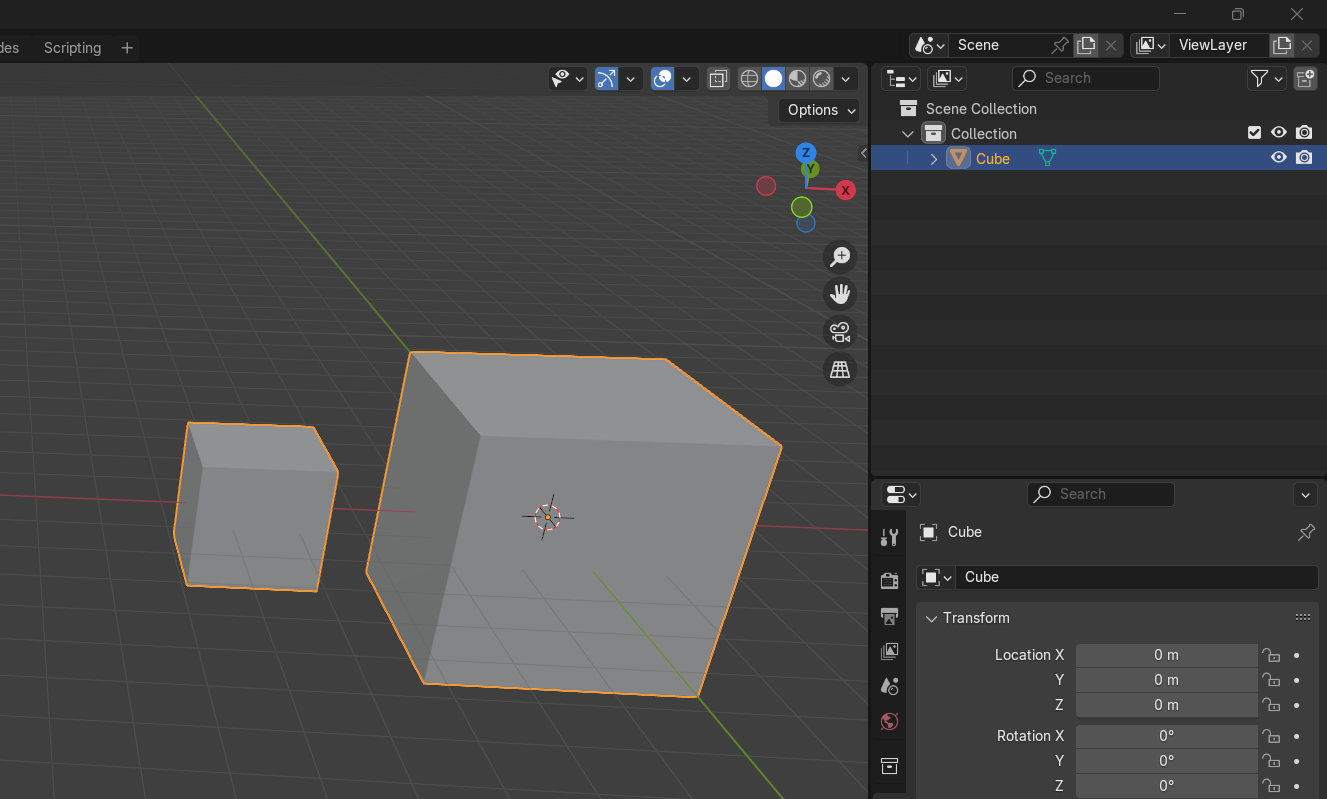
블렌더에서 매쉬의 크기는 큰 1칸이 1을 의미하는데 이는 Three.js에서 사용하는 단위하고 동일하게 적용된다. 아래의 매쉬는 2x2x2 크기의 매쉬이다.

매쉬 추가 및 삭제
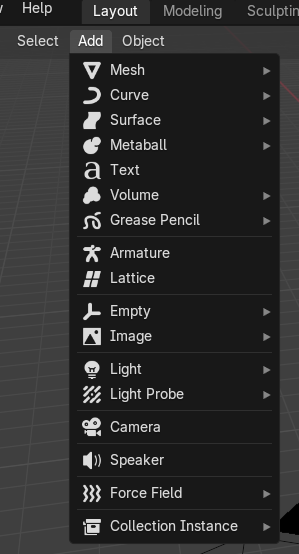
블렌더에서 매쉬를 추가하는 방법은 단축키 shift + a를 누르거나 왼쪽 상단에 add 버튼을 눌러서 추가한다.
| 아이콘 | 단축키 |
|---|---|
 |  |
매쉬를 삭제하는 방법은 매쉬를 클릭하고 단축키 x를 눌러 삭제한다.

Object 모드
블렌더에는 다양한 모드가 존재하는데 Object모드는 디폴트 모드이며 매쉬의 이동, 크기 조절이 가능하지만 매쉬들이 각 점, 선, 면들을 다양하게 컨트롤 하는것이 불가능 모드이다.
Edit 모드
Object모드에서 Tab키를 누르거나 오른쪽 상단에 Object Mode버튼을 눌러서 변경할 수 있다.
Edit모드는 점, 선, 면들을 다양하게 컨트롤 하는 것이 가능해 세세한 모델링이 가능하다.
추가로 매쉬의 이동, 회전, 스케일을 변경을 할때 사용하는 단축키와 팁을 정리하고자 한다.
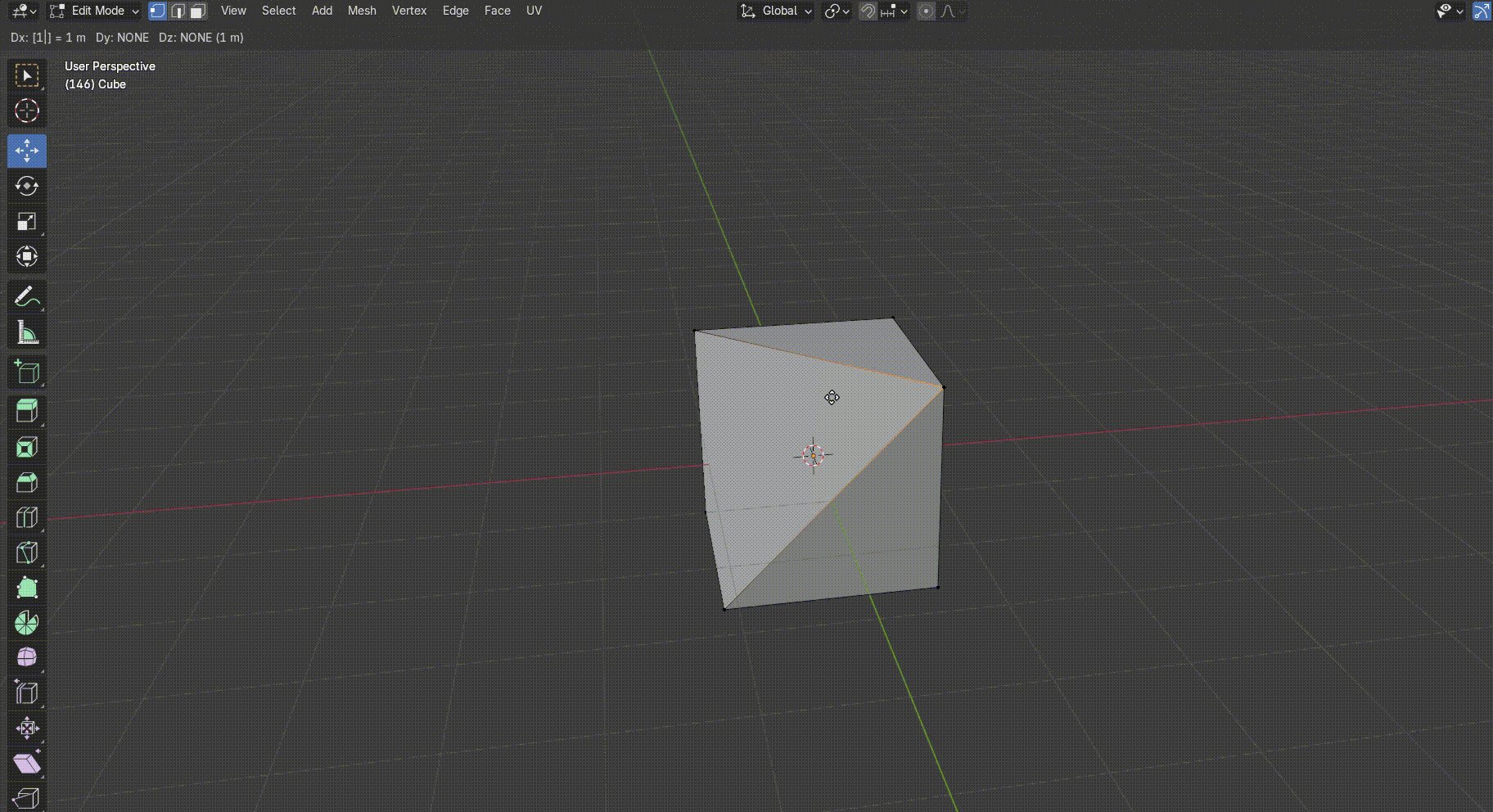
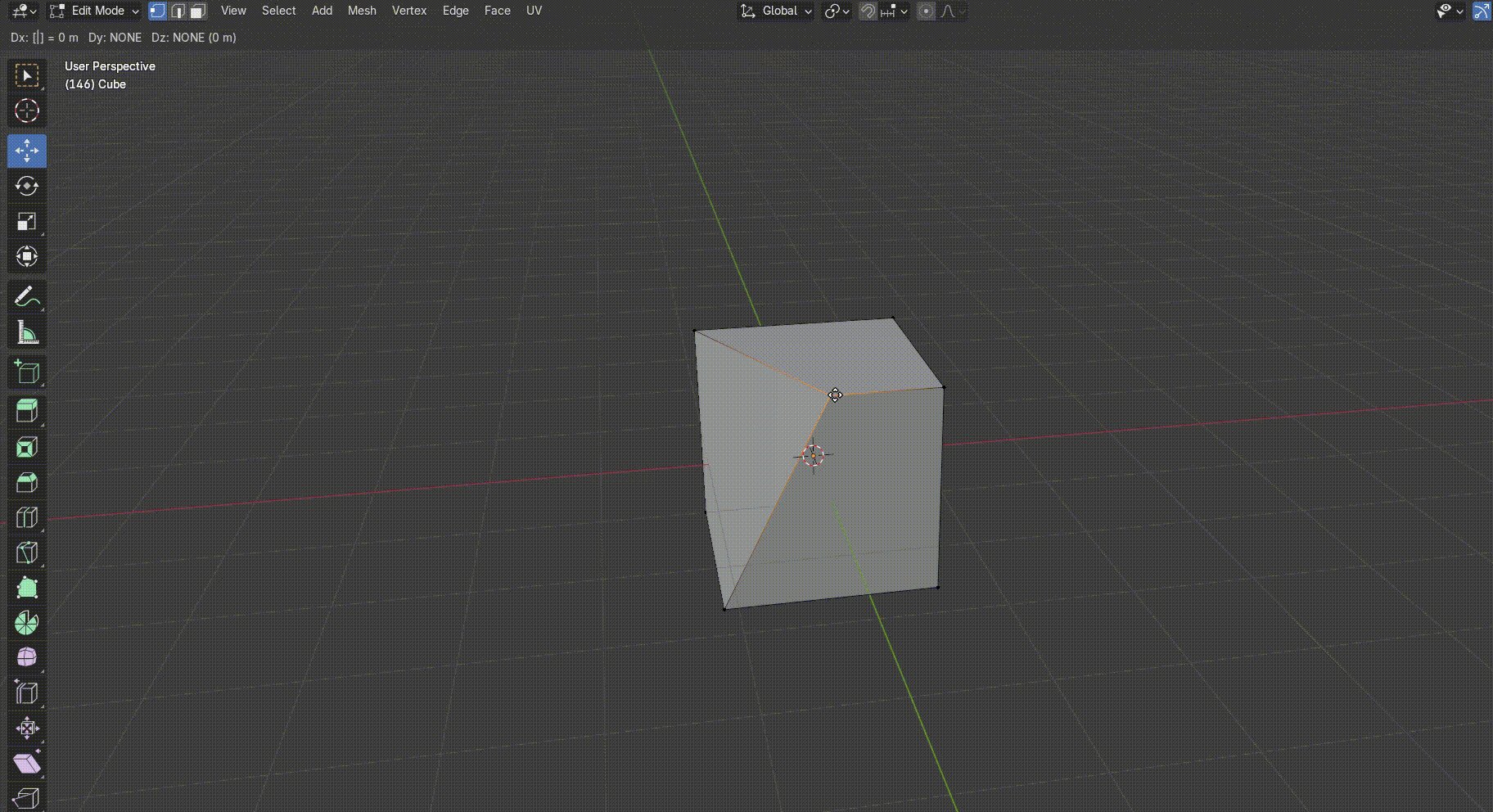
이동, 회전, 스케일
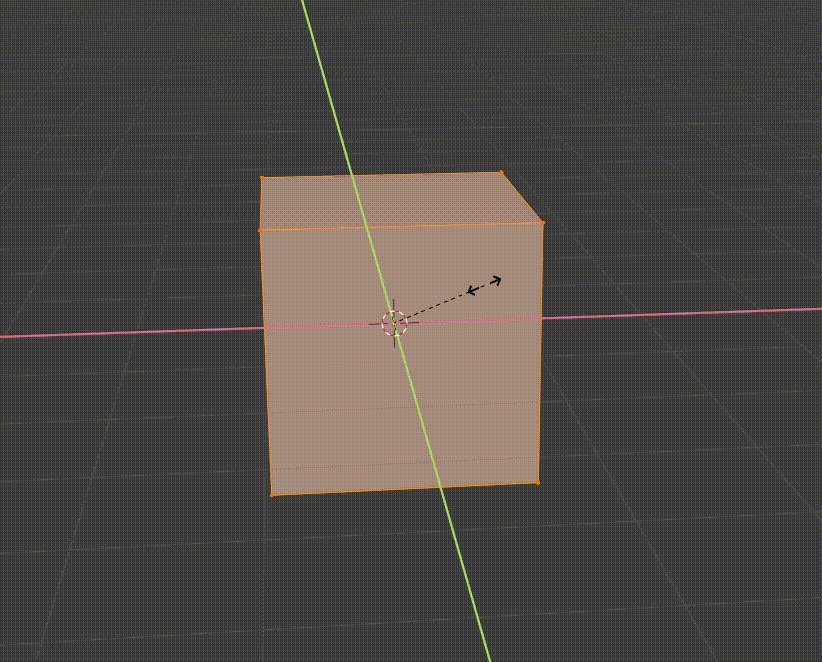
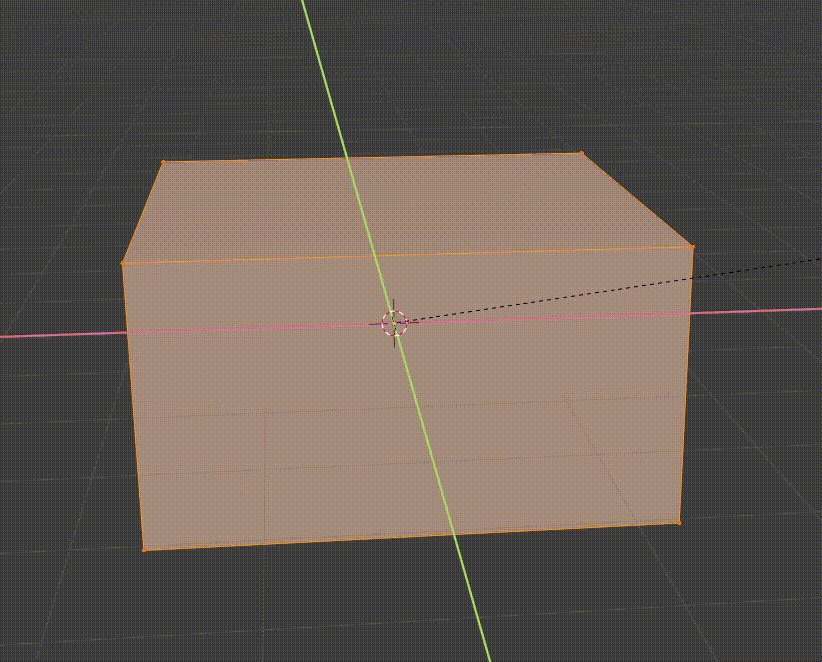
매쉬를 선택한 상태에서 단축키 g를 누르면 매쉬를 수정할 수 있는 상태로 변경이된다. 이때 단축키 x를 같이 눌러주면 x축으로 이동만 가능하게 된다.

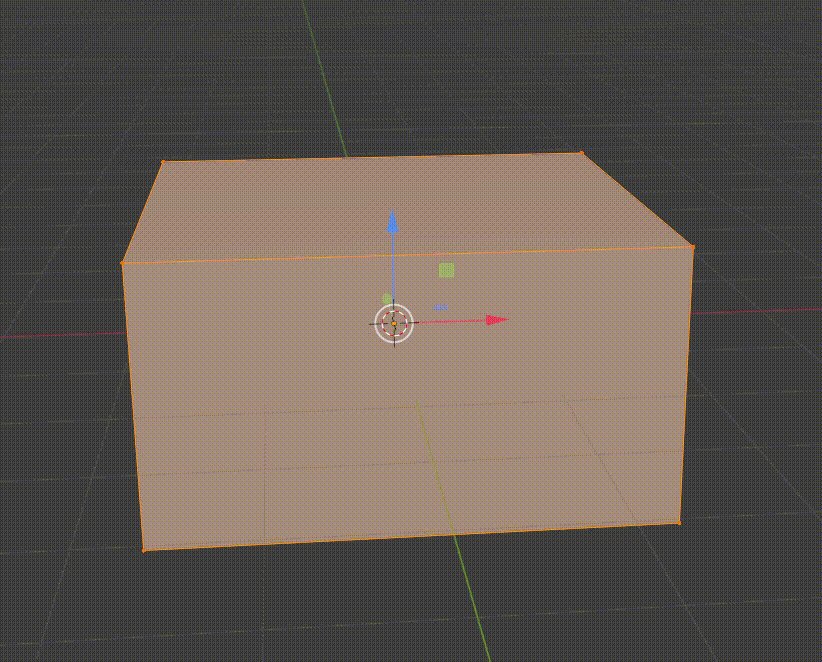
회전은 단축키 r을 누르고 회전을 하면 된다. 마찬가지로 스케일 조정은 단축키 s를 누르고 스케일을 조정하면 된다.
3가지 경우 모두 마우스로 조정할 수 있지만 수정상태에서 숫자값을 입력하면 왼쪽 상단위에 값이 변경되면서 수치를 입력할 수 있다.

모델링을 하다보면 x,y축만 변경하고 z축의 스케일은 변경하고 싶지 않을때가 있는데 이때는 단축키 s를 눌러 수정상태로 진입 후 단축키 shift + z를 누른상태로 조정하면 된다.

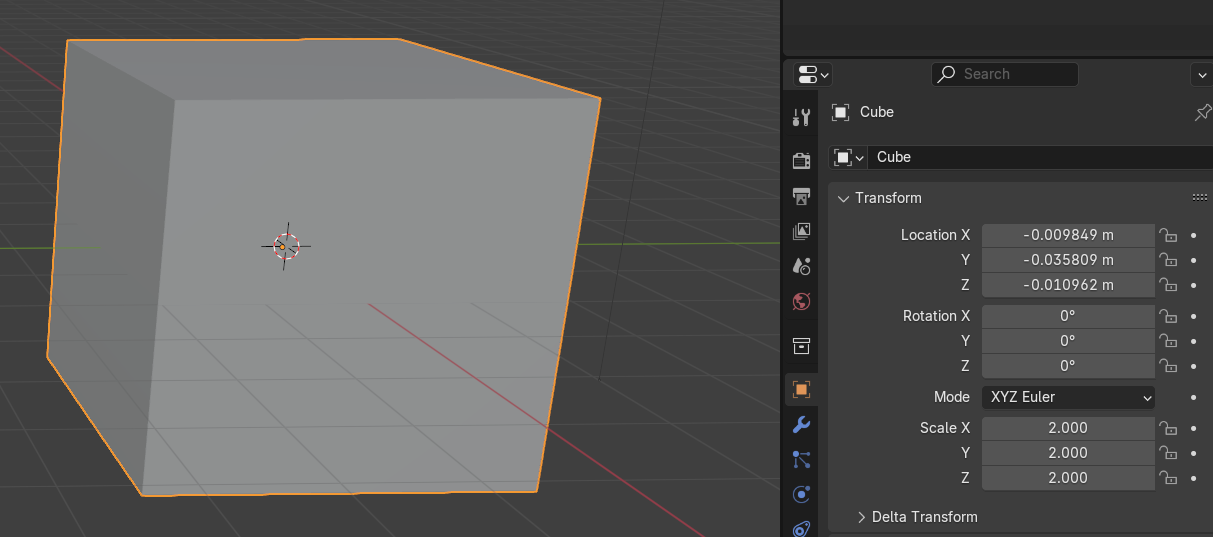
스케일을 조정할때 Object 모드에서의 조정과 Edit 모드에서 조정 방법이 2가지 있는데 Edit 모드에서 크기조정을 추천한다.
그 이유는 Edit 모드에서의 수정은 매쉬의 고유한 크기를 조정하는거고 Object 모드에서 조정은 우리가 img 태그를 이용해서 기존크기를 img태그에 크기를 주어서 맞추는 느낌이라고 생각하면 된다.
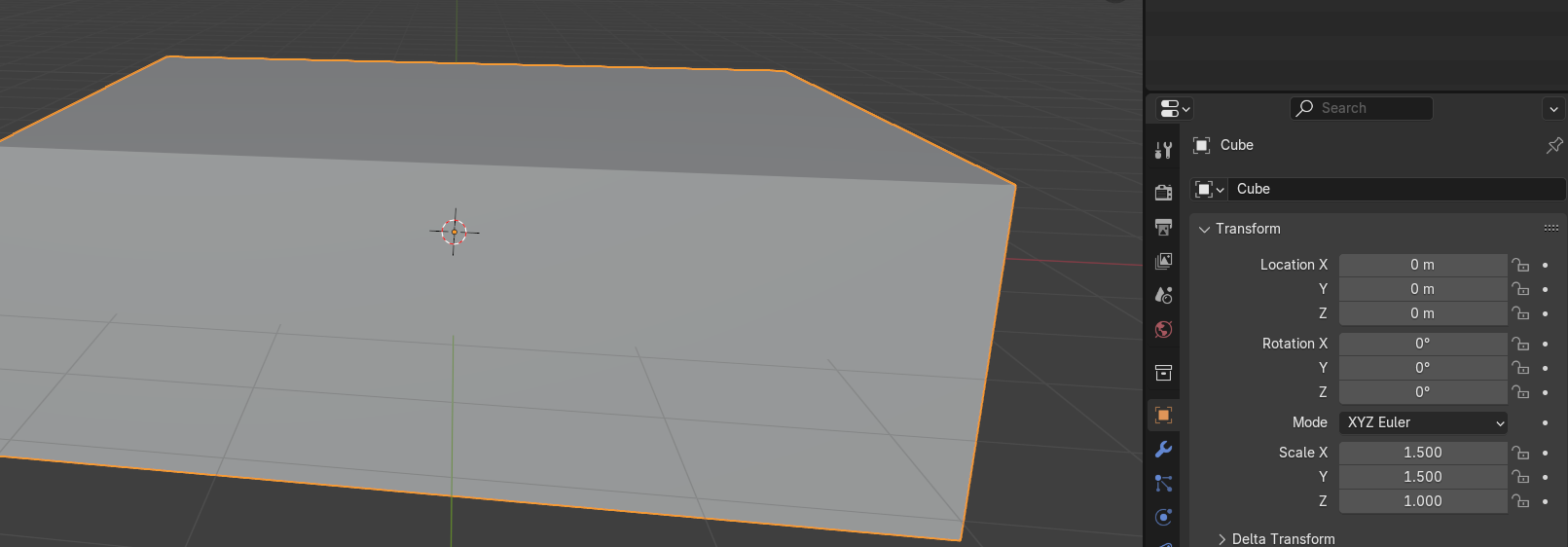
Edit Mode에서 스케일을 조정했을때는 속성값에서의 Scale x, y, z값이 변화되지 않음을 확인할 수 있다.
| Object Mode | Edit Mode |
|---|---|
 |  |
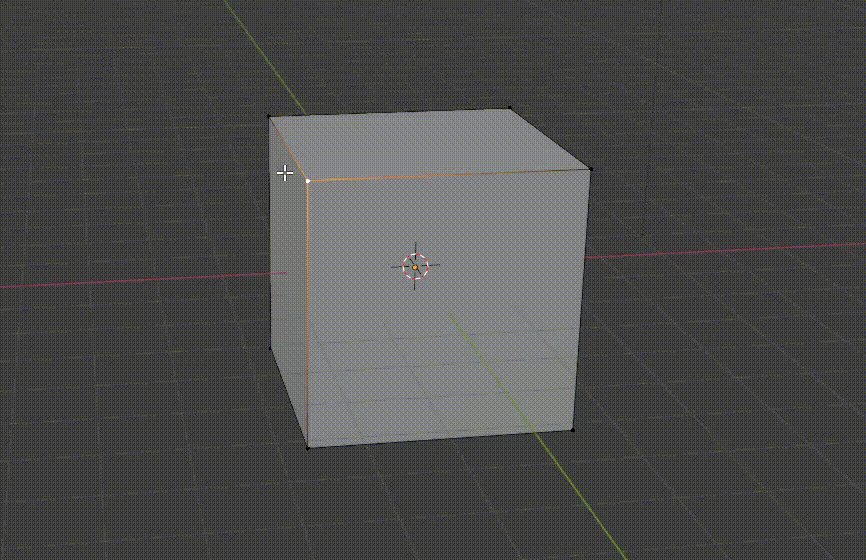
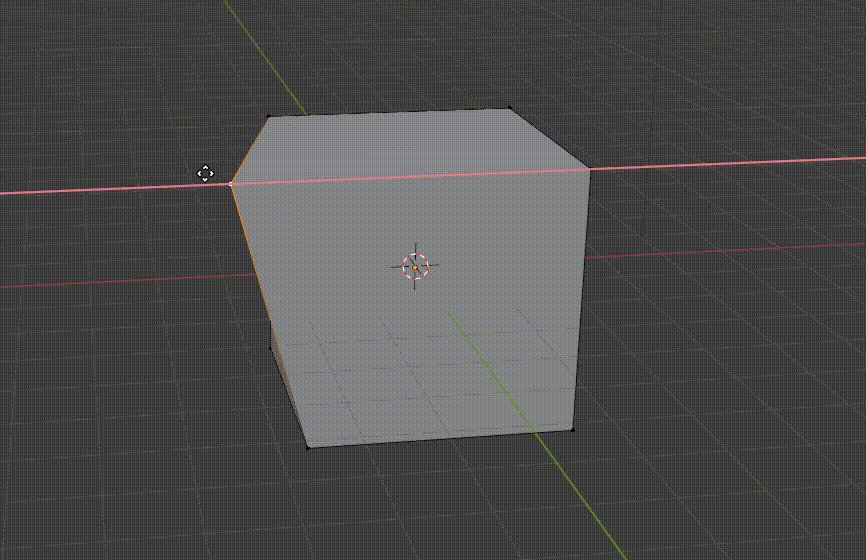
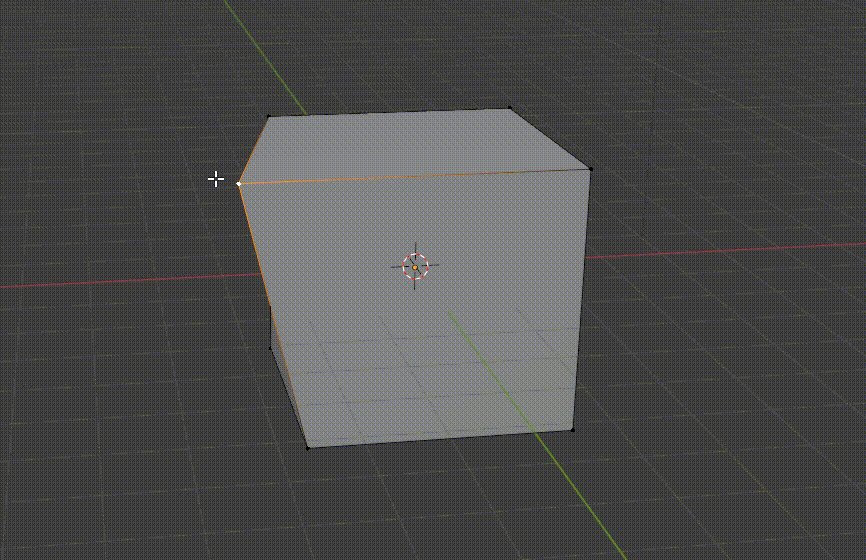
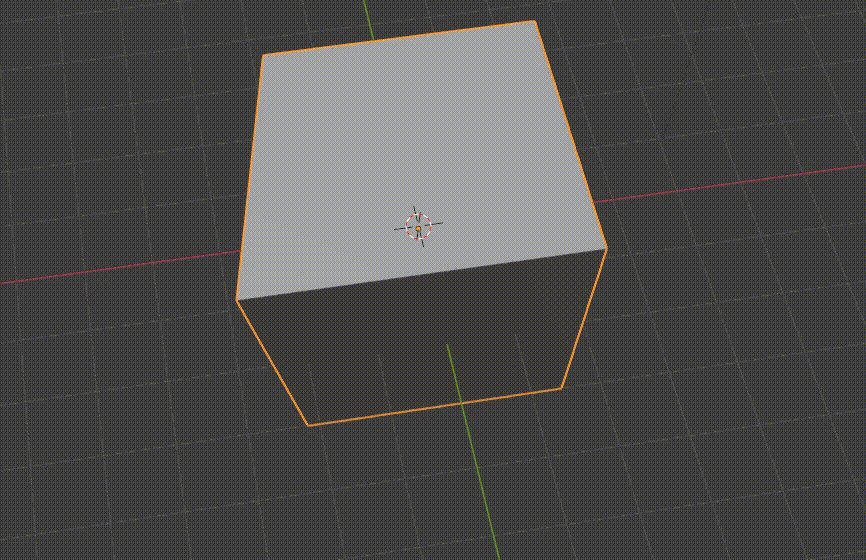
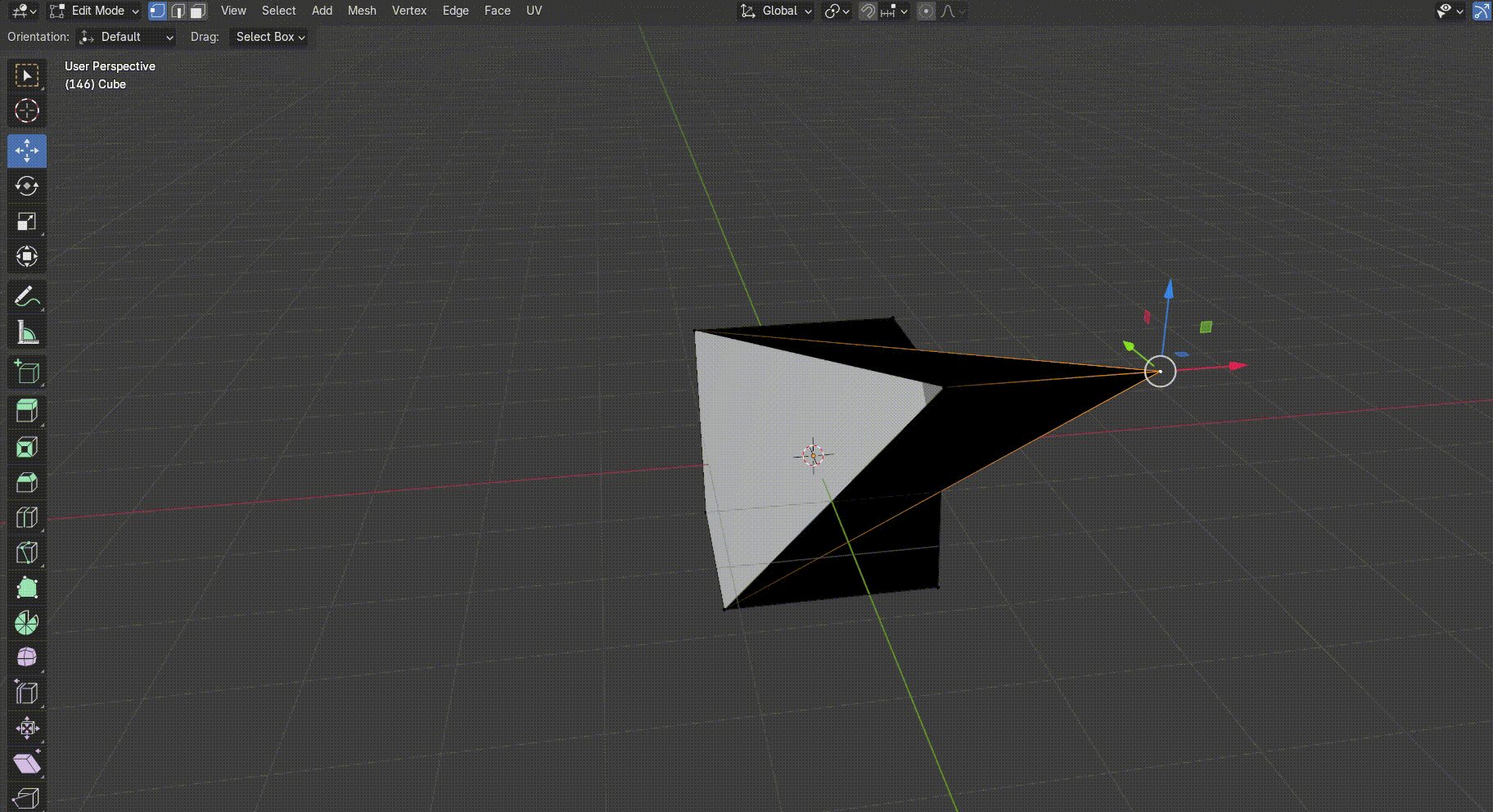
전체선택
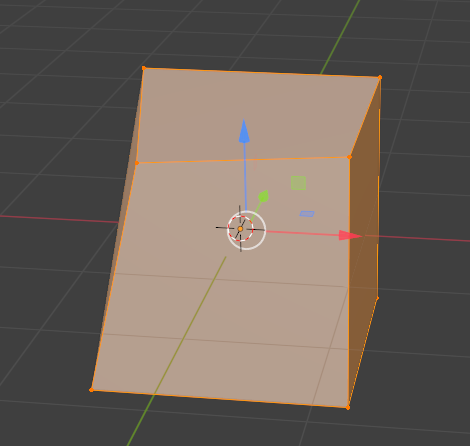
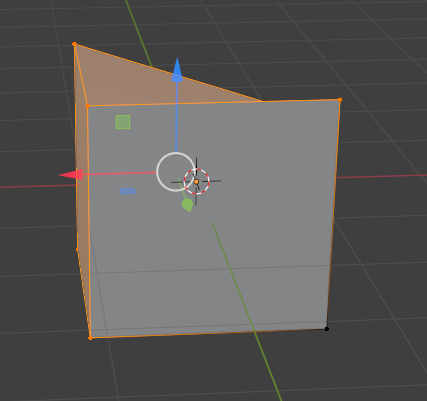
블렌더에서 전체선택은 단축키 a를 누르면 전체선택이 되는데 마우스 드래그로 선택을 하게되면 화면에 보이는 부분만 선택이 되기때문에 단축키를 활용해야 한다.
아래 사진을 보면 오른쪽 사진은 마우스 드래그로 인해 선택을 해서 뒷면이 선택이 되지 않은것을 확인할 수 있다.
| 단축키 | 마우스 |
|---|---|
 |  |
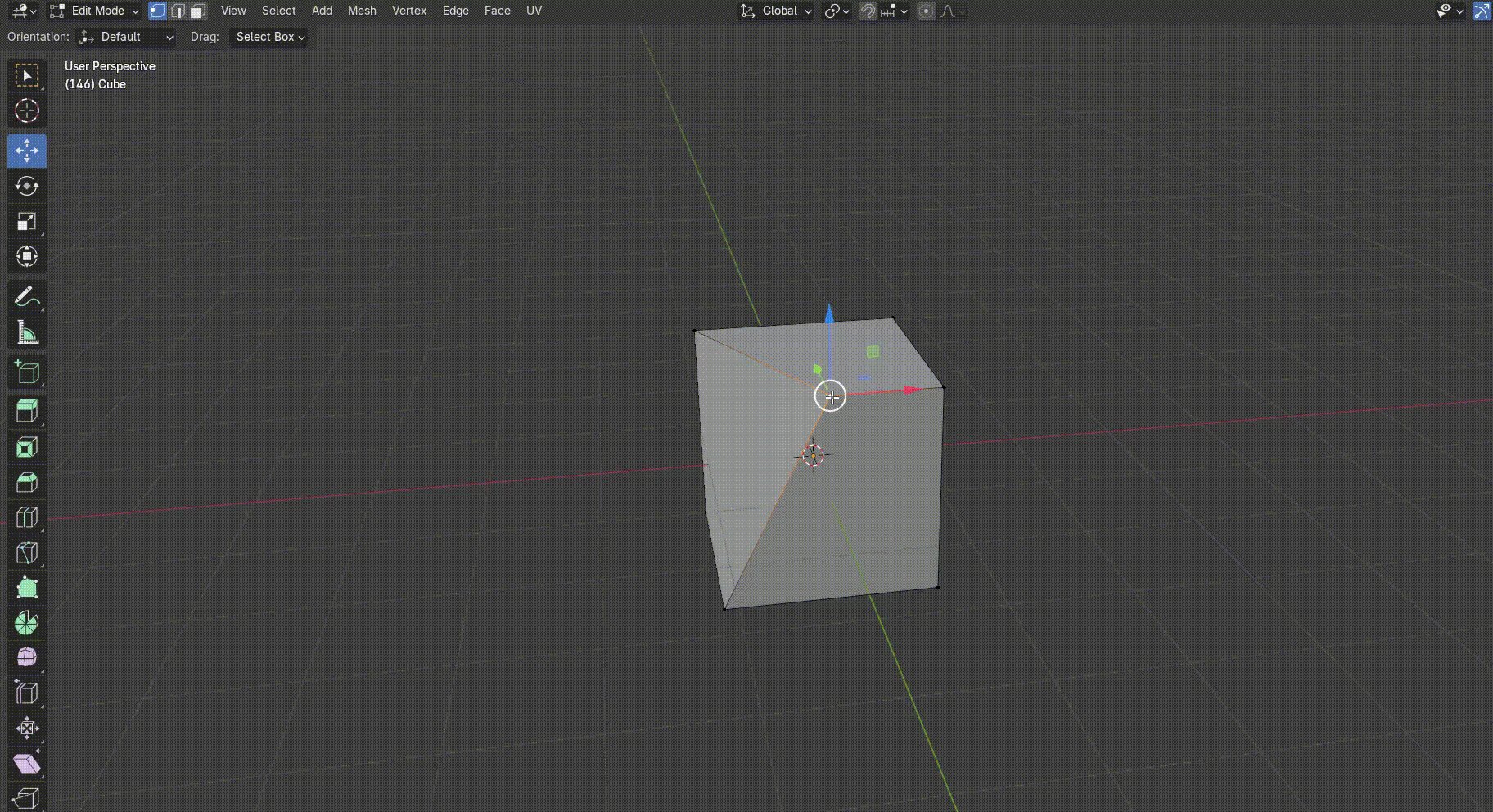
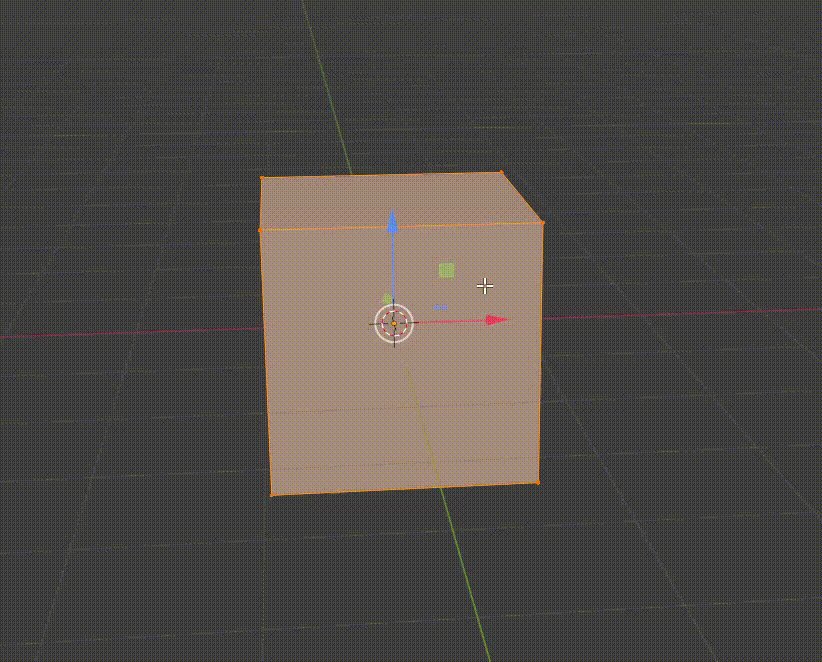
그룹화
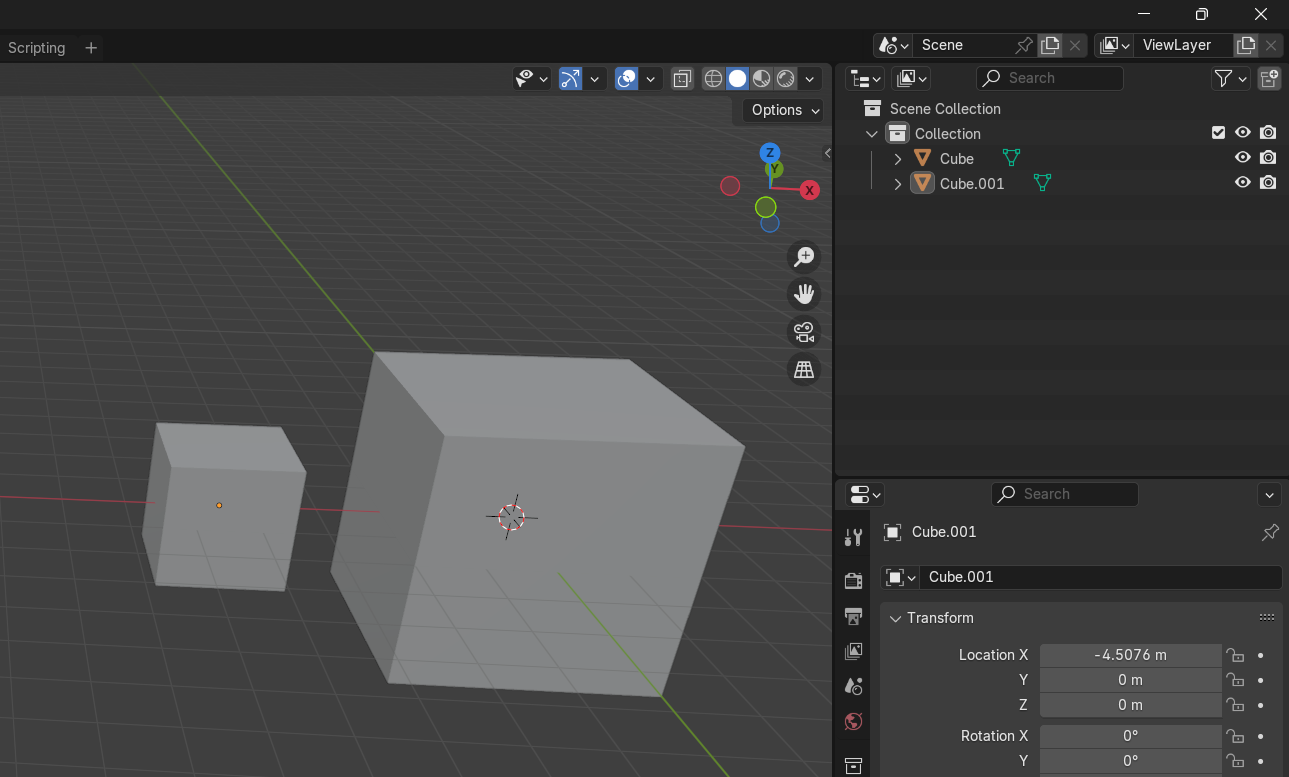
Edit Mode에서 매쉬를 그룹화 할 수 있는데 기존 매쉬를 추가한다음 Edit Mode에서 매쉬를 추가적으로 추가해주면 하나의 매쉬로 인식된다.
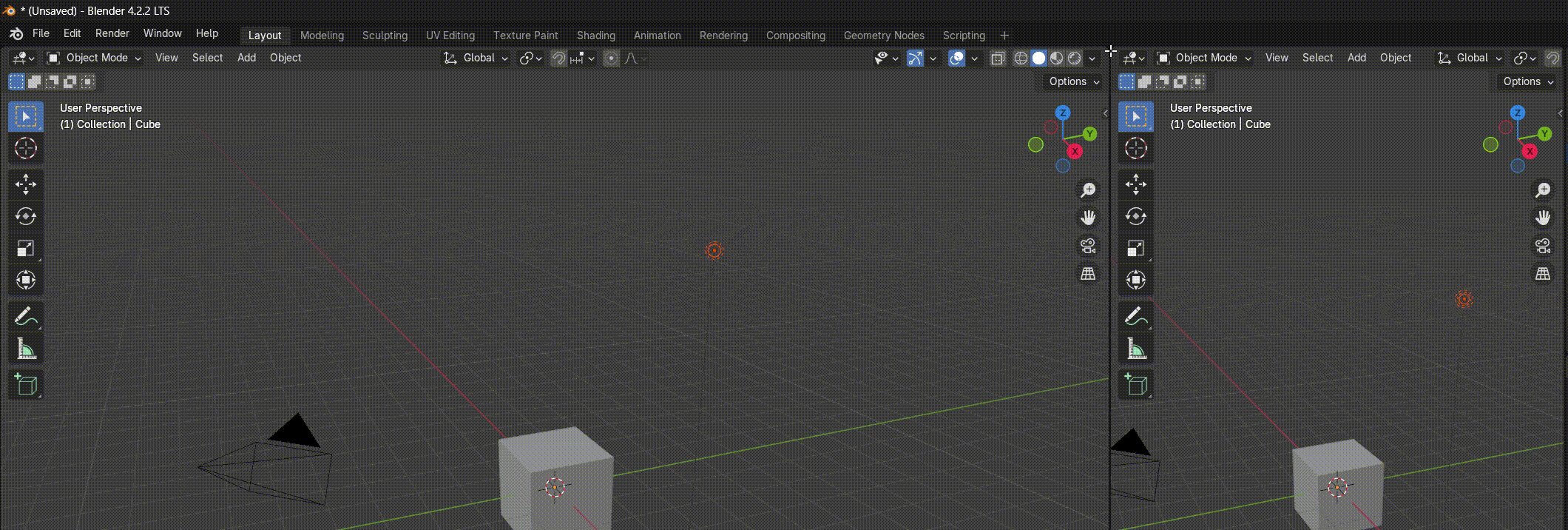
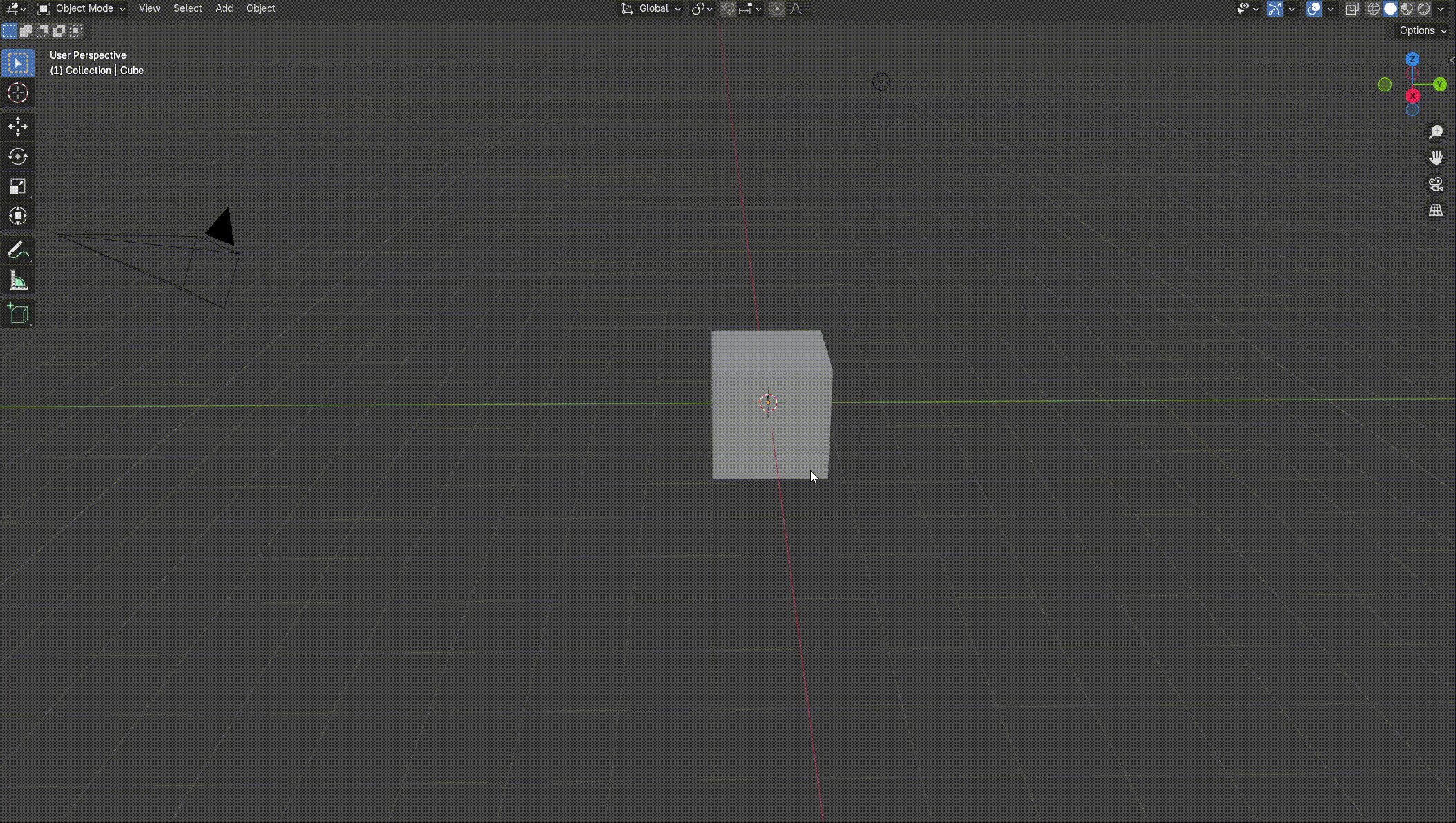
아래는 Object Mode에서 매쉬를 추가한것과 Edit Mode에서 매쉬를 추가한것을 비교한 그림이다.
Object Mode일때는 Outliner 패널에 매쉬가 추가된것을 확인할 수 있다.
| Object Mode | Edit Mode |
|---|---|
 |  |
다음시간에는 실제로 캐릭터를 모델링하는 시간을 가져보자!
